基本表单的实现
Posted dcpnet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基本表单的实现相关的知识,希望对你有一定的参考价值。

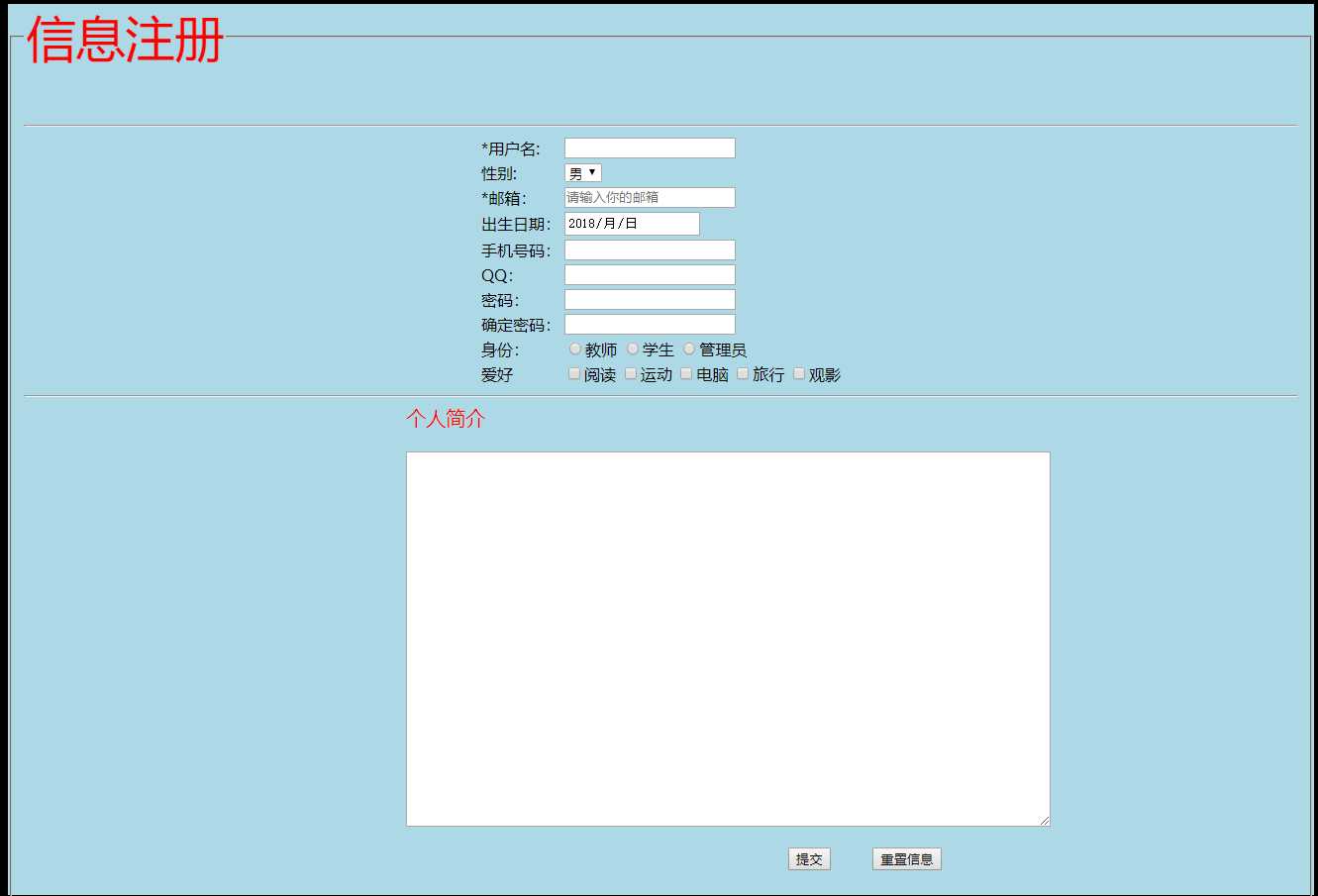
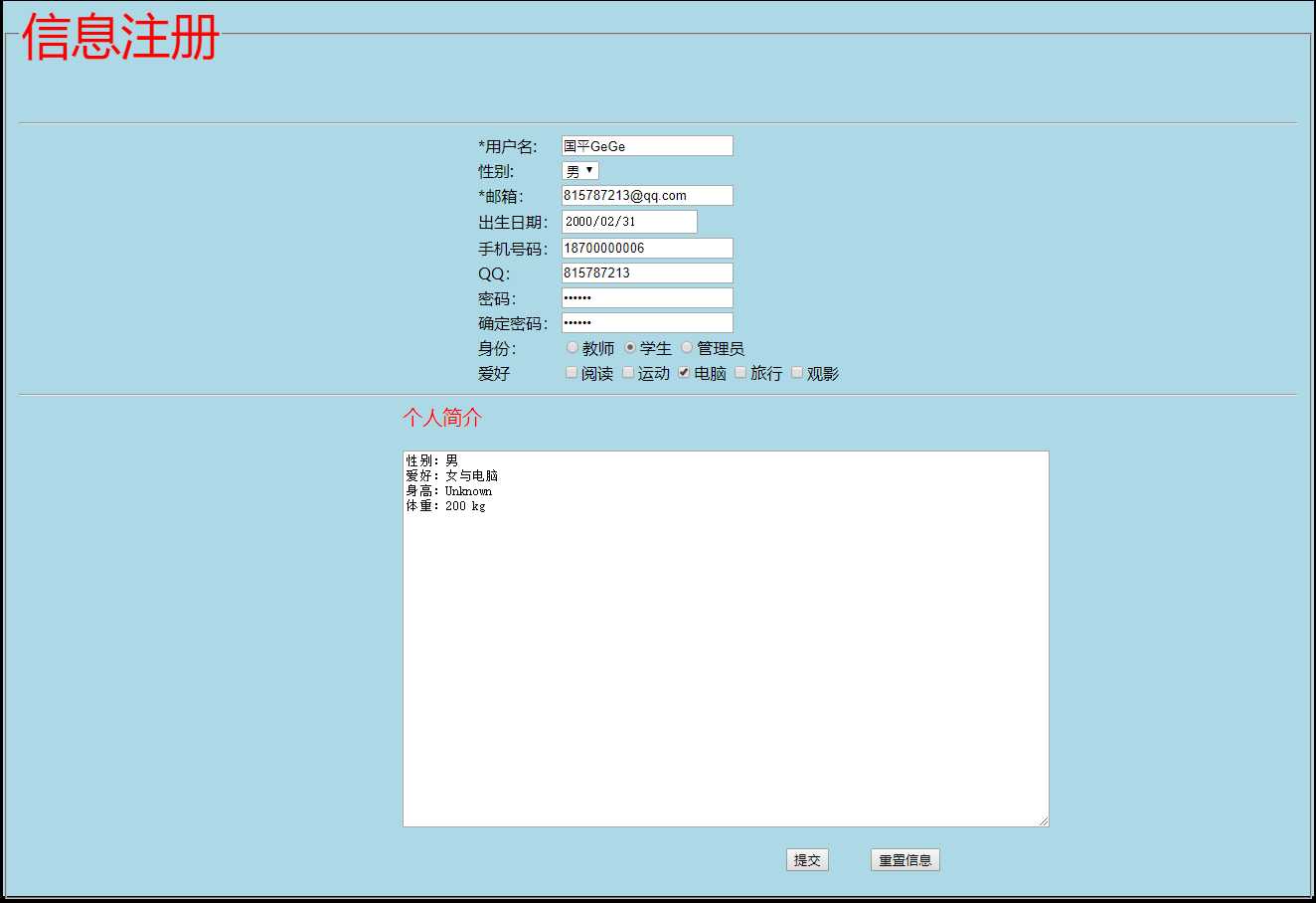
可以看见,性别默认选择男,邮箱使用spaceholser实现提示

密码使用password类型,字符变成了圆点避免被别人看见,点击提交表单

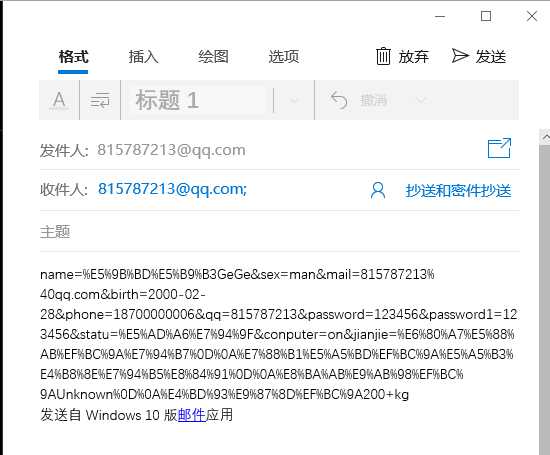
因为form的action设置为发送邮件,此时,你的本机邮件自动打开处于待发送状态
代码实现:
<html>
<head>
<body>
<style>
body {background-color: black;}
div{width: 70%;height: 900px;margin-left: 15%;margin-top: 10%; background-color: lightblue;height: 900px; }
.qw {width: 100%;height: 200px;background-color: red;margin-left: 0px}
.top{font-size: 50px;color: red;}
span.ii {font-size: 20px;color:red;margin-left: 30%;}
.oo {margin-left: 30%;}
.al {margin-left: 60%;}
</style>
<div >
<fieldset>
<legend><span class="top">信息注册</span></legend>
<form action="mailto:[email protected]" method="post" > <br><br>
<table align="center" >
<tr >
<td>*用户名:</td>
<td> <input type="text" name="name" required="required"> </td>
</tr>
<tr>
<td >性别: </td>
<td> <select type="select" name="sex"><option value="man" selected="selected" >男<option value="woman">女</option></option></select></td>
</tr>
<tr>
<td>*邮箱:</td><td> <input type="text" name="mail" placeholder="请输入你的邮箱" required="required"></td></tr>
<tr>
<td>出生日期:</td><td> <input type="date" name="birth"></td></tr>
<tr>
<td>手机号码:</td><td> <input type="text" name="phone"></td></tr>
<tr>
<td>QQ: </td><td> <input type="text" name= "qq"></td></tr>
<tr>
<td>密码:</td><td> <input type="password" name="password"></td></tr>
<tr>
<td>确定密码:</td><td> <input type="password" name="password1"></td>
</tr>
<hr>
<tr>
<td>身份:</td>
<td><input type="radio" name="statu" value="教师">教师
<input type="radio" name="statu" value="学生">学生
<input type="radio" name="statu" value="管理员">管理员</td>
</tr>
<tr>
<td>爱好</td><td><input type="checkbox" name="read">阅读
<input type="checkbox" name="sport">运动
<input type="checkbox" name="conputer">电脑
<input type="checkbox" name="travel">旅行
<input type="checkbox" name="watch">观影</td>
</table>
<hr>
<span class="ii">个人简介</span> <br><br>
<textarea name="jianjie" cols="90" rows="25" class="oo" ></textarea><br><br>
<span class="al"><input type="submit" value="提交" >
<input type="reset" value="重置信息"></span>
</tr>
</form>
</fieldset>
</div>
<div class="qw"></div>
</body>
</head>
</html>
以上是关于基本表单的实现的主要内容,如果未能解决你的问题,请参考以下文章