在vue-cli中使用layer中的layData日期组件
Posted lc1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue-cli中使用layer中的layData日期组件相关的知识,希望对你有一定的参考价值。
有朋友问我怎么在vue-cli项目中使用layui中的layData组件,有时间从网上查了下写下篇文章。
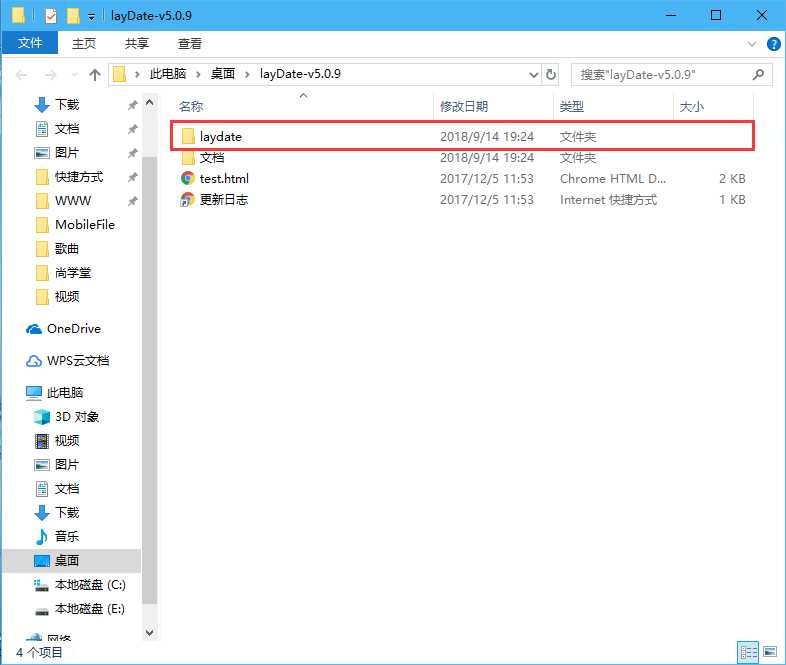
1、首先去layData官网把文件包下载下来,解压出来的laydate文件夹整个放在vue-cli脚手架根目录static中


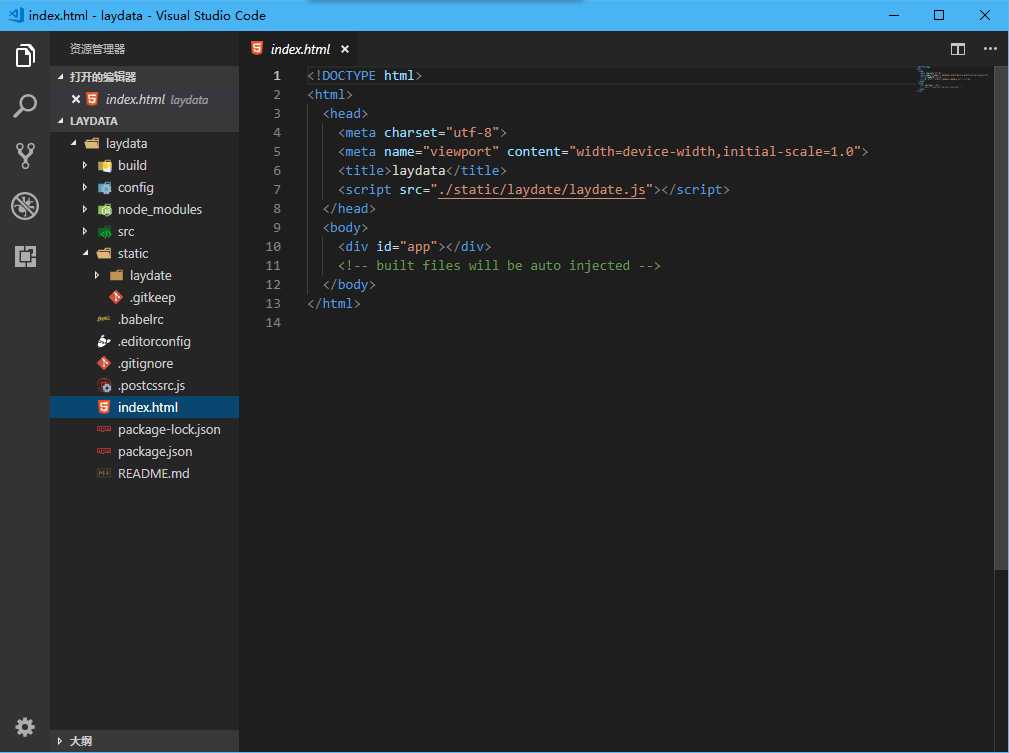
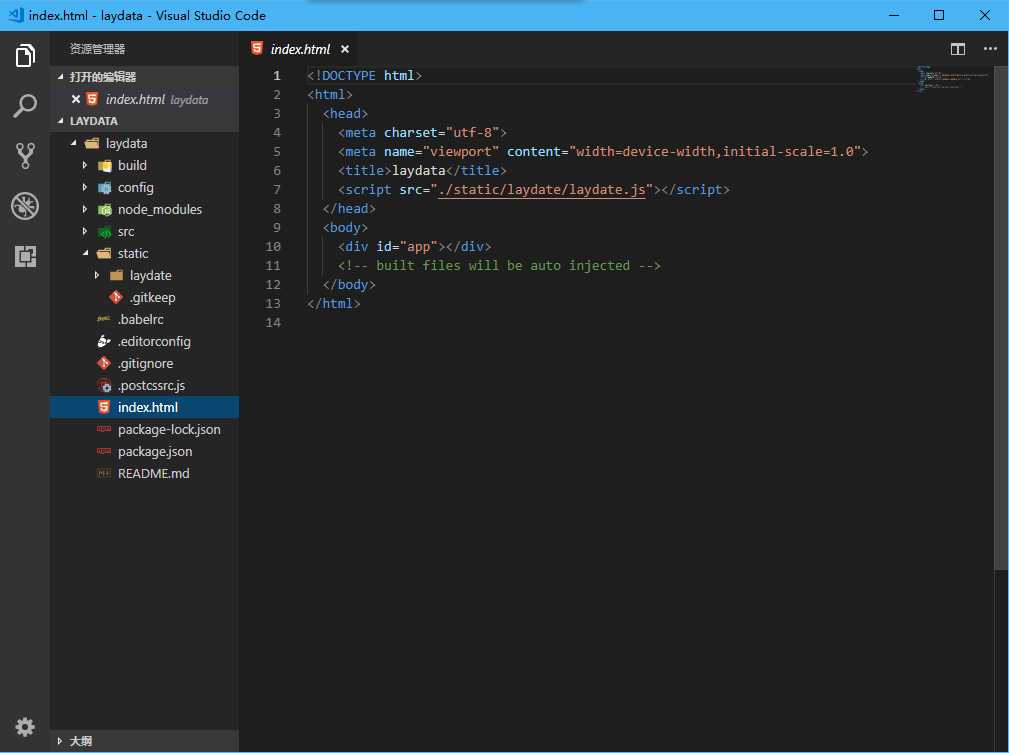
2、在入口文件index.html中head标签中引入static/laydate/laydate.js

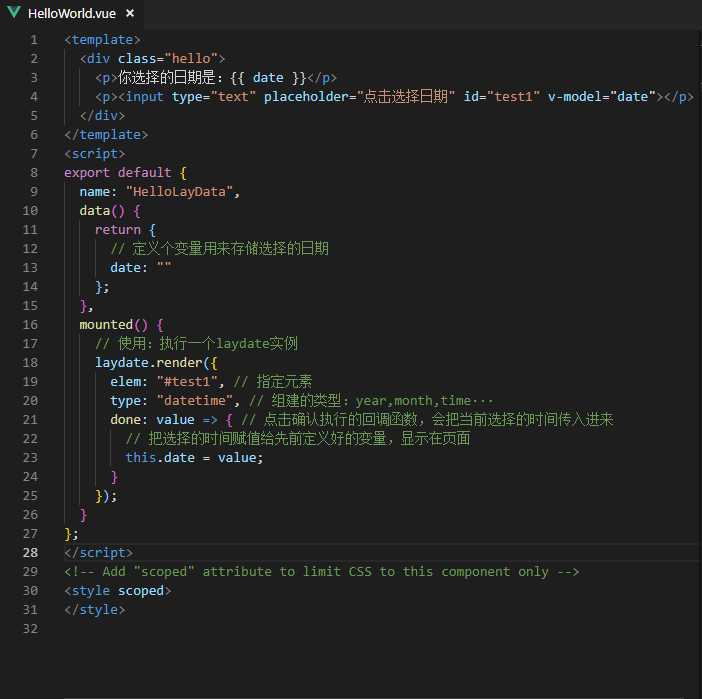
3、在组件中使用,话不多说直接上代码
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>
代码截图

代码已同步github:https://github.com/lc1999/vue-cli-layui-laydate
以上是关于在vue-cli中使用layer中的layData日期组件的主要内容,如果未能解决你的问题,请参考以下文章