网易云音乐数据交互—async&await实现版(完结篇)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网易云音乐数据交互—async&await实现版(完结篇)相关的知识,希望对你有一定的参考价值。

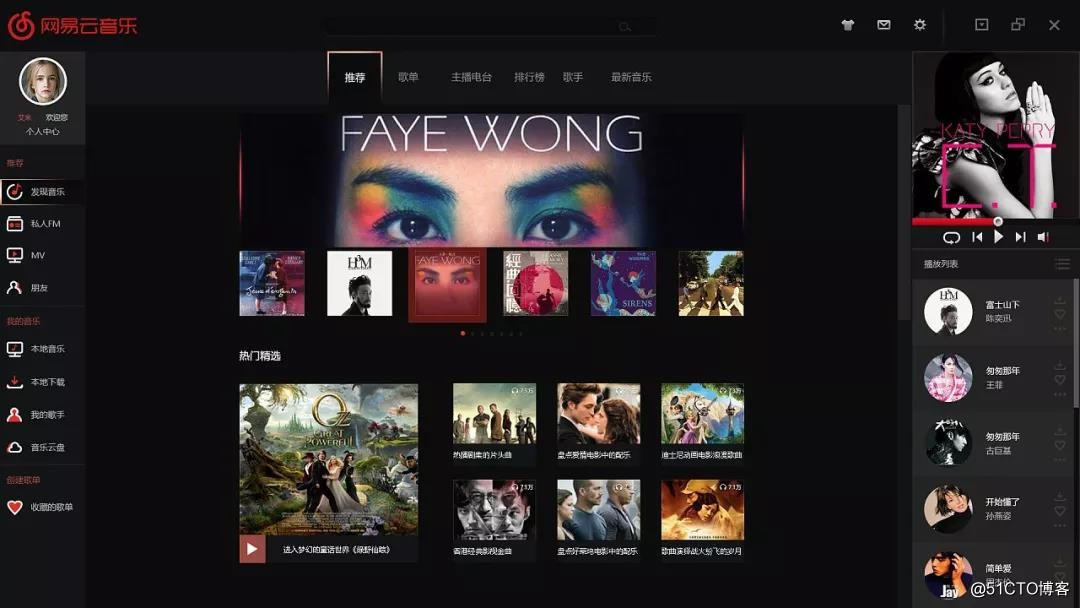
我们的网易云音乐系列课,尾声了,今天我们要将一个最重要的东西--关于ES7 async结合Fetch异步编程问题。
ES7 async/await被称作异步编程的终极解决方案,我们先不管这个称呼,咱们先总结一下,过去5次分享我们一路走来异步编程是如何产生,到最后如何解决的。
第一次分享我们学会了切图和动态计算响应式rem布局,第二次分享我们体会了如何学习使用原生js进行学习轮播图,第三次分享了H5 audio这块,进而引出了第四次的异步请求歌词ajax和第五次的Fetch+promise解决方案。
但是每一种方案都不完美,我们通过代码来说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var a = 12;
//模拟数据交互需要等1秒钟
function loadData() {
setTimeout(function () {
a = 666;
}, 1000)
}
loadData();
console.log(a);
</script>
</head>
<body>
</body>
</html>不用想,这个结果就是 12 而不是666,因为程序不会等1s才往下执行,但是有时候又必须使用数据,所以只能嵌套。但是嵌套多了又会出现下面的问题,案例来自SF的朋友,特此感谢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
setTimeout(function () {
console.log("第一个异步回调了!")
setTimeout(function () {
console.log("第二个异步回调了!")
setTimeout(function () {
console.log("第三个异步回调了!")
setTimeout(function () {
console.log("第四个异步回调了!")
setTimeout(function () {
console.log("第五个异步回调了!")
}, 1000);
}, 1000);
}, 1000);
}, 1000);
}, 1000);
</script>
</head>
<body>
</body>
</html>我特意写了一个程序,这下大家就能体会他的缺陷。
那我们怎么解决呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms, "finish");
});
}
timeout(2000)
.then(value => {
console.log("第一层" + value);
return timeout(2000);
})
.then(value => {
console.log("第二层" + value);
return timeout(2000);
})
.then(value => {
console.log("第三层" + value);
return timeout(2000);
})
.then(value => {
console.log("第四层" + value);
return timeout(2000);
})
.then(value => {
console.log("第五层" + value);
return timeout(2000);
})
.catch(err => {
console.log(err);
});
</script>
</head>
<body>
</body>
</html>Promise改成了链式,但是不够完美,重点来了,今天的知识如何使用ES7 的async和await 让我们跟我们写日常普通代码一样写异步代码呢?
大家发现了吧,这样写是不是正确并且简单了啊,仅仅是加了两个单词而已,完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms, "finish");
});
}
async function asyncTimeSys() {
await timeout(1000);
console.log("第一层异步结束!")
await timeout(1000);
console.log("第二层异步结束!")
await timeout(1000);
console.log("第三层异步结束!")
await timeout(1000);
console.log("第四层异步结束!")
await timeout(1000);
console.log("第五层异步结束!")
return "all finish";
}
asyncTimeSys().then((value) => {
console.log(value);
});
</script>
</head>
<body>
</body>
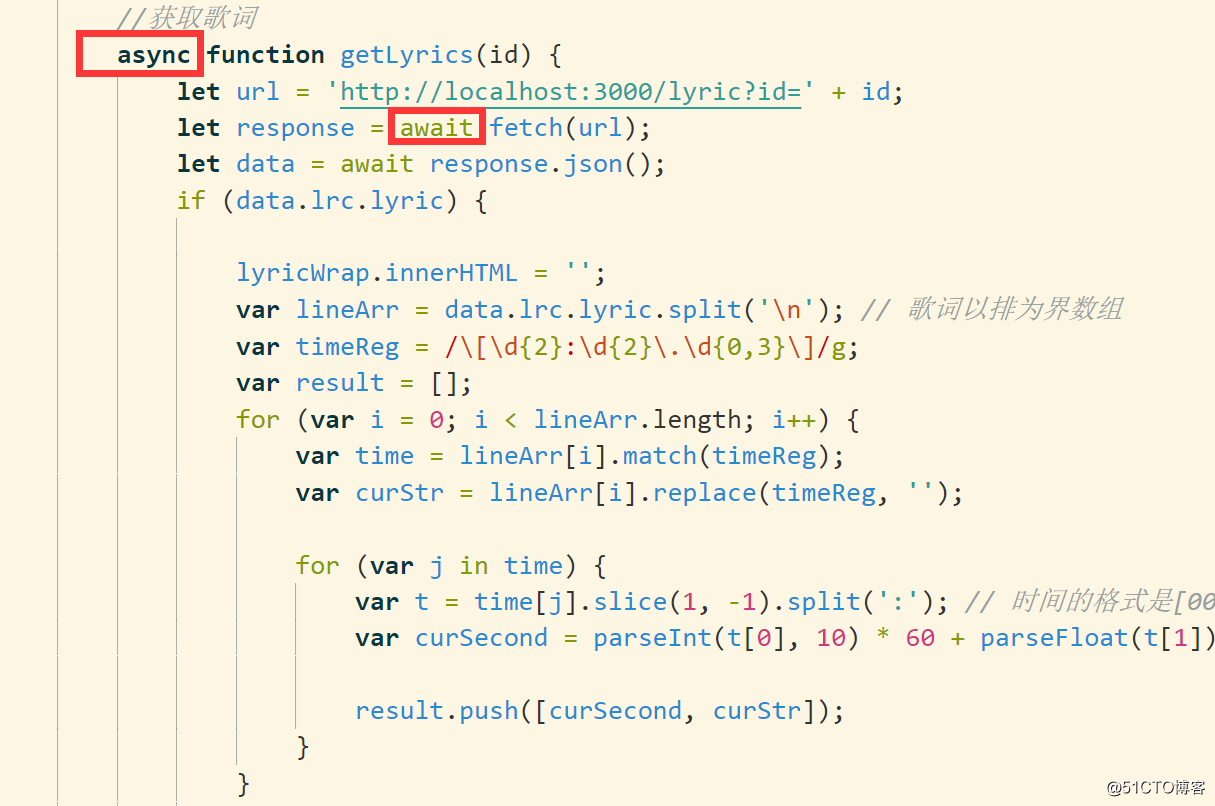
</html>好,我们不整没用的我们看看实际项目里面怎么搞的,还是拿网易云举例:

ok,感觉天都亮了。
简单吧,通过这个系列课程的学习大家已经完整的了解了一个项目的大体开发过程,同时也了解了一些容易出错的方方面面,重点是涵盖了ES6和ES7的新知识。
当然,完全靠我讲大家体会不深,还是希望大家能够真的自己认真练习,把这个项目做出来,而不是变成听听而已。

本系列教程就到这,欢迎有问题想交流的同学,或者有专门技能提升需求的同学,到留言区里互相交流。
·END·
以上是关于网易云音乐数据交互—async&await实现版(完结篇)的主要内容,如果未能解决你的问题,请参考以下文章