iCheck表单美化插件使用方法详解(含参数事件等)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iCheck表单美化插件使用方法详解(含参数事件等)相关的知识,希望对你有一定的参考价值。
给一个链接
http://www.exp99.com/jswz/f2e/1408696007_34.html
特色:
1、在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备
2、支持触摸设备 — ios、android、BlackBerry、Windows Phone等系统
4、方便定制 — 用html 和 CSS 即可为其设置样式 (多套皮肤)
5、体积小巧 — gzip压缩后只有1 kb
6、25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
7、8 个回调事件 用来监听输入框的状态
8、7个方法 用来通过编程方式控制输入框的状态
9、能够将输入框的状态变化同步回原始输入框中, 支持所有选择器

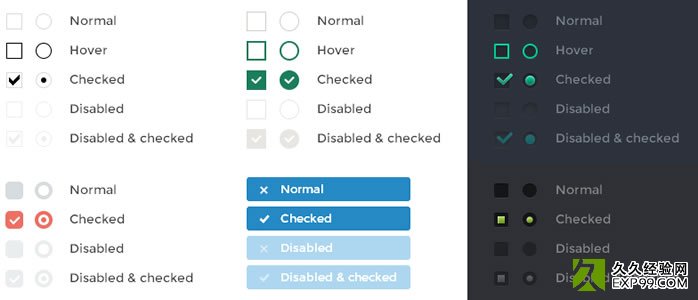
iCheck插件表单美化效果图
- $(‘input‘).iCheck(‘check‘); //将输入框的状态设置为checked
- $(‘input‘).iCheck(‘uncheck‘); //移除 checked 状态
- $(‘input‘).iCheck(‘toggle‘); //toggle checked state
- $(‘input‘).iCheck(‘disable‘); //将输入框的状态设置为 disabled
- $(‘input‘).iCheck(‘enable‘); //移除 disabled 状态
- $(‘input‘).iCheck(‘update‘); //apply input changes, which were done outside the plugin
- $(‘input‘).iCheck(‘destroy‘); //移除iCheck样式
- //基础使用方法
- $(‘input‘).iCheck({
- labelHover : false,
- cursor : true,
- checkboxClass : ‘icheckbox_square-blue‘,
- radioClass : ‘iradio_square-blue‘,
- increaseArea : ‘20%‘
- });
- {
- handle: ‘‘,
- checkboxClass: ‘icheckbox‘,
- radioClass: ‘iradio‘,
- checkedClass: ‘checked‘,
- checkedCheckboxClass: ‘‘,
- checkedRadioClass: ‘‘,
- uncheckedClass: ‘‘,
- uncheckedCheckboxClass: ‘‘,
- uncheckedRadioClass: ‘‘,
- disabledClass: ‘disabled‘,
- disabledCheckboxClass: ‘‘,
- disabledRadioClass: ‘‘,
- enabledClass: ‘‘,
- enabledCheckboxClass: ‘‘,
- enabledRadioClass: ‘‘,
- hoverClass: ‘hover‘,
- focusClass: ‘focus‘,
- activeClass: ‘active‘,
- labelHover: true,
- labelHoverClass: ‘hover‘,
- increaseArea: ‘‘,
- cursor: false,
- inheritClass: false,
- inheritID: false,
- insert: ‘‘
- }
iCheck皮肤
Black — minimal.css //黑色
Red — red.css //红色
Green — green.css //绿色
Blue — blue.css //蓝色
Aero — aero.css //win7中的那种玻璃效果
Grey — grey.css //银灰色
Orange — orange.css //橙色
Yellow — yellow.css //黄色
Pink — pink.css //粉红色
Purple — purple.css //紫色
(请自行下载这些皮肤包)
iCheck初始化
首先,引入jQuery库文件
其次,引入jquery.icheck.js插件文件
(如果要引入相关皮肤,则需引入:相关主题颜色.css文件)
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了iCheck样式 |
| ifDestroyed | iCheck样式被移除 |
使用on()方法绑定事件:
- $(‘input‘).on(‘ifChecked‘, function(event){ //ifCreated 事件应该在插件初始化之前绑定
- alert(event.type + ‘ callback‘);
- });
bootstrap iCheck中的radio和checkbox的大小可以调整吗?
- .icheckbox_square-blue, .iradio_square-blue {
- display: block;
- margin: 0;
- padding: 0;
- width: 22px;
- height: 22px;
- background: url(blue.png) no-repeat;
- border: none;
- cursor: pointer;
- }
以上是关于iCheck表单美化插件使用方法详解(含参数事件等)的主要内容,如果未能解决你的问题,请参考以下文章
