Http工作原理
Posted caoloveman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Http工作原理相关的知识,希望对你有一定的参考价值。
目录
- Http工作原理
- 1.http(超文本传输协议)
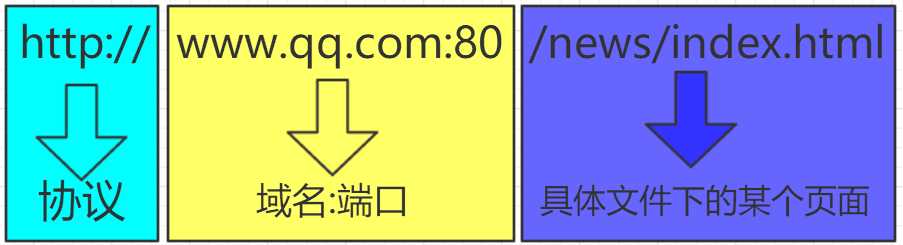
- 2.URL结构
- 3.http的工作原理
- 4.http的请求方法
- 5.http的响应状态码(以3位数字组成)
- 6.用户访问网站携带的参数,以及服务端返回的参数
- 7.pv、ip、uv
- 8.用户访问网站的流程

Http工作原理
1.http(超文本传输协议)
1.由html文件->包含各种各样的元素(URL链接)->web页面 2.URL结构

3.http的工作原理
1.发起dns请求
2.获取到域名对应的IP地址
3.浏览器发起tcp的连接
4.基于tcp的连接,传输http的请求(一次tcp的连接,可以建立多次的http请求)
5.浏览器请求/index.html
6.服务器响应/index.html至浏览器
7.浏览器翻译index.html中的内容为人类可读
8.断开TCP的四次挥手http的短连接:建立一次tcp的连接,发起一次http的请求,结束,tcp断开。
http的长连接:建立一次tcp的连接,发起多次http的请求,结束,tcp端口。
4.http的请求方法
get 请求(获取)一个网站的页面
post 上传什么内容至服务器5.http的响应状态码(以3位数字组成)
200 成功
301 永久重定向(redirect)
302 临时重定向(redirect)
304 浏览器缓存
403 请求不到首页,权限被拒绝
404 资源找不到
500 服务器内部错误,程序代码错误
502 找不到后端的资源
504 请求超时6.用户访问网站携带的参数,以及服务端返回的参数
1.概况
Request URL: http://10.0.0.7/index.html # 请求的URL地址
Request Method: GET # 请求的方法(获取)
Status Code: 304 Not Modified # 返回的状态
Remote Address: 10.0.0.7:80 # 请求的地址2.客户端请求的头部信息
Accept: text/html, # 请求的类型
Accept-Encoding: gzip, deflate # 是否进行压缩
Accept-Language: zh-CN,zh;q=0.9 # 请求的语言
Cache-Control: max-age=0 # 缓存
Connection: keep-alive # TCP长连接
Host: www.oldboyedu.com # 请求的域名
If-Modified-Since: Fri, 04 May 2018 08:13:44 GMT # 修改的时间
If-None-Match: "a49-56b5ce607fe00" # 标记
Upgrade-Insecure-Requests:1 # 在http和https之间起的一个过渡作用
User-Agent: Mozilla/5.0 # 用户的浏览器
===========请求一个空行=========================3.服务端响应的头部信息
HTTP/1.1 304 Not Modified # 返回服务器的http协议,状态码
Date: Fri, 14 Sep 2018 09:14:28 GMT # 返回服务器的时间
Server: Apache/2.4.6 (CentOS) php/5.4.16 # 返回服务器使用的软件(Apache php)
Connection: Keep-Alive # TCP长连接
Keep-Alive: timeout=5, max=100 # 长连接的超时时间
ETag: "a49-56b5ce607fe00" # 验证客户端标记
===========返回一个空行=========================
===========返回内容页面=========================7.pv、ip、uv
PV:页面浏览量
uv:独立的客户
ip:独立IP
我们公司有一座大厦,大厦有100人,每个人有一台电脑一个手机,上网都是通过nat转换出口,每个人点击网站2次。
PV:400
UV:200
IP:1个8.用户访问网站的流程
1.客户端输入域名以及请求的页面
2.本地会进行一次redirect跳转
3.解析域名对应的dns
4.最终客户端浏览器获取到dns的IP地址
5.客户端会与服务端发起TCP的三次握手(长连接)
6.客户端发起http请求,请求会先抵达前端的防火墙
7.防火墙识别用户身份,正常的请求通过内部交换机通过tcp连接后端的负载均衡,然后传递用户的http请求
8.负载接收到请求,会根据请求的内容进行下发任务,通过tcp连接后端的web,然后下发用户的http请求
9.web接收到用户的http请求后,会根据用户请求的内容进行解析,解析分为如下两步:
静态请求:由web服务器向nfs建立tcp连接,获取对应的图片,最后返回给负载均衡(负载均衡->防火墙->用户)
动态请求:有web向后端的动态程序建立TCP连接,将用户的动态http请求传递给动态程序->由动态程序进行解析
10.动态程序在解析的过程中,如果碰到查询数据库的请求,则优先和缓存建立tcp的连接,然后缓存服务发起http的查询
11.如果缓存没有对应的数据,动态程序再次向数据库建立tcp的连接,然后发起查询操作。
12.由数据库返回->动态程序->缓存->web服务->负载均衡->防火墙->用户。以上是关于Http工作原理的主要内容,如果未能解决你的问题,请参考以下文章