freeMarker
Posted kellypan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了freeMarker相关的知识,希望对你有一定的参考价值。
今天学习了一下freeMarker,大概整理了一点东西。
之前写过一点前端的代码,所以对于html css js有过一些了解。看了一些关于freemaker的文档,自己的理解如下:类似于MVC框架。model-view-controller(模型-视图-控制器)
一、整体理解
freemarker也是一种基于模板和数据的展示。
用官方的话来说:FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。
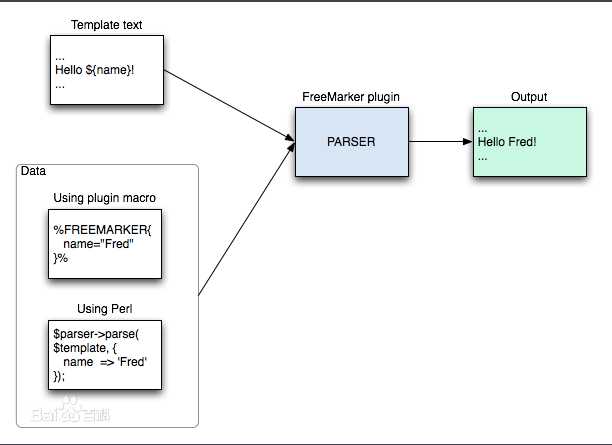
借用一个图来给大家解释:

模板+数据-------------输出(通俗的话来讲就是:freemarker插件把写好的模板和动态的数据组合起来,呈现出一个完整的输出。)
二、freewarker相关的语法
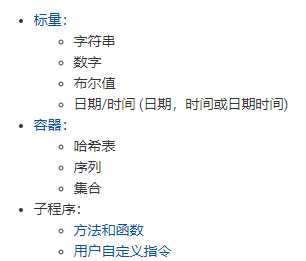
1、数据模型(树形结构)
标量类型分为这几类:字符串、数字、日期、布尔值
标量用于存储单一的值;
哈希表存储变量及其相关有唯一标识名称的容器;
序列是存储有序变量的容器。有序,就可以通过索引来检索。
下面用Java的一点东西帮大家更好的理解标量、哈希表、序列:
先定义一个类:class animals
类里面有多个实例:mouse
elephant
dog
对于每个实例都有自己的属性:
mouse:
age = 3;
size = ‘small‘;
好了:
animals、mouse、elephant、dog这些都可以理解为:哈希(表)
age、size称为:标量
mouse、elephant、dog可以通过animals[0]...来访问,所以这个可以称为:序列。

2、指令
我之前用过angularJS,所以是从它的指令出发理解的。
对于free marker有自己的指令,当然也可以有用户自己写的一些指令。
基本的指令:
if指令
list指令
include指令
基本的指令使用只需要关注用法:
<# if user == ‘pan‘> welcome you!</#if>
<#if...>.......<#elseif>.....<#else>.....</#if>
<#list animals as animal> <tr><td>${animal.name}<td>${animal.price} Euros </#list>
include 指令:可以用于文件复用的时候。(把需要复用的部分单独写一个模块,然后,需要的时候可以防止重复代码,直接用include指令将写好的模板复用进来。)
以上是关于freeMarker的主要内容,如果未能解决你的问题,请参考以下文章