SVG波浪动画
Posted franklongger
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG波浪动画相关的知识,希望对你有一定的参考价值。
今天来试试用svg+css3制作波浪动画
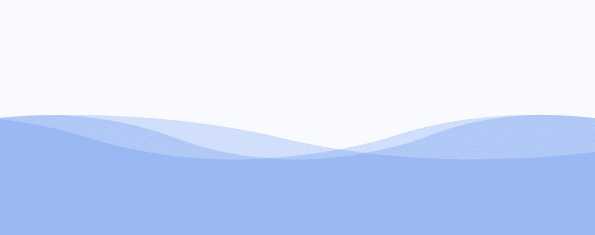
下图是我制作出的效果

还不错吧
在制作波浪前,首先我们要画波浪啊,至于画波浪,如果你想直接通过计算贝塞尔曲线绘制出波浪。。。

好吧,那我也不拦着你
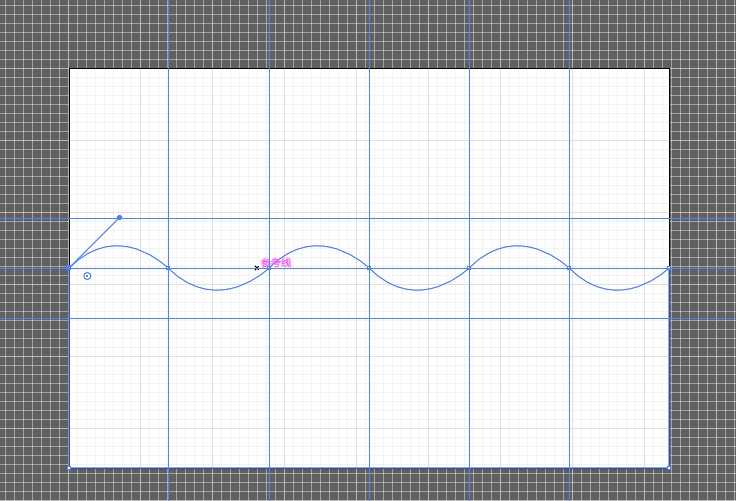
我就直接用ai的钢笔工具画了

为了画出一模一样的曲线可是花了我不少功夫
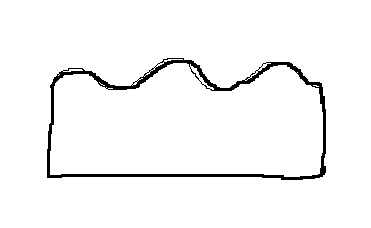
但是光滑曲线还是不行的,必须要画出一个以曲线为顶的“矩形”
像这样:

本人画工不敢恭维,凑合着看吧
毕竟之前没画过
导出svg文件再用文本编辑器打开就有路径了
1 <svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="600px" height="300px"> 2 <defs> 3 <g id="whole" fill-opacity="0.3" fill="cornflowerblue"> 5 <path id="wave1" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0 6 c50,50,100,0,100,0v200H0V200z"></path> 7 <path id="wave2" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0 8 c50,50,100,0,100,0v200H0V200z"></path> 9 <path id="wave3" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0 10 c50,50,100,0,100,0v200H0V200z"></path> 11 </g> 12 13 </defs> 14 <use xlink:href="#whole" opacity="1"></use> 15 </svg>
常规操作,先来个svg标签,定义好宽高,里面放个defs标签,用于隐藏内部元素,因为我们需要的可不止是一个波浪,所以我们用g标签包住,方便定义样式
在css中这样设置:
1 @keyframes move1 { 2 0%{transform: translateX(-500px) scaleX(2.5);} 3 100%{transform: translateX(0) scaleX(2.5);} 4 } 5 @keyframes move2 { 6 0%{transform: translateX(-600px) scaleX(3);} 7 100%{transform: translateX(0) scaleX(3);} 8 } 9 @keyframes move3 { 10 0%{transform: translateX(-800px) scaleX(4);} 11 100%{transform: translateX(0) scaleX(4);} 12 } 13 #wave1{animation: move1 2s linear infinite;} 14 #wave2{animation: move2 1.7s linear infinite;} 15 #wave3{animation: move3 2s linear infinite;}
每个波浪我都定义了不同的样式,是他们看起来有所不同,且运动速度也不一样
这样波浪就做好了
但是这样就够了么?
我们知道波浪动画的应用其实很广泛,上述所做只不过是最普通的一个用法
其他用法怎么做呢?比如说下面这个:

其实也相当简单只要用到mask标签就可以了
1 <defs> 2 <g id="whole" fill-opacity="0.3" fill="black" mask="url(#mask)"> 3 <use x="0" y="0" xlink:href="#text" opacity="1" fill="#FFF"></use> 4 <path id="wave1" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0 5 c50,50,100,0,100,0v200H0V200z"></path> 6 <path id="wave2" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0 7 c50,50,100,0,100,0v200H0V200z"></path> 8 <path id="wave3" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0 9 c50,50,100,0,100,0v200H0V200z"></path> 10 </g> 11 <text id="text" transform="translate(100,290)" font-size="150" font-weight="600">TEXT</text> 12 <mask id="mask"> 13 <use x="0" y="0" xlink:href="#text" opacity="1" fill="#FFF"></use> 14 </mask> 15 </defs>
text标签设置文字内容样式,mask标签一定要放在defs中以表明他是作为遮罩来使用的,最后用use标签在g中调用mask
成功实现文字遮罩效果
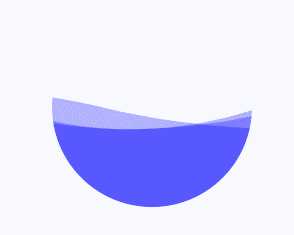
还有加速球效果

这个我就不说了,也是遮罩效果,只不过从文字变成圆了而已
以上是关于SVG波浪动画的主要内容,如果未能解决你的问题,请参考以下文章