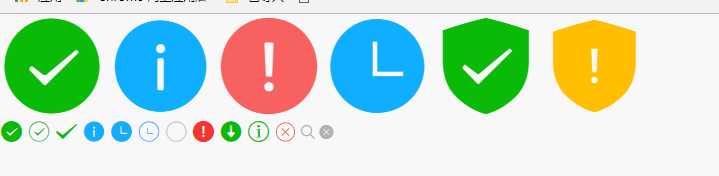
weui的icons示例
Posted lmg-jie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了weui的icons示例相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>WeUI</title> <link rel="stylesheet" href="./weui.css"/> </head> <body> <body ontouchstart style="background-color: #f8f8f8;"> <i class="weui_icon_msg weui_icon_success"></i> <i class="weui_icon_msg weui_icon_info"></i> <i class="weui_icon_msg weui_icon_warn"></i> <i class="weui_icon_msg weui_icon_waiting"></i> <i class="weui_icon_safe weui_icon_safe_success"></i> <i class="weui_icon_safe weui_icon_safe_warn"></i> <div class="icon_sp_area"> <i class="weui_icon_success"></i> <i class="weui_icon_success_circle"></i> <i class="weui_icon_success_no_circle"></i> <i class="weui_icon_info"></i> <i class="weui_icon_waiting"></i> <i class="weui_icon_waiting_circle"></i> <i class="weui_icon_circle"></i> <i class="weui_icon_warn"></i> <i class="weui_icon_download"></i> <i class="weui_icon_info_circle"></i> <i class="weui_icon_cancel"></i> <i class="weui_icon_search"></i> <i class="weui_icon_clear"></i> </div> </body>

以上是关于weui的icons示例的主要内容,如果未能解决你的问题,请参考以下文章