vue项目打包注意的地方
Posted yuwenjing0727
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目打包注意的地方相关的知识,希望对你有一定的参考价值。
打包有两种方式:
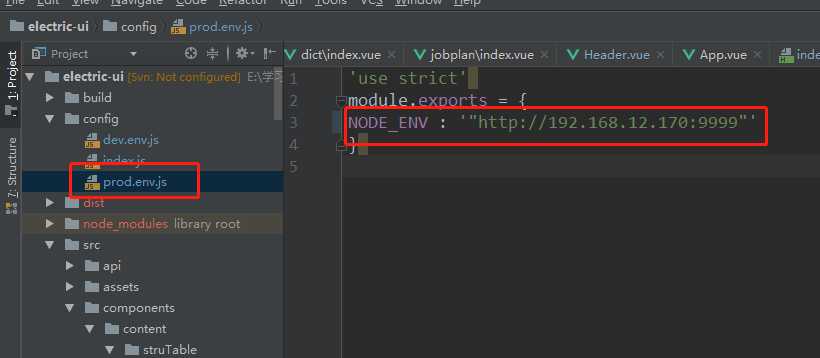
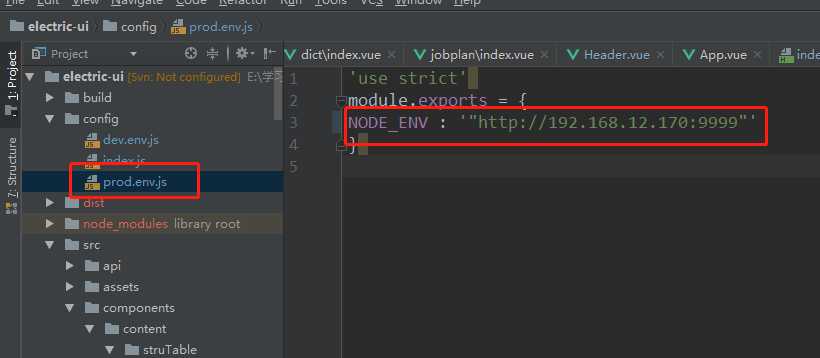
第一种方式:1.更改config文件夹下prod.env.js下的地址:

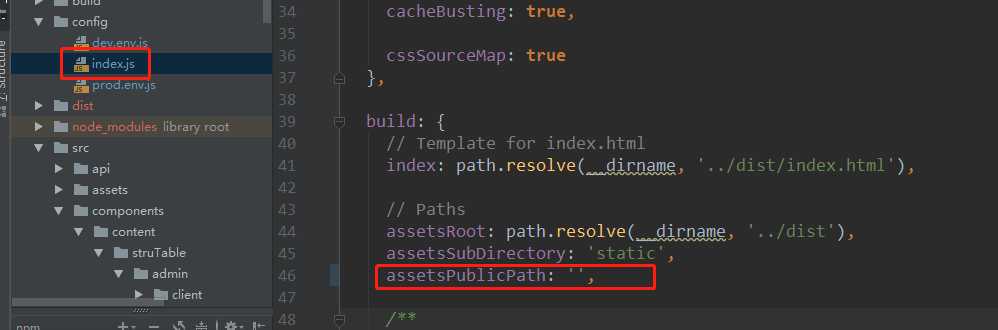
2.将config文件夹下index.js中build下改为
assetsPublicPath: ‘‘,

第二种方式:
1.更改config文件夹下prod.env.js下的地址:

2.
将config文件夹下index.js中build下改为
assetsPublicPath: ‘/‘,
之后再打包好的dist文件夹下的index.html中将路径前面加. 也就是改为相对路径
一般我比较喜欢使用第一种方式,较为简单
以上是关于vue项目打包注意的地方的主要内容,如果未能解决你的问题,请参考以下文章