基于vue+elementUI基础写的横向树形组件
Posted xiaoxiaossrs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue+elementUI基础写的横向树形组件相关的知识,希望对你有一定的参考价值。
写组件的来由:当初本来可以用elementUI的树形结构组件,产品却是横向的。

在这里感谢作者jiaxincui,参照他的组件,自己模仿了一个递归组件。作者组件地址:https://github.com/jiaxincui/vue-tree
本组件基于 vue+elementUI ,主要使用了组件的checkbox
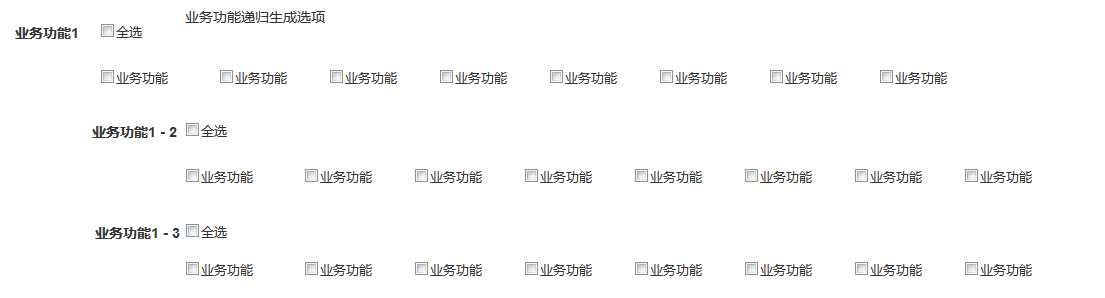
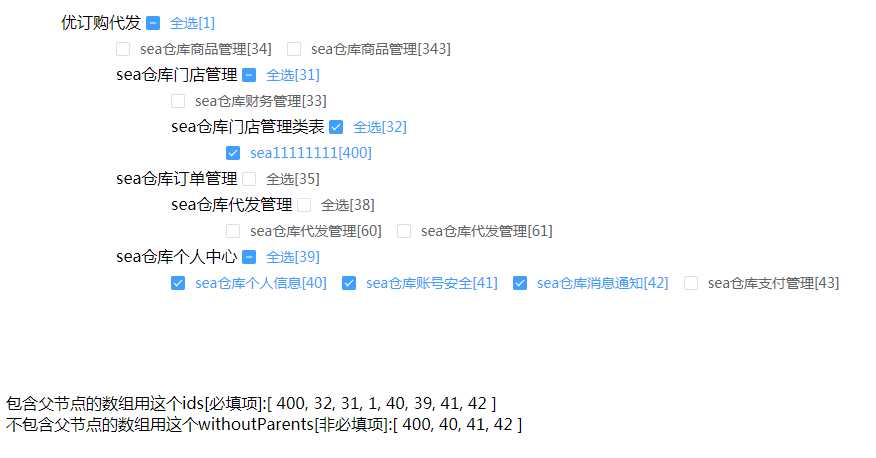
Demo图
项目演示地址:https://summer-lin.github.io/vue-tree/#/

数据结构和代码参考地址github:
https://github.com/Summer-Lin/vue-tree/tree/vue-tree-demo
以上是关于基于vue+elementUI基础写的横向树形组件的主要内容,如果未能解决你的问题,请参考以下文章