移动方块
Posted hjsn-101ycy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动方块相关的知识,希望对你有一定的参考价值。
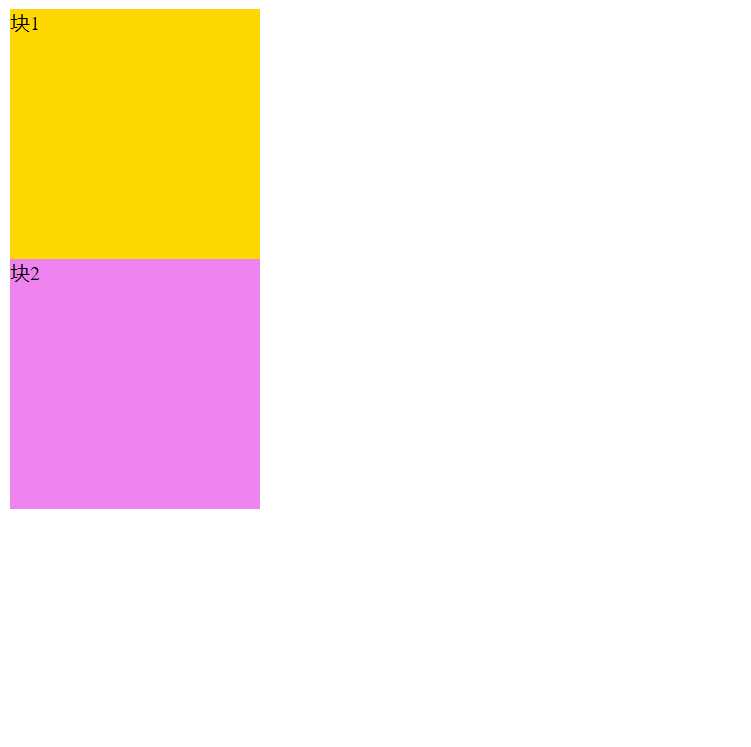
方块的初始位置如下图
#prat1{
width: 200px;
height: 200px;
background: gold;
}
#prat2{
position: relative;
top: 0px;
left: 0px;
background: violet;
}

-------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------------------
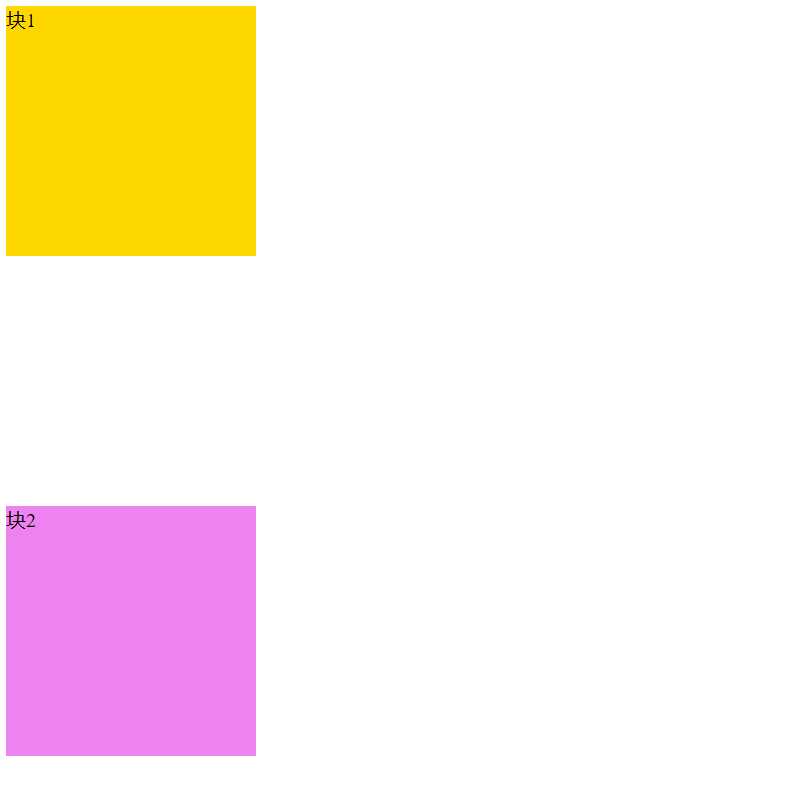
第一次移动
top: 200px;
left: 0px;

----------------------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------
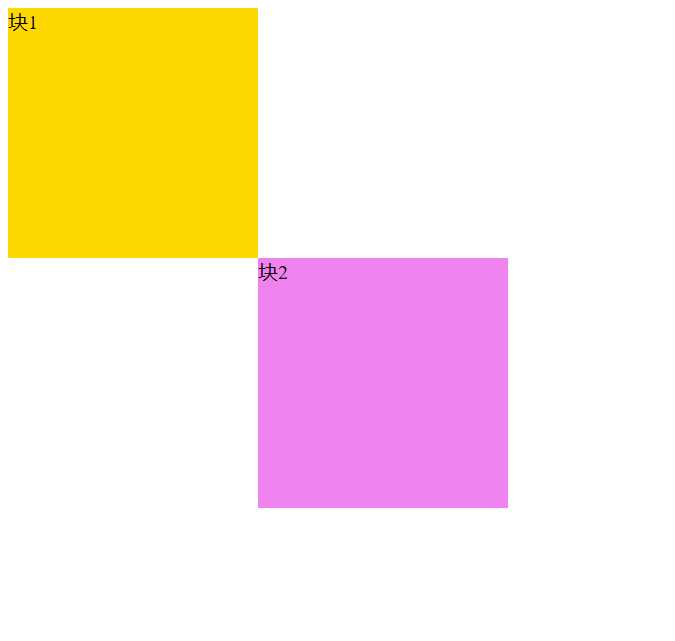
第二次移动
top: 0px;
left: 200px;

-------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------
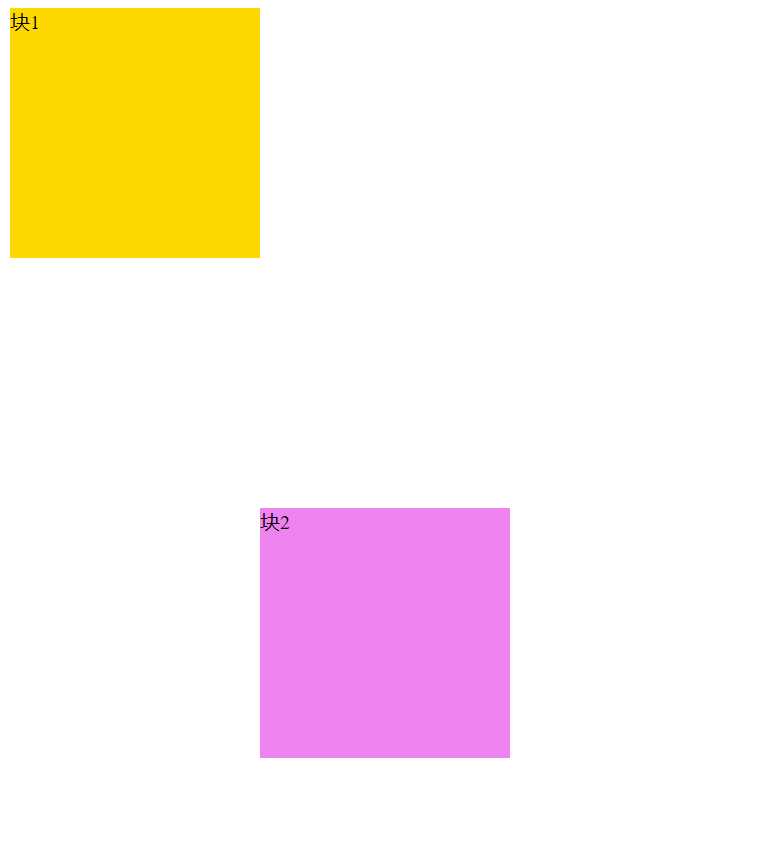
第三次移动
top: 200px;
left: 200px;

经过对粉色方块的三次的移动(黄色方块为对照),我们可以发现每次移动的对照点都是粉色自身左上角的一个点。
以上是关于移动方块的主要内容,如果未能解决你的问题,请参考以下文章