jQuery字体图标的三种方法
Posted 0627zhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery字体图标的三种方法相关的知识,希望对你有一定的参考价值。
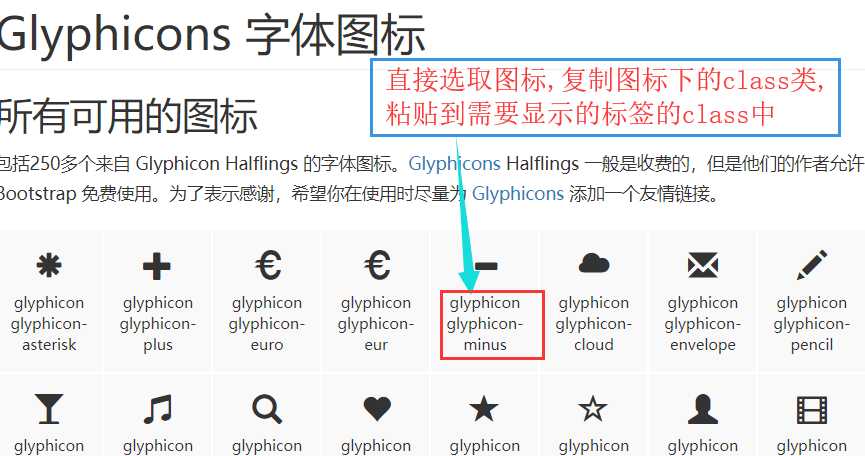
BootStrap框架原生图标
- 在导入BootStrap包的同时,导入bootstrap-3.3.7-dist/css/bootstrap.css层叠样式;

-
<button type="button" class="btn btn-success glyphicon glyphicon-remove">编辑</button>
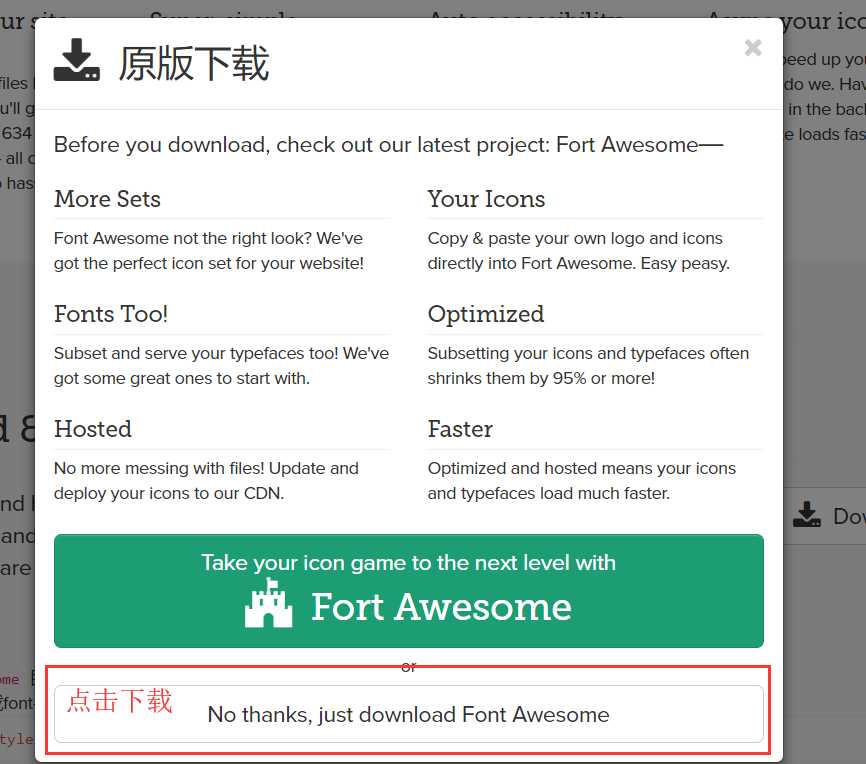
Font Awesome图标的使用
- 在http://www.fontawesome.com.cn/网站上下载

 ctrl + f可在网页上查询
ctrl + f可在网页上查询
- 将图中的文件导入所在html文件中:
-
<link rel="stylesheet" href="css/font-awesome.css"> -
<link rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.css">
-
以上是关于jQuery字体图标的三种方法的主要内容,如果未能解决你的问题,请参考以下文章