mac 安装配置使用nexus3.x
Posted cangqinglang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mac 安装配置使用nexus3.x相关的知识,希望对你有一定的参考价值。
一.nexus安装
前置条件 :已经安装了JDK
1:下载nexus(http://www.sonatype.com/download-oss-sonatype) 最新版本3.0,下载目录为/Users/newuser/Downloads/
2: 在终端输入/Users/newuser/Downloads/nexus-3.13.0-01-mac/nexus-3.13.0-01/bin/nexus start
3. 在浏览器中输入http://localhost:8081/,如果能打开如下页面,说明启动成功

二.nexus搭建npm服务
环境
- Contos 7
- Nexus 3.10
- npm 5.5.1
创建npm私库
-
通过浏览器访问Nexus:
http://服务器IP:8081 -
点击右上角进行登录,初始用户名和密码为:
admin
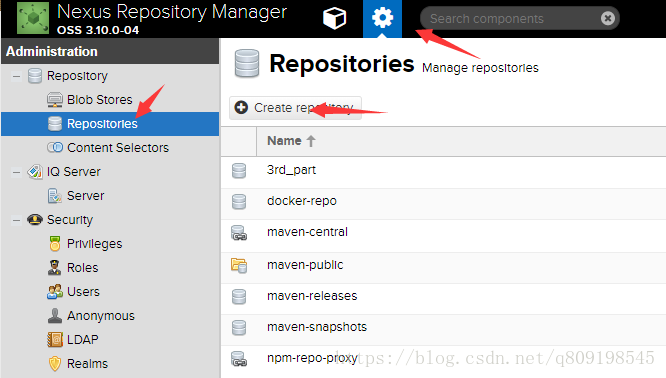
admin123点击设置界面,选择Repositories,点击Create repository,如下图所示:
创建blob
创建一个blob用于存放npm相关数据
| 项目 | 详细说明 |
|---|---|
| Type | File |
| Name | npm-repo-blob |
| PATH | /usr/local/sonatype-work/nexus3/blobs/npm-repo-blob |
建议实际项目中各个仓库根据具体情况决定是否要分别创建blob进行对应,此处进行演示就通篇使用一个blob
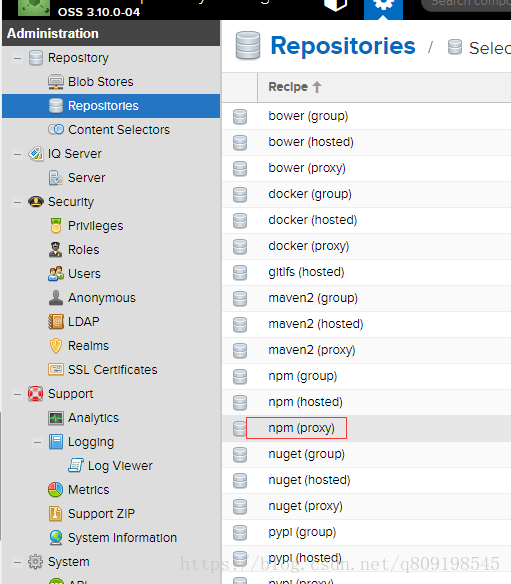
- 选择仓库类型,这里Docker有三种类型,分别是group、hosted、proxy。
| 项目 | 详细说明 |
|---|---|
| hosted | 本地存储,提供本地私库功能 |
| proxy | 提供代理其他仓库的类型 |
| group | 组类型,可以组合多个仓库为一个地址提供服务 |
以proxy类型,所以选择npm(proxy),如下图:
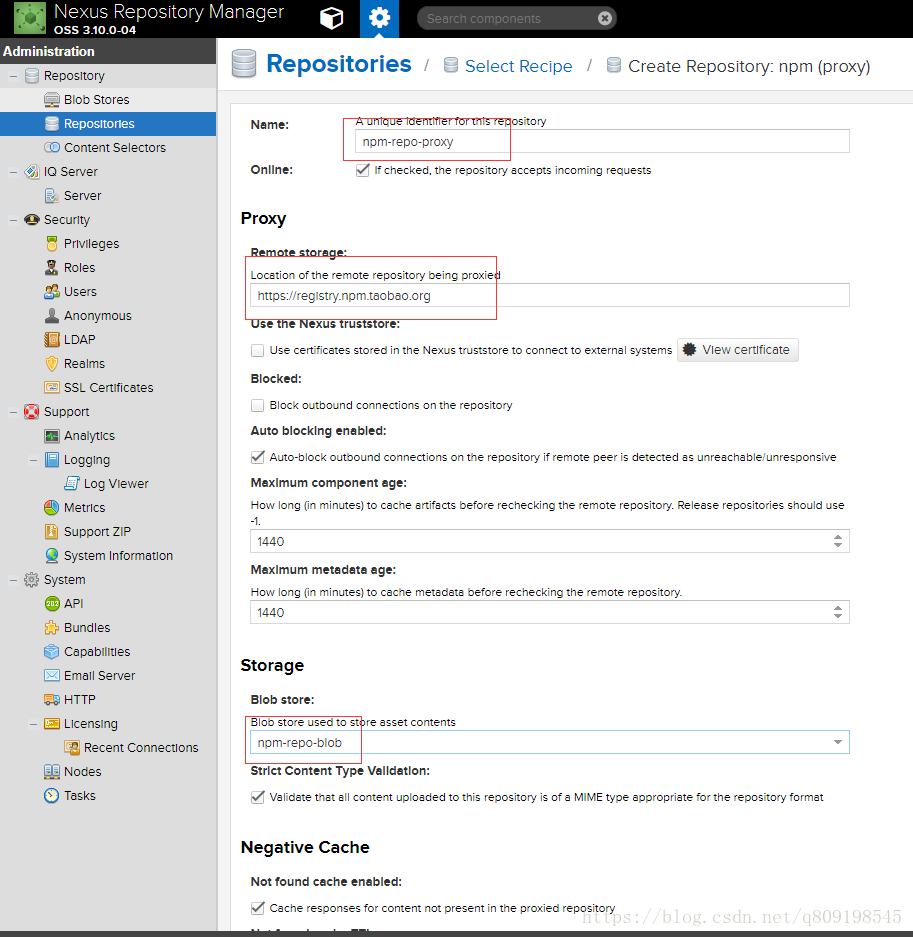
- 创建proxy仓库
| 项目 | 详细说明 |
|---|---|
| 类型 | npm(proxy) |
| Name | npm-repo-proxy |
| Remote Storage | https://registry.npm.taobao.org |
| Blob store | npm-repo-blob |
注意:此处的Remote Storage即为可以连接的npm的registry的地址,需要保证正确,并且当前机器能够访问到,比如可以使用curl确认:
[root@angular ~]# curl https://registry.npmjs.org
{"db_name":"registry","doc_count":715000,"doc_del_count":344,"update_seq":8090315,"purge_seq":0,"compact_running":false,"disk_size":5368389766,"data_size":3541008450,"instance_start_time":"1510668164237911","disk_format_version":6,"committed_update_seq":8090315}[root@angular ~]# 注意此处,可以还设定与社区相关的账号和密码等信息进行进一步连接。
在这里是采用淘宝镜像,如下图:
最后点击下方Create repository完成创建仓库。
创建priavete仓库
创建一个Hosted的仓库作为private仓库,用于管理非npm社区的第三方包或者自己开发的内容。具体设定信息如下:
| 项目 | 详细说明 |
|---|---|
| 类型 | npm(hosted) |
| Name | npm-repo-hosted |
| Blob store | npm-repo-blob |
其余Default设定即可
创建group仓库
创建一个group仓库,具体设定信息如下:
| 项目 | 详细说明 |
|---|---|
| 类型 | npm(group) |
| Name | npm-repo-group |
| Blob store | npm-repo-blob |
| Member repositories | npm-repo-hosted |
| Member repositories | npm-repo-proxy |
本地npm设定
验证用npm版本
[[email protected] ~]# npm -v 5.5.1 [[email protected] ~]# node -v v9.1.0 [[email protected] ~]# |
设定.npmrc
可以使用如下命令,也可直接修改.npmrc文件
[[email protected] ~]# npm config set registry http://localhost:8081/repository/npm-repo-proxy/ [[email protected] ~]# //确认.npmrc [[email protected] ~]# cat ~/.npmrc registry=http://localhost:8081/repository/npm-repo-proxy/ [[email protected] ~]# |
确认
至此,Nexus的设定准备基本就绪,可以确认结果了。
事前确认
[[email protected] ~]# npm list -g gulp /usr/local/npm/node/lib └── (empty) [[email protected] ~]# |
安装gulp
打开loglevel将其设定为info,在安装的过程中可以看到npm http fetch与新创建的proxy仓库的交互,因为其会将相关的依赖下载到本地nexus的npm私库中。
[[email protected] ~]# npm -loglevel info install -g gulp npm info it worked if it ends with ok npm info using [email protected] npm info using [email protected] ... npm http fetch GET 200 http://192.168.163.151:8081/repository/npm-repo-proxy/gulplog/-/gulplog-1.0.0.tgz 4439ms ... /usr/local/npm/node/bin/gulp -> /usr/local/npm/node/lib/node_modules/gulp/bin/gulp.js ... npm info lifecycle [email protected]~postinstall: [email protected] + [email protected] added 186 packages in 143.59s npm info ok [[email protected] ~]# |
结果确认
[[email protected] ~]# npm list -g gulp /usr/local/npm/node/lib └── [email protected] [[email protected] ~]# |
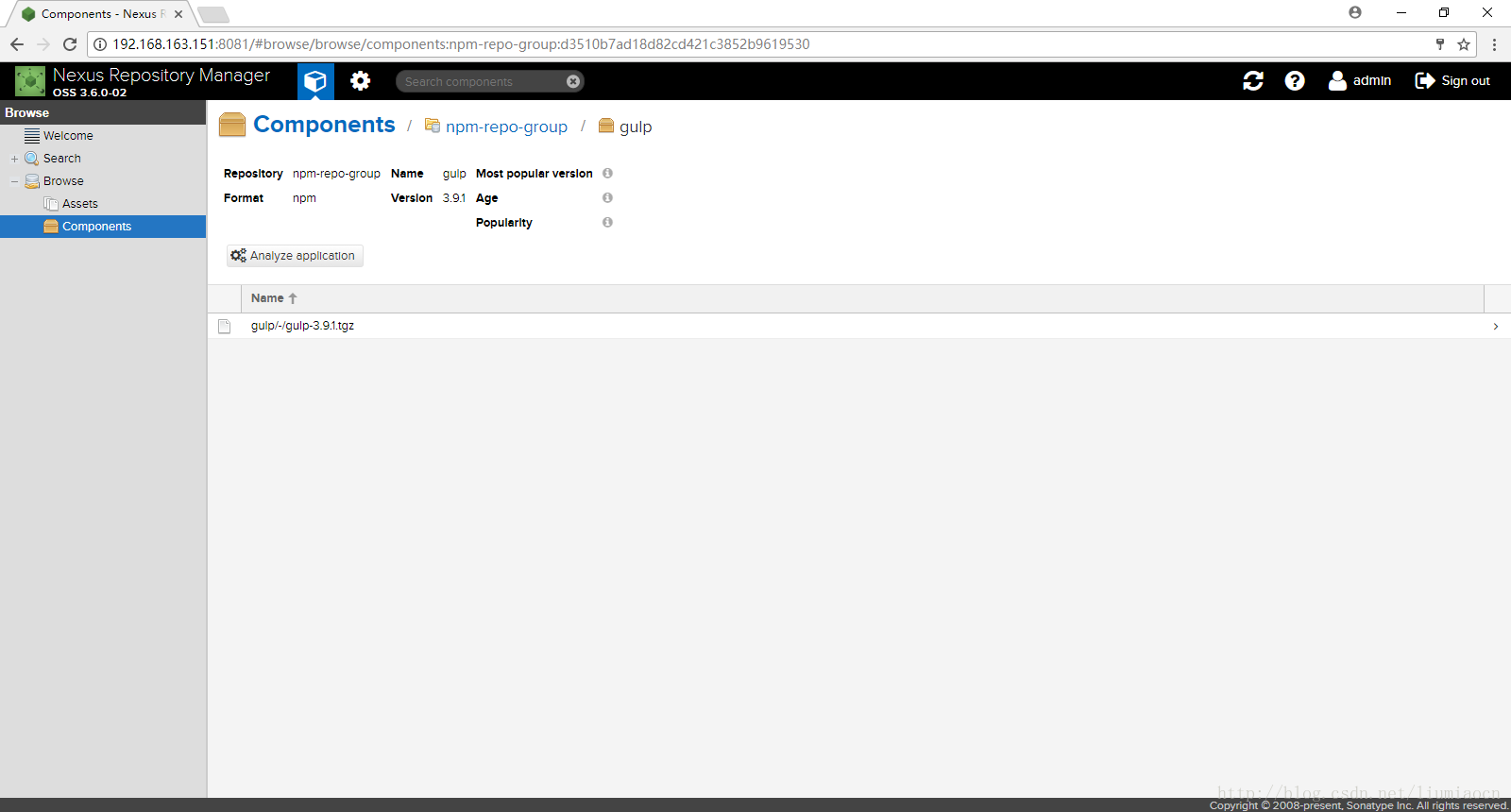
group仓库确认
gulp 3.9.1已经通过group仓库可以看到
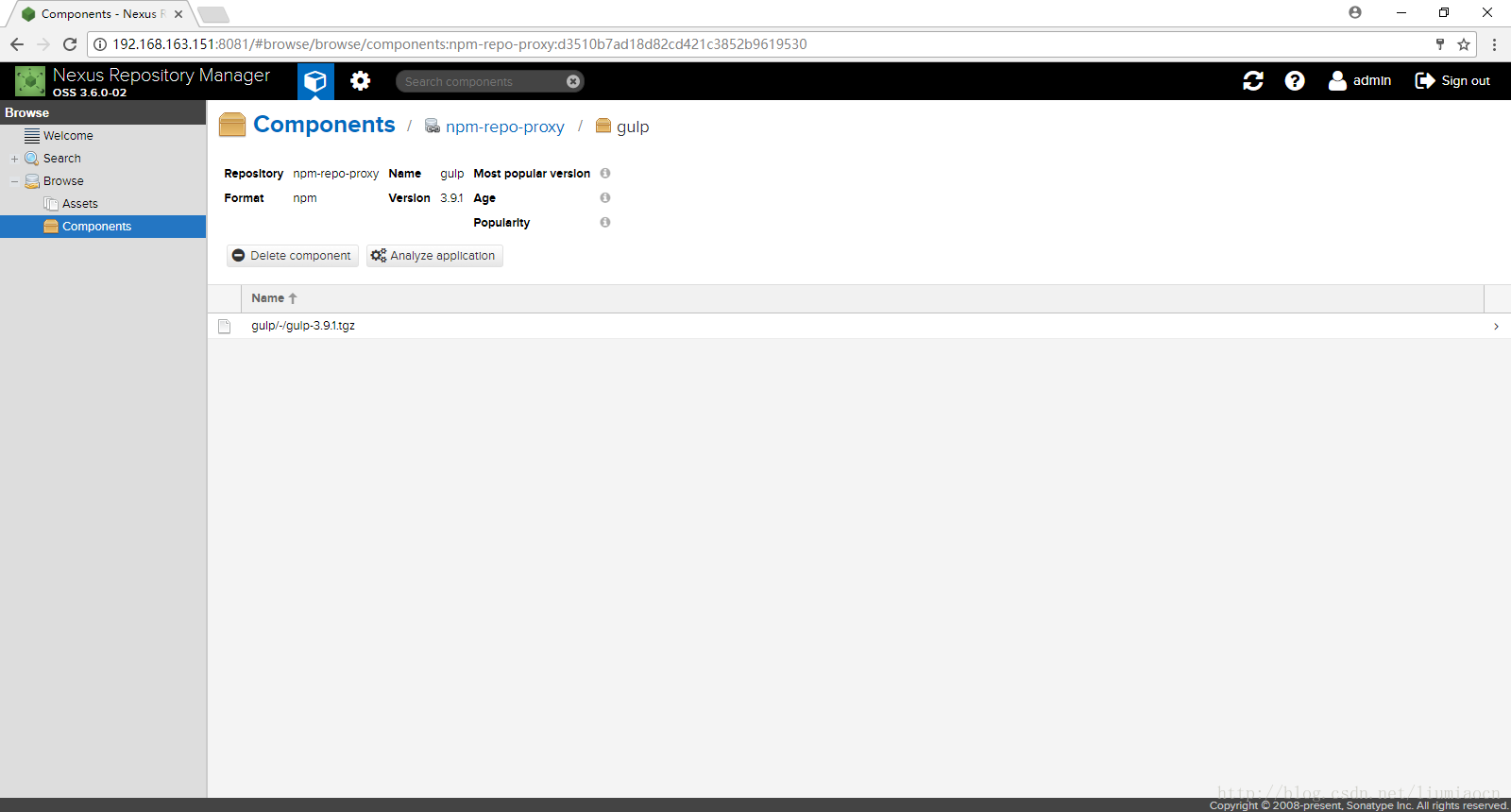
proxy仓库确认
gulp 3.9.1已经通过proxy仓库可以看到
以上是关于mac 安装配置使用nexus3.x的主要内容,如果未能解决你的问题,请参考以下文章