表单隐藏域与display:none
Posted eco-just
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单隐藏域与display:none相关的知识,希望对你有一定的参考价值。
有时候前端进行表单填写是分步骤的,每一步的时候其他步骤相关的表单视图不可见;
针对"不可见",以下有两种处理方式:
①display:none
这种方式呢,比较简单,就是将三个步骤分3个div,事件触发相关视图的显示与隐藏;
②定位
这和轮播图的实现原理相同,三个步骤div作为行内块状元素,在一行排列,总宽度为width,并用一个大div包住,
称为wrapB;然后再在外面用wrapA包住;
wrapA(position:relative;overflow:hidden;)
wrapB(position:absolute;left:0px;)
然后点击事件,改变wrapB的left值(每次改变width/3)来实现步骤的切换。
对于两种方法的处理,我之前一直以为display:none之后,提交表单之后,对应的表单域获取不了值,因为
display:none了啊,今天项目上的一个问题,使得我回家做了一次实验来验证:到底display:none的表单域
能不能获取?
html:
<body>
<form id="form" action="http://localhost/index.php?c=api&m=demo" method="post">
<div class="none">
姓名:<input name="data[name]" type="text"></br>
年龄:<input name="data[age]" type="text"></br>
</div>
性别:<input name="data[gender]" type="text"></br>
学历:<input name = "data[education]" type="text"></br>
<button type="button" onclick="check()" style="width:6rem;height:2rem;">测试隐藏</button>
<button type="submit" style="width:6rem;height:2rem;">提交表单</button>
</form>
<script>
function check(){
$(".none").hide();
var data = $("#form").serializeArray();
console.log(data);
}
</script>
</body>
前台页面:

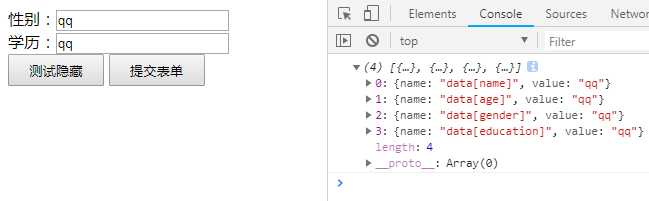
点击隐藏:

接口代码:
public function demo(){ exit(json_encode($_POST[‘data‘])); }
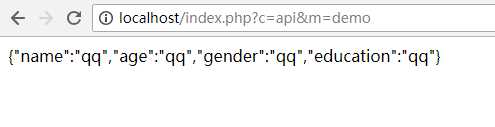
点击提交表单:

SO,事实证明,display:none后的表单域依旧可以传值,就和type="hidden"一样。
以上是关于表单隐藏域与display:none的主要内容,如果未能解决你的问题,请参考以下文章