循环下正则匹配的问题
Posted shenjp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了循环下正则匹配的问题相关的知识,希望对你有一定的参考价值。
最近在使用正则的时候,遇到一个奇怪的现象,代码如下
const reg = /.jpg/g; const arr = ["test1.jpg", "test2.jpg", "test3.jpg", "test4.jpg"]; arr.map(item => console.log(reg.test(item)));
代码非常简单,就是循环匹配校验图片后缀名,看一下运行结果

结果并没有达到预期的结果,结果不是全是true, 而是交替打印的true 和false
为什么会这样?
首先正则有一个属性叫 lastIndex,表示正则下一次匹配的起始位置,一般情况下是用不到它的,但是在正则中包含全局标志 g,使用 test 和 exec 方法时就会用到它,具体规则:
- 初始状态下 lastIndex 的值为 0
- 若匹配成功,lastIndex的值就被更新成被匹配字符串后面的第一个字符的index,也就是被匹配字符串的最后一个 index + 1
- 若匹配失败,lastIndex 被重置为 0
- 如果我们继续使用原先的正则匹配下一轮,则会从字符串lastIndex的位置开始匹配
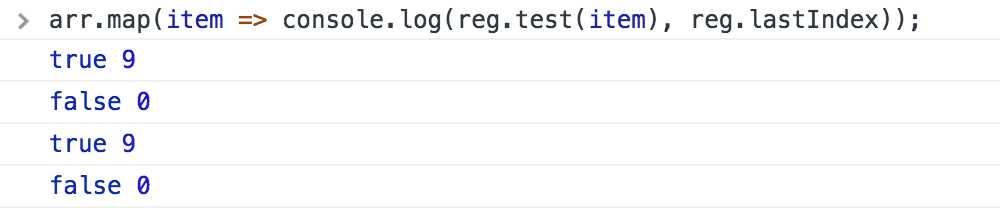
下面我们来打印一下 lastIndex

明白的lastIndex的规则,解决办法就很明显了
1. 在正则中去掉全局标志 g
const reg = /.jpg/; arr = [‘test1.jpg‘, ‘test2.jpg‘, ‘test3.jpg‘, ‘test4.jpg‘];
arr.map(item => console.log(reg.test(item)));
2. 就是每次匹配之后都将 lastIndex 置为 0
const reg = /.jpg/g; var arr = [‘test1.jpg‘, ‘test2.jpg‘, ‘test3.jpg‘, ‘test4.jpg‘]; arr.map(item => { console.log(reg.test(item)); reg.lastIndex = 0; return item; });
以上是关于循环下正则匹配的问题的主要内容,如果未能解决你的问题,请参考以下文章