Gulp(自动化构建工具 )
Posted zhangxiaoyong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp(自动化构建工具 )相关的知识,希望对你有一定的参考价值。
前言
Gulp,简而言之,就是前端自动化开发工具,利用它,我们可以提高开发效率。
比如:
1、 压缩js
2、 压缩css
3、 压缩less
4、 压缩图片
等等…
我们完全可以利用Gulp来自动化地完成这些重复性很强的工作。
Gulp可以帮助我们 用自动化构建工具增强你的工作流程!
好了,废话不多说了。既然要了解Gulp,就得先安装它。Gulp是基于node来实现的,so你得先有个node环境
优势:
node环境有了后,安装Gulp就很easy咯
入门指南
1. 全局安装 gulp:
$ npm install --global gulp (后面加-g代表全局)
安装完成后,输入gulp –v查看是否安装成功。
如下:

但,就算你这么安装了全局gulp,你每次到项目中时,还得在相应目录下安装gulp。
原因就是,gulp就这么设置的,避免发生版本冲突。
所以这步安装gulp可以可无,不过就当初步了解它嘛
2. 作为项目的开发依赖(devDependencies)安装:
$ npm install --save-dev gulp
3. 在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require(‘gulp‘);
gulp.task(‘default‘, function() {
// 将你的默认的任务代码放在这
});
4. 运行 gulp:
$ gulp
默认的名为 default 的任务(task)将会被运行,在这里,这个任务并未做任何事情。
想要单独执行特定的任务(task),请输入 gulp <task> <othertask>。
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)
//导入工具包 require(‘node_modules里对应模块‘) var gulp = require(‘gulp‘), //本地安装gulp所用到的地方 less = require(‘gulp-less‘); //定义一个testLess任务(自定义任务名称) gulp.task(‘testLess‘, function () { gulp.src(‘src/less/index.less‘) //该任务针对的文件 .pipe(less()) //该任务调用的模块 .pipe(gulp.dest(‘src/css‘)); //将会在src/css下生成index.css }); gulp.task(‘default‘,[‘testLess‘, ‘elseTask‘]); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径
完整版Gulpfile处理js/css文件:
"use strict"; var gulp = require("gulp"),//引入Gulp依赖 concat = require("gulp-concat"), cssmin = require("gulp-cssmin"), htmlmin = require("gulp-htmlmin"), uglify = require("gulp-uglify"), merge = require("merge-stream"), del = require("del"), bundleconfig = require("./bundleconfig.json"), less = require("gulp-less"), path = require("path"), gulpSequence = require("gulp-sequence"); //正则匹配表达式 var regex = { css: /.css$/, html: /.(html|htm)$/, js: /.js$/, less: /.less$/ }; //任务 gulp.task("min", gulpSequence("less", ["min:js", "min:css", "min:html"])); gulp.task(‘less‘, function () { return gulp.src(‘./Layout/Less/*.less‘) .pipe(less()) .pipe(gulp.dest(‘./wwwroot/css‘)); }); gulp.task("min:js", function () { var tasks = getBundles(regex.js).map(function (bundle) { return gulp.src(bundle.inputFiles, { base: "." }) .pipe(concat(bundle.outputFileName)) .pipe(uglify()) .pipe(gulp.dest(".")); }); return merge(tasks); }); gulp.task("min:css", function () { var tasks = getBundles(regex.css).map(function (bundle) { return gulp.src(bundle.inputFiles, { base: "." }) .pipe(concat(bundle.outputFileName)) .pipe(cssmin()) .pipe(gulp.dest(".")); }); return merge(tasks); }); gulp.task("min:html", function () { var tasks = getBundles(regex.html).map(function (bundle) { return gulp.src(bundle.inputFiles, { base: "." }) .pipe(concat(bundle.outputFileName)) .pipe(htmlmin({ collapseWhitespace: true, minifyCSS: true, minifyJS: true })) .pipe(gulp.dest(".")); }); return merge(tasks); }); gulp.task("clean", function () { var files = bundleconfig.map(function (bundle) { return bundle.outputFileName; }); return del(files); }); gulp.task("watch", function () { gulp.watch(‘./Layout/Less/*.less‘, [‘less‘]); getBundles(regex.js).forEach(function (bundle) { gulp.watch(bundle.inputFiles, ["min:js"]); }); getBundles(regex.css).forEach(function (bundle) { gulp.watch(bundle.inputFiles, ["min:css"]); }); getBundles(regex.html).forEach(function (bundle) { gulp.watch(bundle.inputFiles, ["min:html"]); }); }); function getBundles(regexPattern) { return bundleconfig.filter(function (bundle) { return regexPattern.test(bundle.outputFileName); }); }
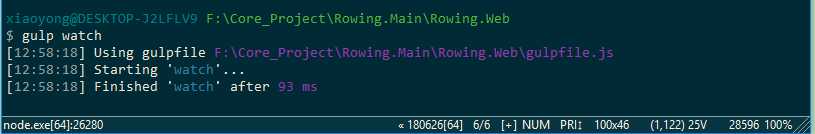
然后执行

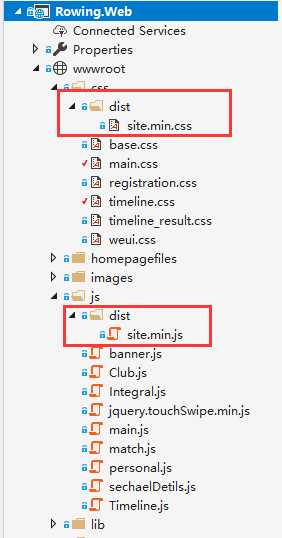
然后再文件夹中可查看到,把所有的css、js自动压缩到了min里面。

此致,gulp构建 算是初步完成,后面还有很多可以优化的地方,具体可以参考: Gulp API文档
以上是关于Gulp(自动化构建工具 )的主要内容,如果未能解决你的问题,请参考以下文章