浏览器内核-渲染进程
Posted crith
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器内核-渲染进程相关的知识,希望对你有一定的参考价值。
重点来了,我们可以看到,上面提到了这么多的进程,那么,对于普通的前端操作来说,最终要的是什么呢?答案是渲染进程
可以这样理解,页面的渲染,JS的执行,事件的循环,都在这个进程内进行。接下来重点分析这个进程
请牢记,浏览器的渲染进程是多线程的(这点如果不理解,请回头看进程和线程的区分)
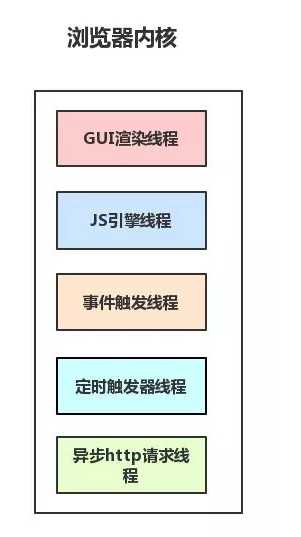
终于到了线程这个概念了??,好亲切。那么接下来看看它都包含了哪些线程(列举一些主要常驻线程):
-
GUI渲染线程
-
负责渲染浏览器界面,解析html,CSS,构建DOM树和RenderObject树,布局和绘制等。
-
当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行
-
注意,GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
-
JS引擎线程
-
也称为JS内核,负责处理javascript脚本程序。(例如V8引擎)
-
JS引擎线程负责解析Javascript脚本,运行代码。
-
JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序
-
同样注意,GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
-
事件触发线程
-
归属于浏览器而不是JS引擎,用来控制事件循环(可以理解,JS引擎自己都忙不过来,需要浏览器另开线程协助)
-
当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中
-
当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理
-
注意,由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)
-
定时触发器线程
-
传说中的
setInterval与setTimeout所在线程 -
浏览器定时计数器并不是由JavaScript引擎计数的,(因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确)
-
因此通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待JS引擎空闲后执行)
-
注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
-
异步http请求线程
-
在XMLHttpRequest在连接后是通过浏览器新开一个线程请求
-
将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中。再由JavaScript引擎执行。
看到这里,如果觉得累了,可以先休息下,这些概念需要被消化,毕竟后续将提到的事件循环机制就是基于事件触发线程的,所以如果仅仅是看某个碎片化知识,可能会有一种似懂非懂的感觉。要完成的梳理一遍才能快速沉淀,不易遗忘。

原文参考:https://mp.weixin.qq.com/s/whtgk3LShhgEhF5pMEpfYw
以上是关于浏览器内核-渲染进程的主要内容,如果未能解决你的问题,请参考以下文章