在vue中使用swiper4.x
Posted cb1490838281
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用swiper4.x相关的知识,希望对你有一定的参考价值。
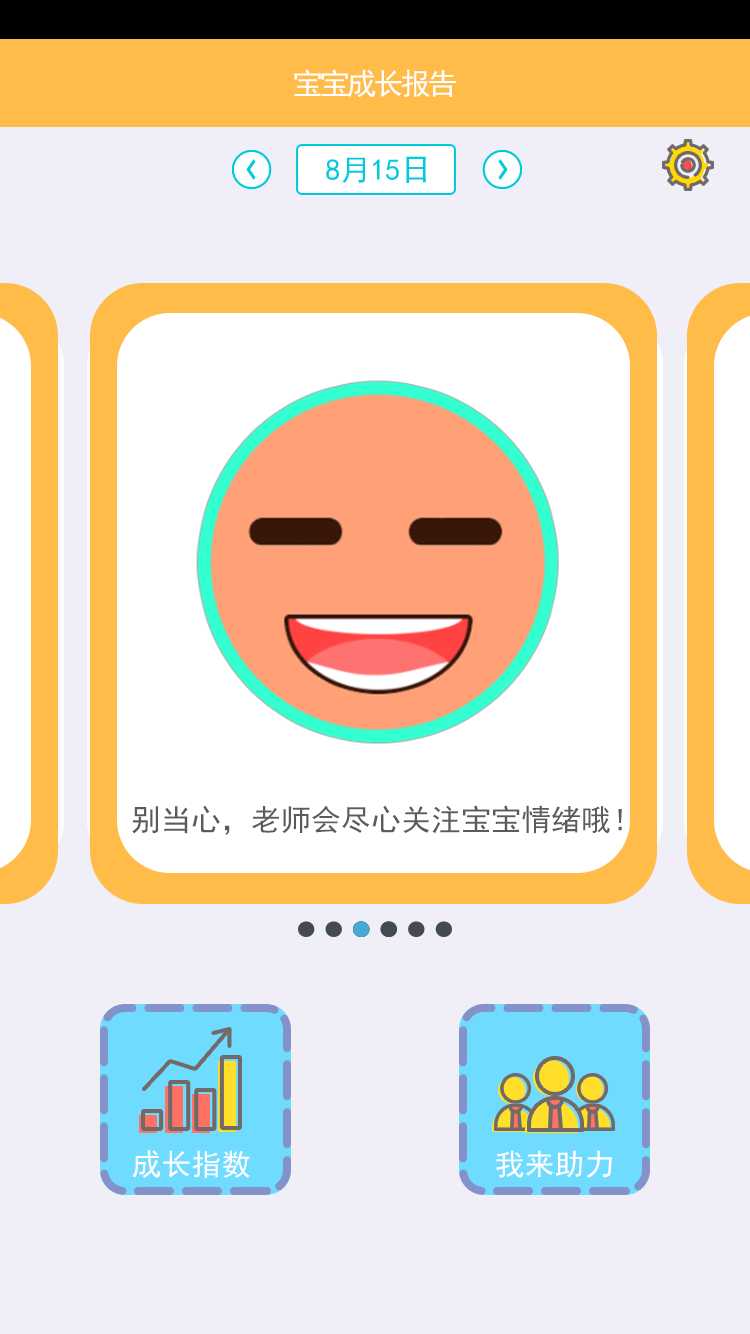
需求 轮播图左右两边含有上一张和下一张的一部分
轮播图左右两边含有上一张和下一张的一部分
实现代码:1.
npm install swiper 安装swiper
2.在入口文件main。js引入
import "swiper/dist/css/swiper.min.css";
3.在你需要实现轮播的模块注册:
import Swiper from "swiper";
4.在template中写好结构:
<!-- 轮播 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
5.在钩子函数mounted(){}中做配置:
var swiper = new Swiper(".swiper-container", {
slidesPerView: 1.36,
centeredSlides: true,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true
}
});
6.实现好的样式

以上是关于在vue中使用swiper4.x的主要内容,如果未能解决你的问题,请参考以下文章