简单的网页页面
Posted hacker-lsr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的网页页面相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1, user-scalable=no"> <title>兄弟连</title> <style> .a{ margin-top: 50px; } .b{ margin-top: 20px; } .c{ margin-top: 20px; } .d{ margin-left: 348px; } #i1{ width: 88px; } #i2{ width: 64px; height: 26px; border: 1px; } #i3{ width: 152px; } .e{ width:50px; height:26px; } #zi{ color:#ffff; font-size: 9px; } .f{ float: left; } .g{ margin-top:120px; width: 0 auto; } body{ background:url(https://i.loli.net/2018/09/12/5b99356528f7e.jpeg) no-repeat; background-size: 100%; } </style> <link rel="stylesheet" href="css/bootstrap.css"> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <link rel="stylesheet" href="1.css"> </head> <body> <div class="a"> <center><img class="im1" src="https://i.loli.net/2018/09/12/5b9936965d175.png "></center> </div> <div class="b"> <center><img class="im1" src="https://i.loli.net/2018/09/12/5b9936773a4ca.png "></center> </div> <div class="c"> <center><p id="zi">兄弟连IT教育-让学员技术靠谱,做人更靠谱!</p></center> </div> <div class="d"> <div class="f"><input id="i1" type="text"></div> <div class="f"><input id="i2" style="font-size:6px;" value="@itxdl.com"> </div> <div class="f"><input id="i3" placeholder="密码" type="text"> </div> <div class="f"><button style="background-color: #008844 ;color:#ffff">登陆</button></div> <div class="f"><p id="zi" style="margin-top: 5px;"> 管理员登陆 |</p></div> <div class="f"><p id="zi" style="margin-top: 5px;"> 忘记密码?</p></div> </div><br> <div class="g"> <center><p id="zi">关于兄弟连 | 兄弟连IT教育首页 | 猿代码首页 | XDL机器人教育首页</p></center> </div> <div > <center><p id="zi">?2006-2015 XDL</p></center> </div> </body> </html>
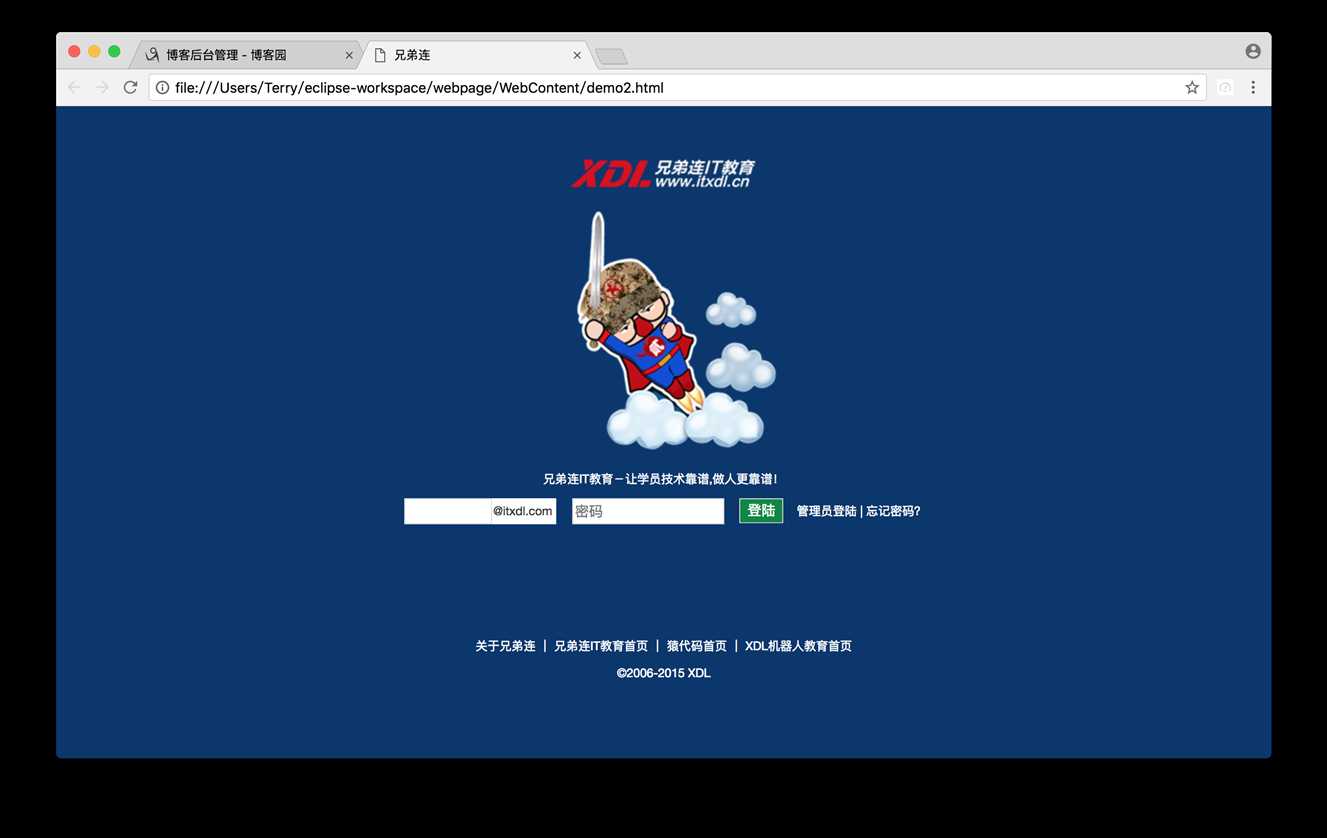
示例图:

以上是关于简单的网页页面的主要内容,如果未能解决你的问题,请参考以下文章