box-shadow
Posted weizhibin1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了box-shadow相关的知识,希望对你有一定的参考价值。
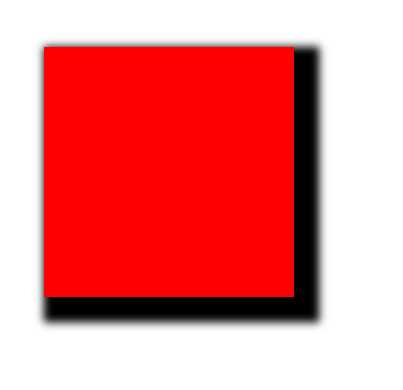
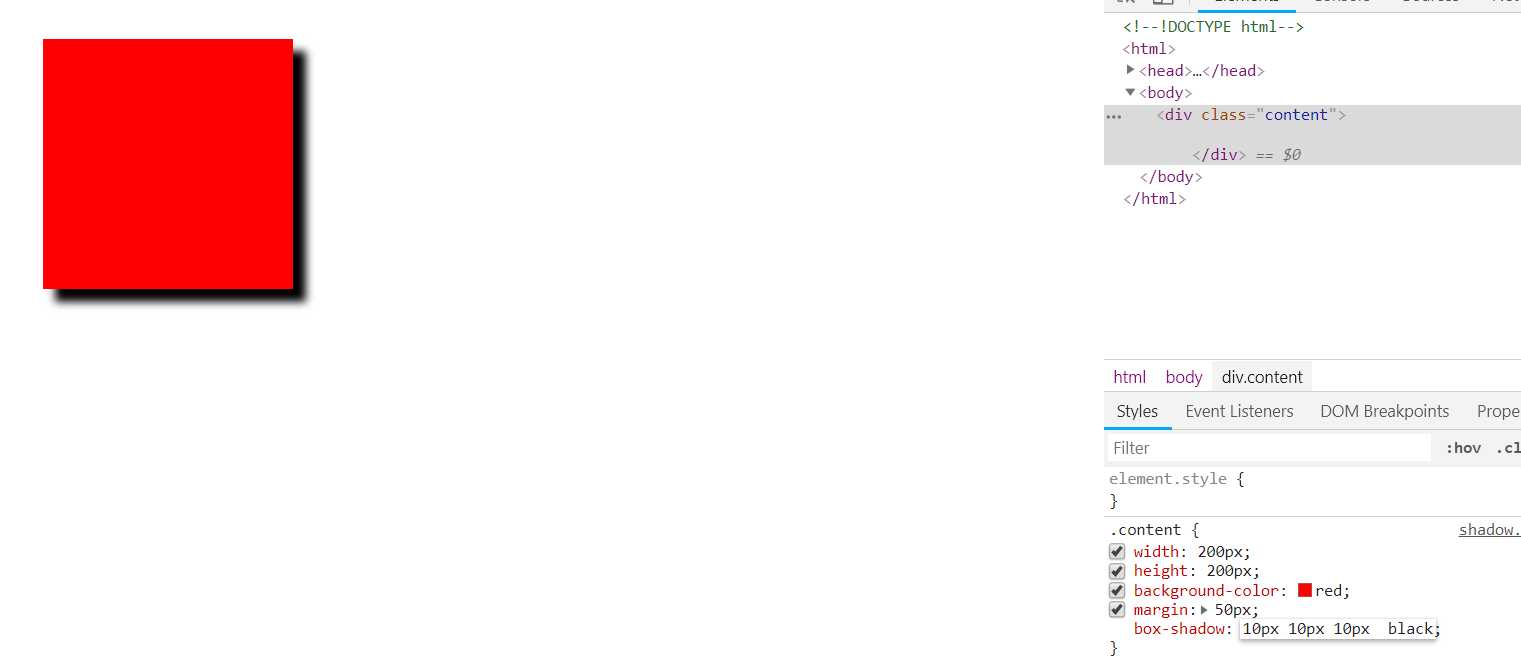
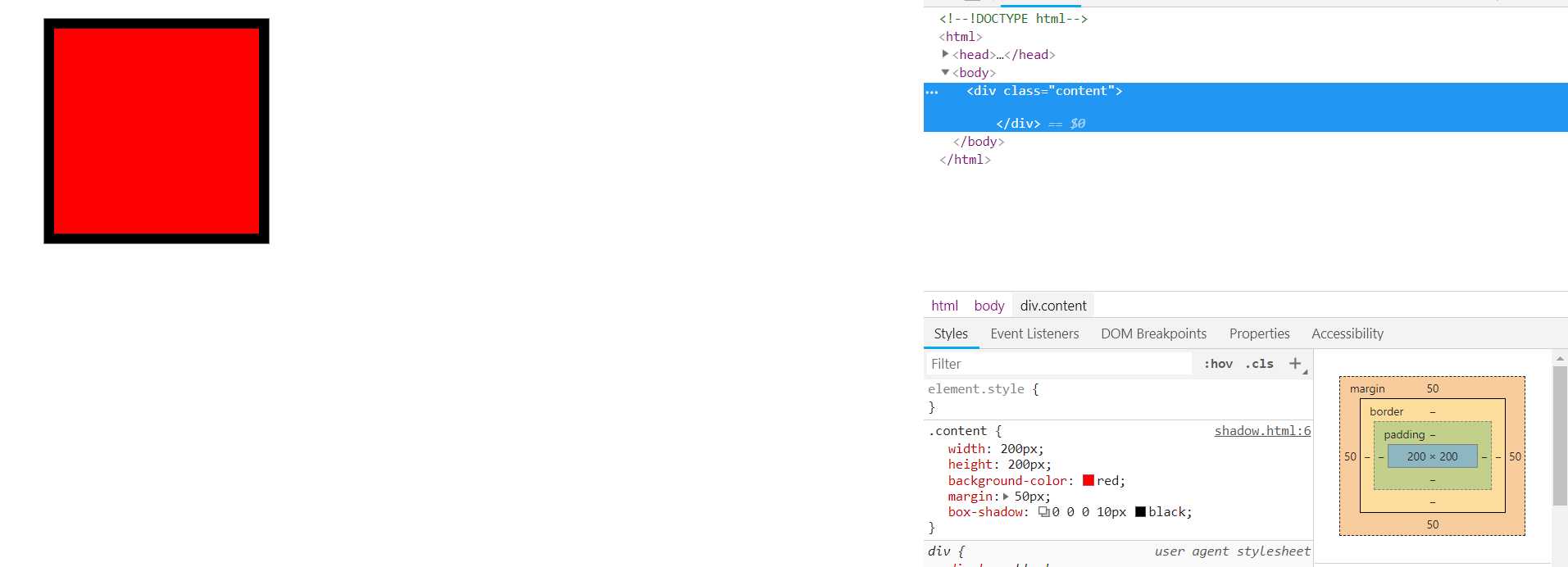
/*x y 模糊 扩展 颜色*/ box-shadow : 10px 10px 10px 10px black;
在x,y轴偏移10px,模糊10px,拓展10px

不拓展,就是真正的阴影

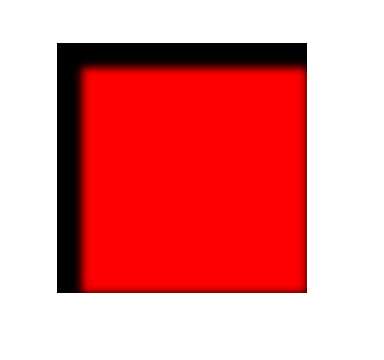
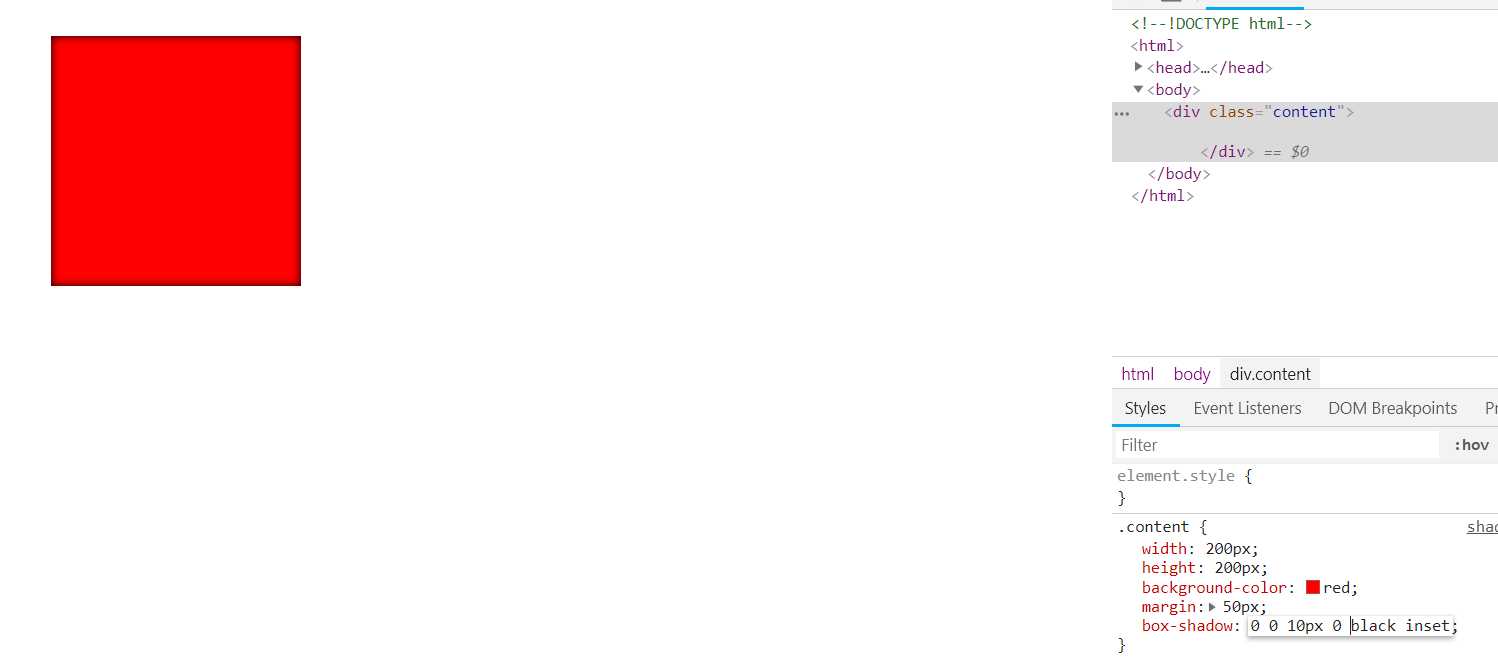
inset 内阴影
同样是向x,y轴偏移

当x y 扩展为0时,效果更好看

box-shadow还可以做边框
只扩展,这个边框不占位置

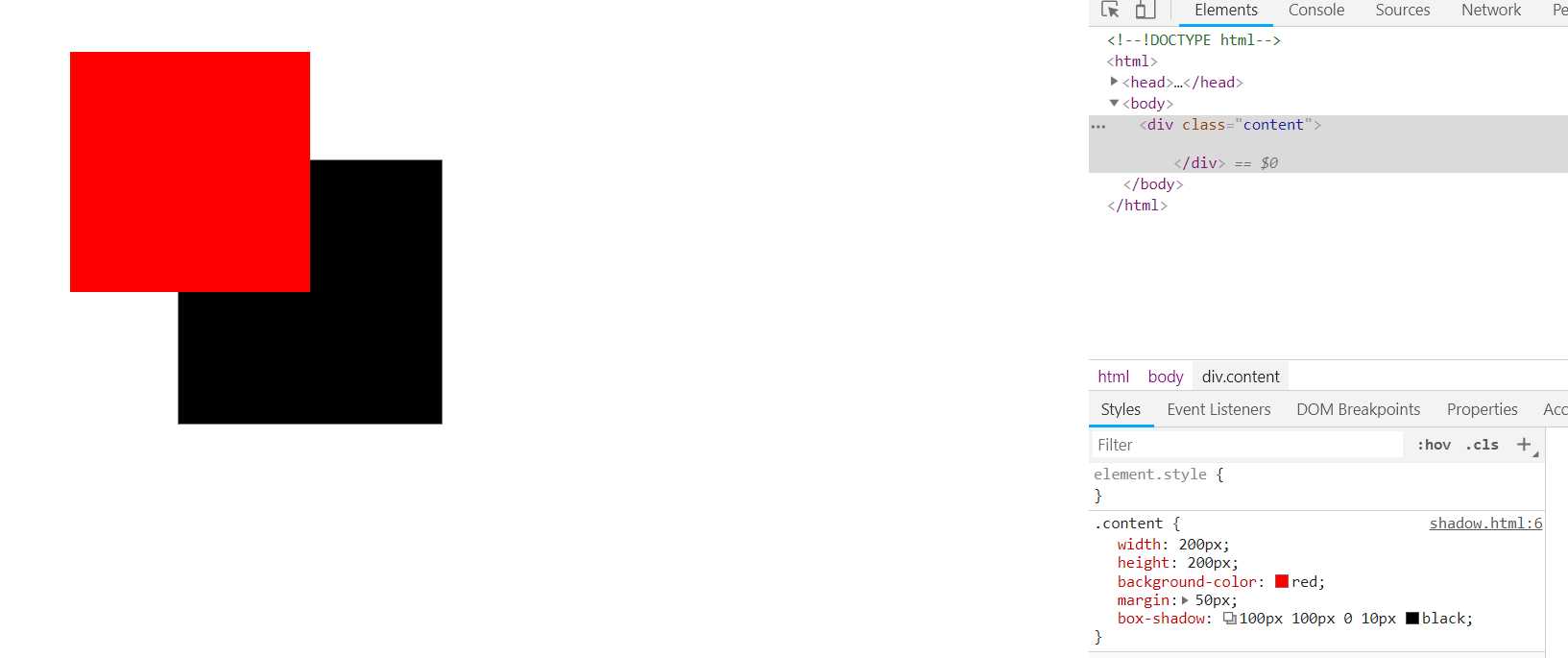
box-shadow投影
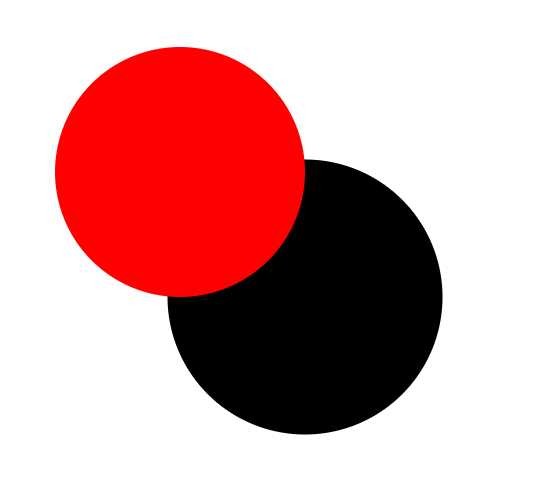
在原点100px,100px出投影出一个阴影

阴影的图案是和原图形一样的,简直就是分身

拓展区域为负数的话,阴影会缩小,不会消失
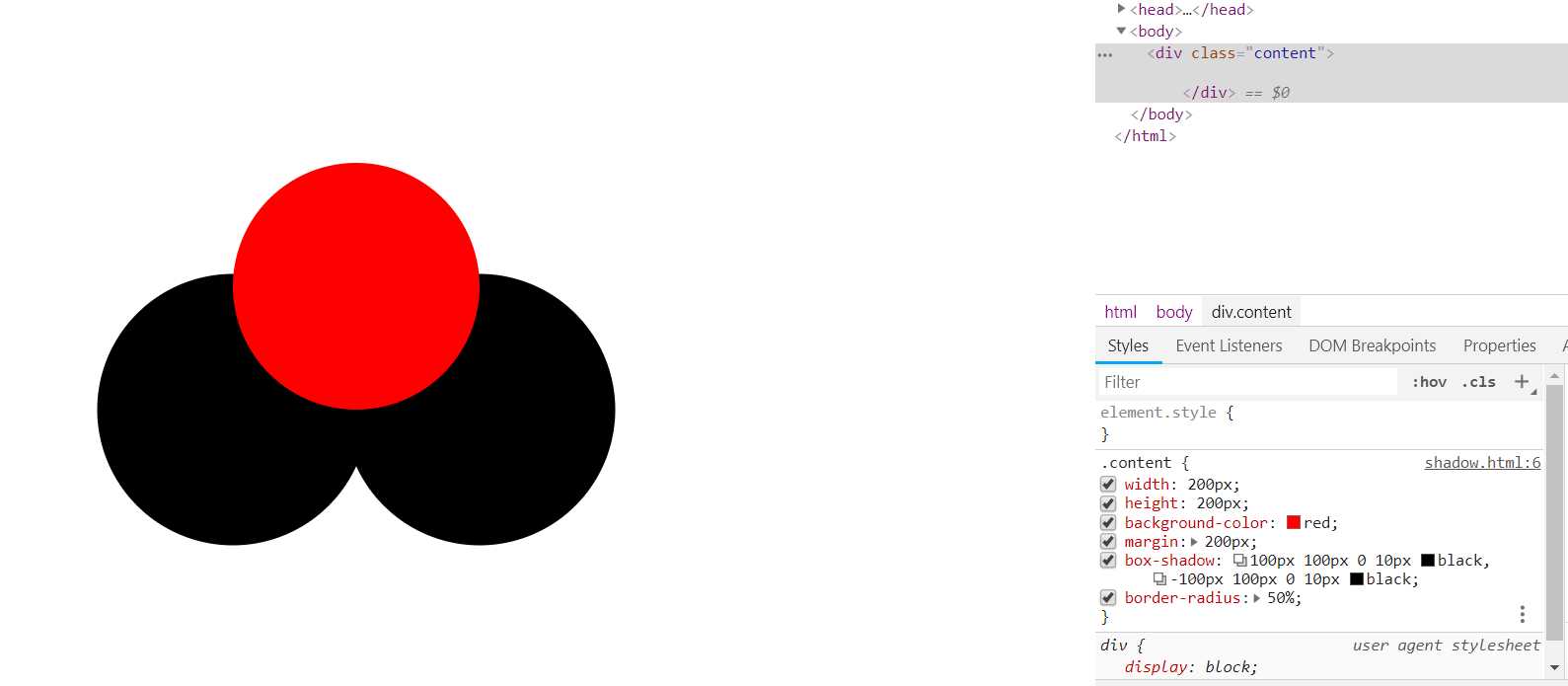
使用box-shadow,可以无限投影,就是box-shadow无限制个数的

所以,靠一个div+box-shadow,可以画所有的图
原来只有一个红色鼻子
画一个哆啦A梦
<!-- 只有一个div --> <div class="content"> </div> body{ background-color: #eee; } .content{ width: 36px; height: 36px; background-color: red; margin: 300px auto; border-radius: 50%; /*鼻子的黑色边框*/ box-shadow: 0 0 0 1px black, /*两只眼睛,刚好对称*/ 20px -26px 0 -10px #333333, -20px -26px 0 -10px #333333, /*眼球和边框*/ 34px -40px 0 15px #fff, 34px -40px 0 16px black, -34px -40px 0 15px #fff, -34px -40px 0 16px black, /*嘴巴,注意前面的定义的的会覆盖后面的,所以大的阴影要定义在后面*/ 0 55px 0 75px #fff, /*大头和边框*/ 0 22px 0 120px #08BDEB, 0 22px 0 121px black; }

因为shadow的图形都是和原来一样,所以原来是圆型,就只能画圆型
想画其他的,可以在元素上使用after和before! 再投影出别的图案。
以上是关于box-shadow的主要内容,如果未能解决你的问题,请参考以下文章