web端 可拖拉 可插入图片 可生成并调整二维码大小 可插入文字 的 无插件print打印demo,附谷歌浏览器直接打印方法
Posted xgxm13
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web端 可拖拉 可插入图片 可生成并调整二维码大小 可插入文字 的 无插件print打印demo,附谷歌浏览器直接打印方法相关的知识,希望对你有一定的参考价值。
前段时间,为满足老板需求,结合网上筛选的信息,搞出来了这么个东西。
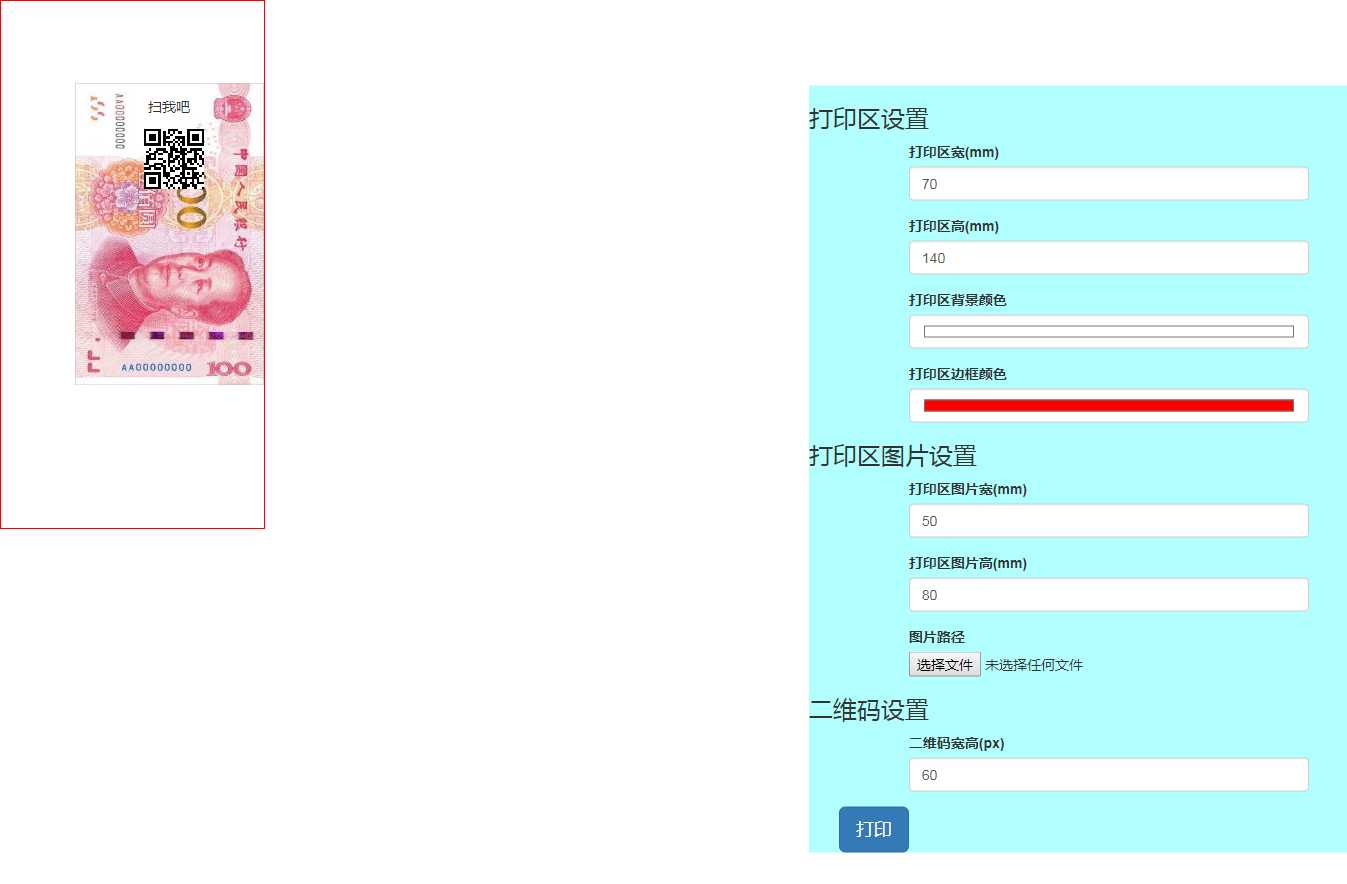
部分截图:

预览地址:http://namedstay.com/print/
下载地址:下载地址
存在的问题:
****没有兼容IE低版本,需要的自行兼容
****没有兼容IE低版本,需要的自行兼容
****没有兼容IE低版本,需要的自行兼容
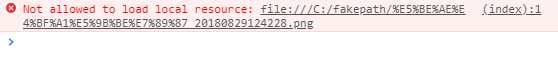
----谷歌浏览器加载本地图片文件会被拦截
----谷歌浏览器加载本地图片文件会被拦截
----谷歌浏览器加载本地图片文件会被拦截

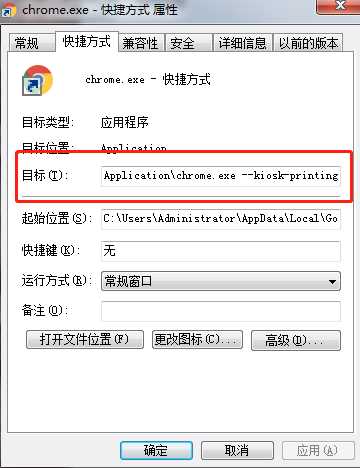
谷歌浏览器不提示预览直接打印的方法:
1.右键谷歌浏览器的快捷方式-属性
2.在 目标 里 添加 --kiosk-printing 注意--之前有个空格

3.不行的话重新生成个快捷方式重试步骤1-2(最好重新生成,我直接加没成功)
---------------------------------------------------------------------------------------------------------------
这个说实话搞得时候很费劲,转载注明出处,觉得好用回来顶一下 OvO
以上是关于web端 可拖拉 可插入图片 可生成并调整二维码大小 可插入文字 的 无插件print打印demo,附谷歌浏览器直接打印方法的主要内容,如果未能解决你的问题,请参考以下文章