gulp 安装与使用
Posted lehh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp 安装与使用相关的知识,希望对你有一定的参考价值。
一、Gulp 是基于node.js 流(stream)的一个前端自动化构建工具,可以使用它构建自动化工作流程,简化我们工作量,让我们把重点放在功能的开发上,从而提高我们的开发效率和工作质量
我们可以用gulp自动刷新网页,对sass进行预处理、代码检测、图片优化压缩、这一切,只需要一个简单的指令就能全部完成。
二、开始安装
1、全局安装
cnpm install gulp -g
2、检查版本
gulp -v
3、本地安装gulp, 作为开发依赖
cnpm install gulp -D
二、使用
1、创建配置文件 (根目录下新建 gulpfile.js 文件)

console.log(‘gulp启动成功!‘); //测试gulp是否启动成功
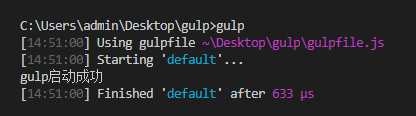
2、命令行执行gulp

三、使用实例
1、下载丑化工具(压缩)
【注意:gulp压缩时不支持es6语法,如果你有es6以上的语法,请先转译为es6在进行压缩】
cnpm i gulp-uglify --save-D
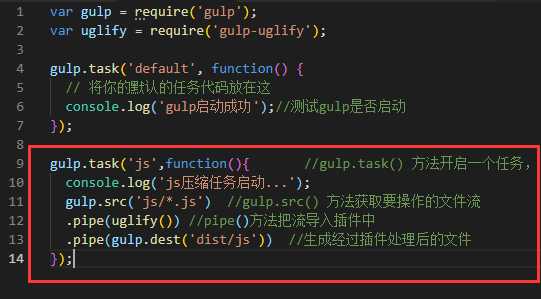
2、构建第一个 gulp 流程

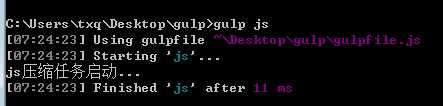
- 命令行执行 gulp js

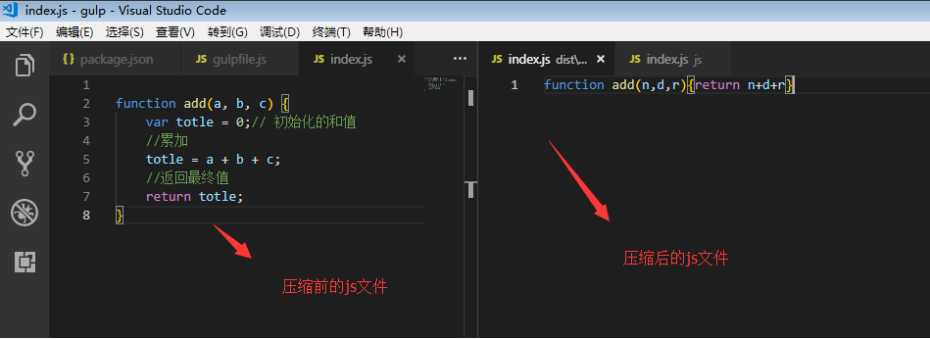
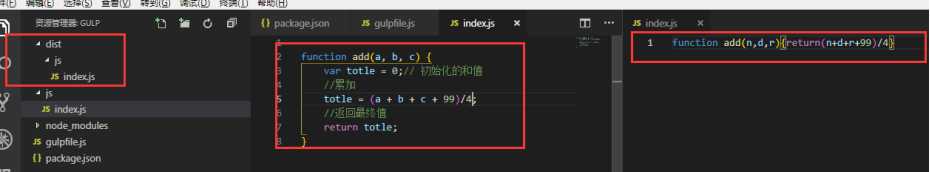
3、创建index.js
命令行执行 gulp js 后自动构建dist/index.js (index.js - ./dist/js/index.js)

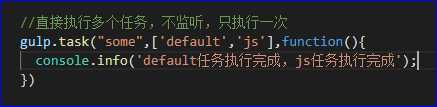
4、任务演示 - 同时执行多个任务

命令行执行 glup some
四、监听
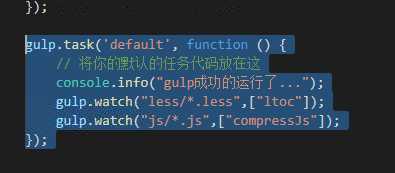
1、同时监听 less 和 js

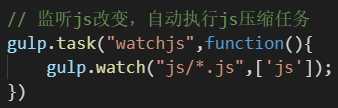
2、任务演示 - 监听 js 改变,自动执行 js 压缩任务

命令行执行 glup watchjs
3、压缩成功

以上是关于gulp 安装与使用的主要内容,如果未能解决你的问题,请参考以下文章