基础4
Posted qinmengyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基础4相关的知识,希望对你有一定的参考价值。
基础知识4
1.补充
margin的margin:0 auto;可以解决元素的居中,前提是给这个元素设置width。
2.css层叠的问题
css的两个性质
1.继承性:就是给父级设置的属性,同样也发生在了他的子代身上
2.层叠性:选择器的一种选择能力,谁的权重大就选谁
A,选不中,走继承关系,(font,color,text)继承的权重是0 ,!impont不起作用
a,有多个父级都设置了这样的样式,走就近原则
B,选中了
a,权重问题,谁的权重大走谁的样式
b,权重相同,谁在后选谁
c,纯标签和类没有可比性,纯类和id也没可比性。
3.标准文档流:浏览器分为块级和行级元素,以从上往下从左往右的形式以此排版。这就是标准文档流
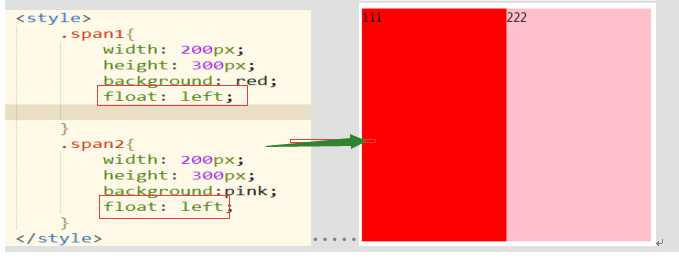
1. 浮动folat
效果:元素都加浮动,后面的元素会紧跟前面的元素并排排列
A,只要加了float,这个元素就会脱离标准文档流。
第一个加了folat,脱离了标准文档流,对于浏览器来说第二个元素就变成了标准文档流中的第一个,于是就会把第二个排在第一位。而第一个任然存在,所以就叠加了。
行级加float

行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。
Display就没有任何意义了。
B,浮动的元素会紧贴靠在一起
C,浮动元素会文字环绕
扩展:是元素脱离标准流的方法
1.浮动float
2.绝对定位 position:absolute
3.固定定位 position:fixed; fixed固定的
浮动带来的坏处
1.给元素添加了浮动,撑不起父级的高度了
清除浮动
1.给浮动的父级元素添加高度
2.给父级添加overflow:hidden;
3.给浮动元素的后面添加一空div添加样式为clear:both;
4.给浮动元素的父级添加一个类叫cleafix
这个类写的样式属性有

伪类选择器
只要选择器后面带:,都可以说他是伪类选择器
a:link{}(正常颜色) a:hover{} (鼠标悬浮) a:visited{}(访问过后的颜色) a:active{} (鼠标点击的那一刻) p:after{} p:before{}
四种状态的顺序不能变,必须是(正常颜色,访问过后的颜色,鼠标悬浮,鼠标点击的时候)
元素 和伪类选择器的区别
伪元素有两个冒号 如p::after{} 伪类选择器有一个冒号p:hover{}
以上是关于基础4的主要内容,如果未能解决你的问题,请参考以下文章