Vue-admin工作整理(十三):Vuex-严格模式
Posted cristin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-admin工作整理(十三):Vuex-严格模式相关的知识,希望对你有一定的参考价值。
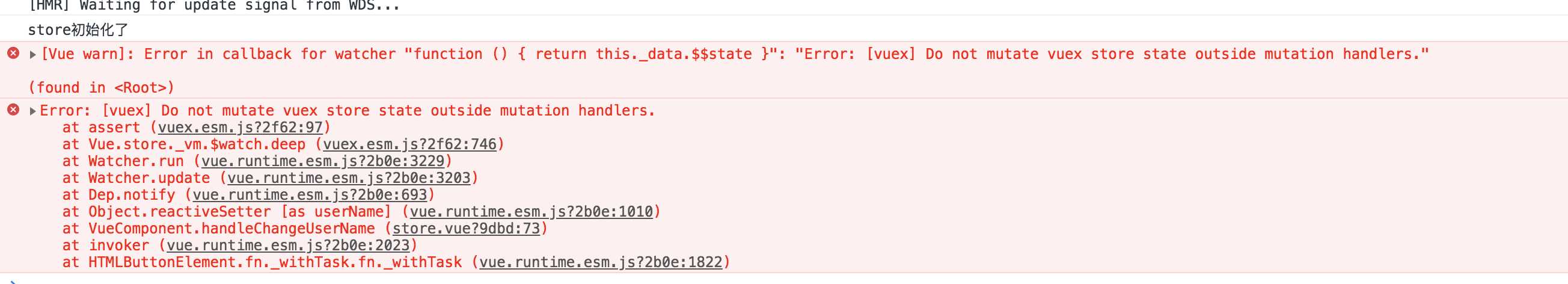
严格模式:开发过程中对规范的要求,定义方式为在store实例初始化的时候将strict设置为true,这样的话就是开启了严格模式。在这种情况下,如果要直接修改state里面的值,那就会报问题。那么也可以继续深化,根据环境来判断严格模式的要求,如果是开发模式就被拦截,如果是生产模式就放行:
strict: process.env.NODE_ENV === ‘development‘. 这样设置后,在开发模式的时候就会报出问题,打包后就没问题

以上是关于Vue-admin工作整理(十三):Vuex-严格模式的主要内容,如果未能解决你的问题,请参考以下文章