用jq实现toas 效果
Posted hemei1212
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jq实现toas 效果相关的知识,希望对你有一定的参考价值。
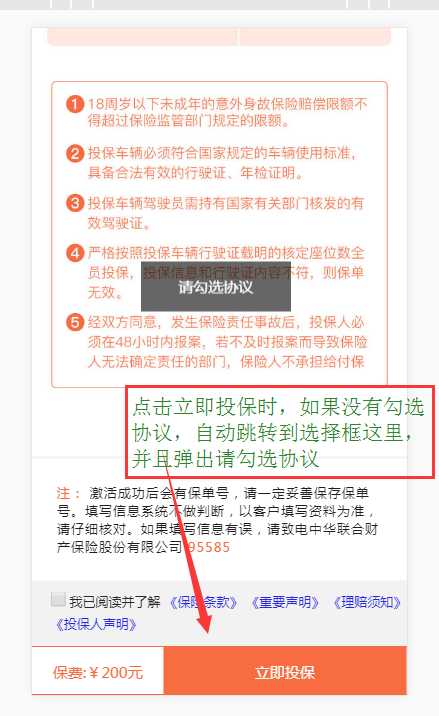
.需求:1点击立即投保时;如果客户没有勾选协议,自动跳转到
checkbox 。
2. 并且提示toast . (因为我是接手之前的项目,用的是JQ,引用了很多公共样式,JS,我这里用框架实现不了toast效果,于是写了一个)
实现效果:

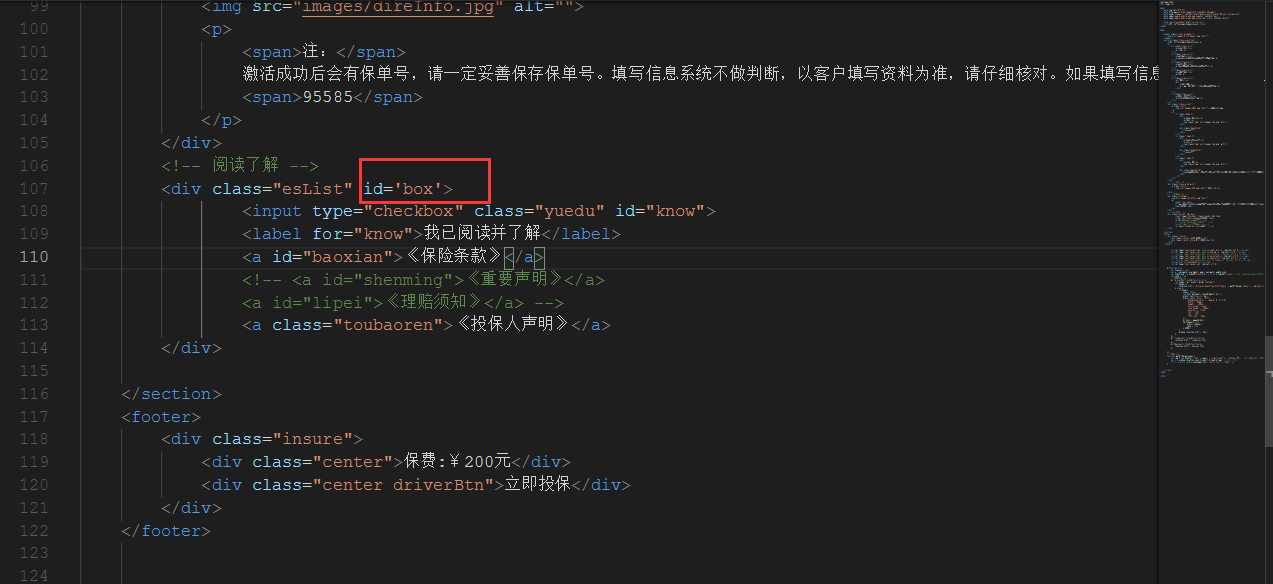
代码:1 需求 html
.
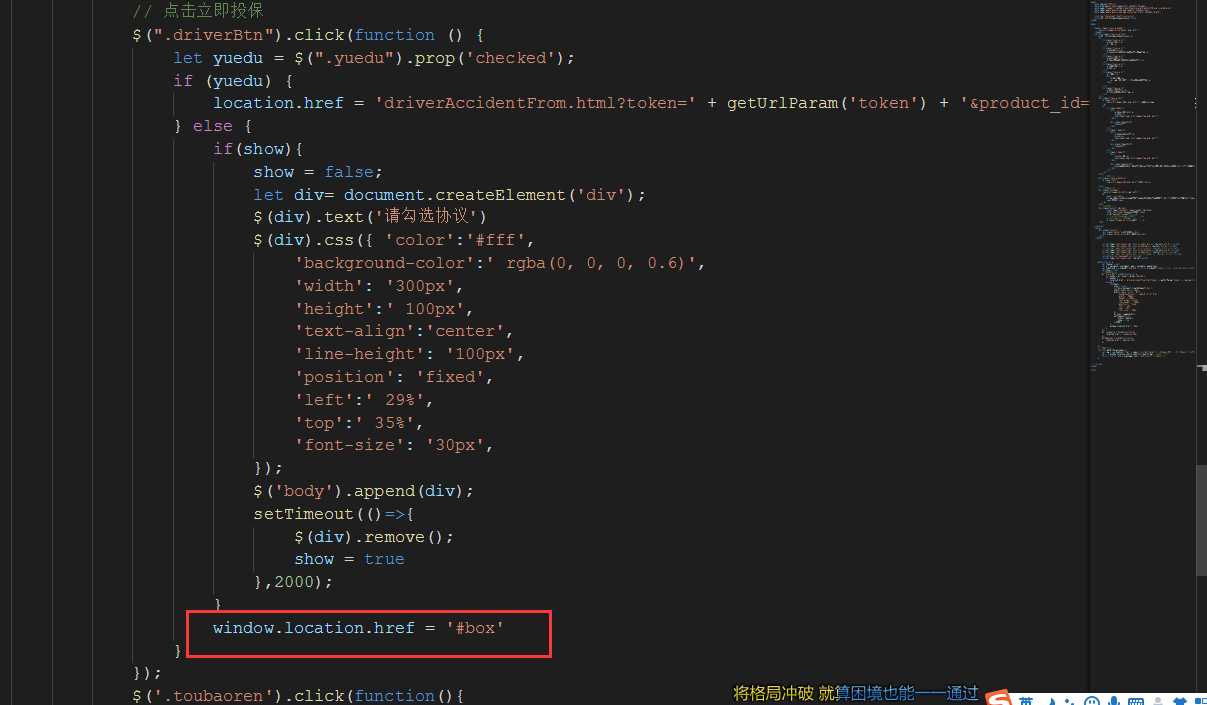
js
在checkbox判断没有为false时,
执行 window.location.href = ‘#box‘ 即可。

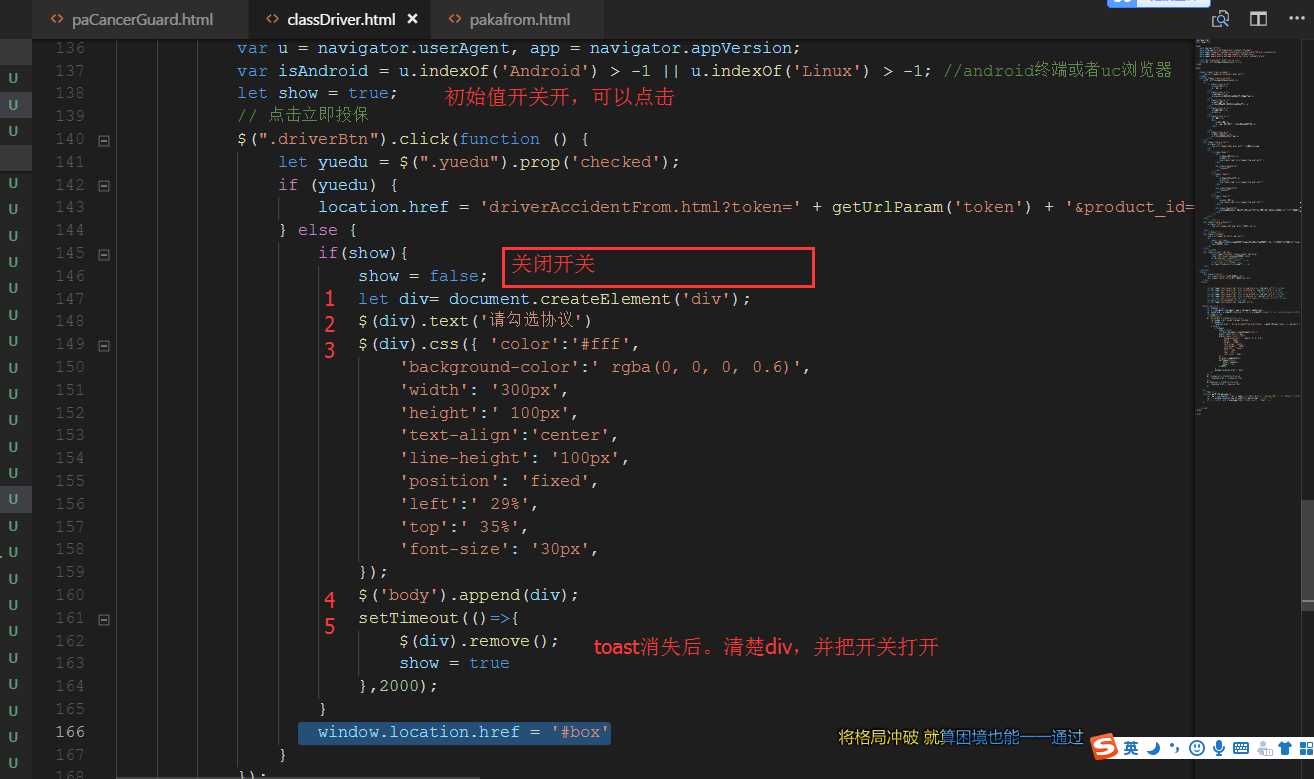
需求2 :
1.首先要创建一个div;
2.给这个div添加你想要的文本内容;
3.给当前div设置CSS样式;
4.获取body ,并且把div挂载在body上;
5.写一个时间函数,判断div间隔多少时间消失;
6.在这里我们要想到给一个开关,避免点一下立即投保就弹出一个toast ,就会产生多个toast 。体验感不好,只有当提示的toast消失之后点击立即投保它才可以生效;于是定义一个变量,初始是可以点击的;
例:(let show = true)
贴上代码:
以上是关于用jq实现toas 效果的主要内容,如果未能解决你的问题,请参考以下文章