Chrome 的 Material Design Refresh UI初探
Posted liuyishi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 的 Material Design Refresh UI初探相关的知识,希望对你有一定的参考价值。
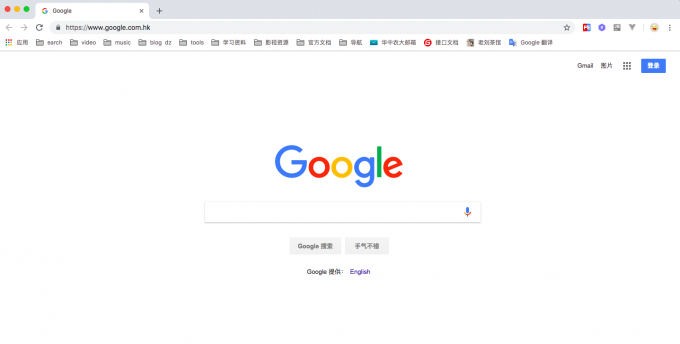
今天Chrome自动升级到69.0.3497.92, 发现UI已经变成了"Material Design Refresh".
Chrome 浏览器的页面标签已经不再像以往那样倾斜和尖锐的外观,将引入圆形标签,圆润的地址栏和新的打开标签按钮。
在本次设计调整中,在 Windows、Linux 和 Chrome OS 上新建标签页图标 “+” 按钮已经移动到最左侧,但是在 macOS 平台上依然保留在最右侧。其他方面,还包含 Omnibar 下拉菜单的浮动效果。
最后,账号 avatar 图标已经移动到靠近地址栏的工具条上。如图所示:
如果不习惯这种主题, 要恢复之前的主题UI, 可以输入 chrome://flags/#top-chrome-md, 然后从 "UI Layout for the browser‘s top chrome" 右侧的下拉菜单中选择 "Normal" 查看效果。
以上是关于Chrome 的 Material Design Refresh UI初探的主要内容,如果未能解决你的问题,请参考以下文章