vue---Excel表格导出
Posted zyulike
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue---Excel表格导出相关的知识,希望对你有一定的参考价值。

一、安装依赖
npm install file-saver --save
npm install xlsx --save
npm install script-loader --save-dev
二、下载插件
到 https://pan.baidu.com/s/1DiIGxik9HaanMQwx2ICGAg 下载插件(密码:fkkg)
三、在src目录下创建一个vendor文件,把下载的插件复制进去

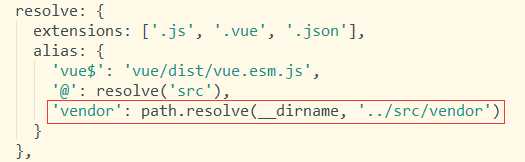
四、修改build/webpack.base.conf.js
‘vendor‘: path.resolve(__dirname, ‘../src/vendor‘)

五、在methods方法里
export_Excel() { var listStudent = null; this.axios.get(‘api/exportStudentList‘).then((response) => { listStudent = response.data.list; }) //↑ 是获取数据 this.$confirm(‘确定要导出表格数据么?‘, ‘提示‘, { confirmButtonText: ‘确定‘, cancelButtonText: ‘取消‘, type: ‘warning‘ }).then(() => { require.ensure([], () => { const { export_json_to_excel } = require(‘../vendor/Export2Excel‘) const tHeader = [‘ID‘, ‘姓名‘, ‘年龄‘, ‘性别‘, ‘生日‘] const filterVal = [‘id‘, ‘name‘, ‘age‘, ‘sex‘, ‘birthday‘] const list = listStudent const data = this.formatJson(filterVal, list) export_json_to_excel(tHeader, data, ‘商品管理列表‘) }) }).catch(() => {}) }, formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) }
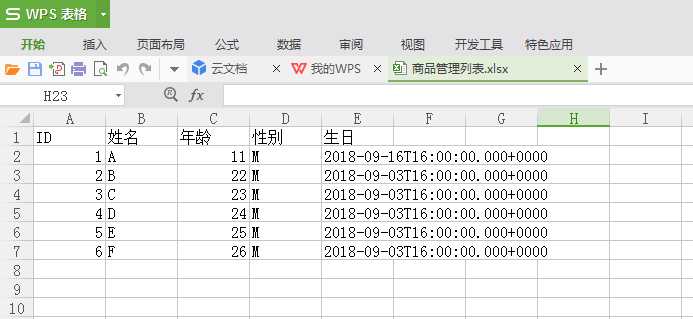
导出之后长这样

以上是关于vue---Excel表格导出的主要内容,如果未能解决你的问题,请参考以下文章