el-table-column v-if条件渲染报错
Posted hcxy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-table-column v-if条件渲染报错相关的知识,希望对你有一定的参考价值。
我们在实际项目中经常会遇到el-table-column条件渲染出现报错的情况
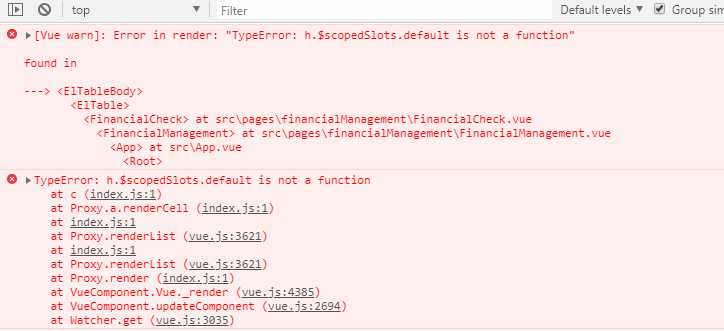
报错内容: h.$scopedSlots.default is not a function

究其原因,是因为表格是element-ui通过循环产生的,而vue在dom重新渲染时有一个性能优化机制,就是相同dom会被复用,这就是问题所在,所以,通过key去标识一下当前行是唯一的,不许复用,就行了。
代码示例如下:
添加 :key="Math.random()"
<el-table :data="tableData" style="width: 100%;"> <el-table-column type="selection" width="45"></el-table-column> <el-table-column prop="applyTime" label="日期" min-width="150" :key="Math.random()"></el-table-column> <el-table-column prop="productName" label="产品名称" min-width="120" :key="Math.random()"></el-table-column> <el-table-column prop="orderNo" label="订单号" min-width="120" :key="Math.random()"></el-table-column> <el-table-column prop="amount" label="金额" width="150" :key="Math.random()"></el-table-column> <el-table-column prop="remark" label="备注" width="150" :key="Math.random()"></el-table-column> <el-table-column fixed="right" label="操作" width="200" :key="Math.random()" v-if="currentTab === ‘xxx‘"> <template slot-scope="{row}"> <el-button type="text" size="small">查看详情</el-button> <el-button type="text" size="small">编辑</el-button> </template> </el-table-column> </el-table>
以上是关于el-table-column v-if条件渲染报错的主要内容,如果未能解决你的问题,请参考以下文章