[vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives;清除错误提示
Posted sakura-lifangfang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives;清除错误提示相关的知识,希望对你有一定的参考价值。
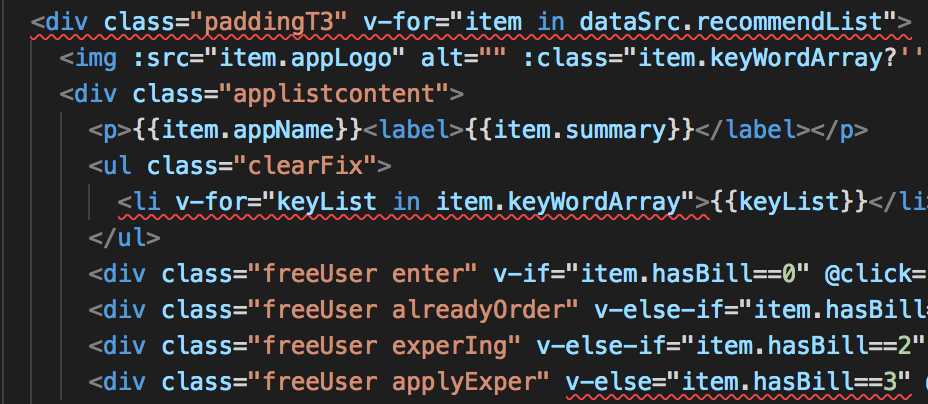
在使用VSCode编辑器,开发vue项目的时候,v-for以及v-else在Eslint的规则检查下出现错误提示:Elements in iteration expect to have ‘v-bind:key‘ directives;
Eslint规则检查显示如下:

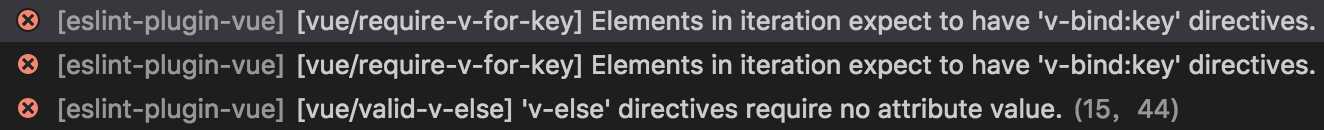
错误提示如下:

这是因为我们安装了ESLint插件,对vue进行了eslint检查,只需将这个规则检查屏蔽掉即可,具体操作如下:
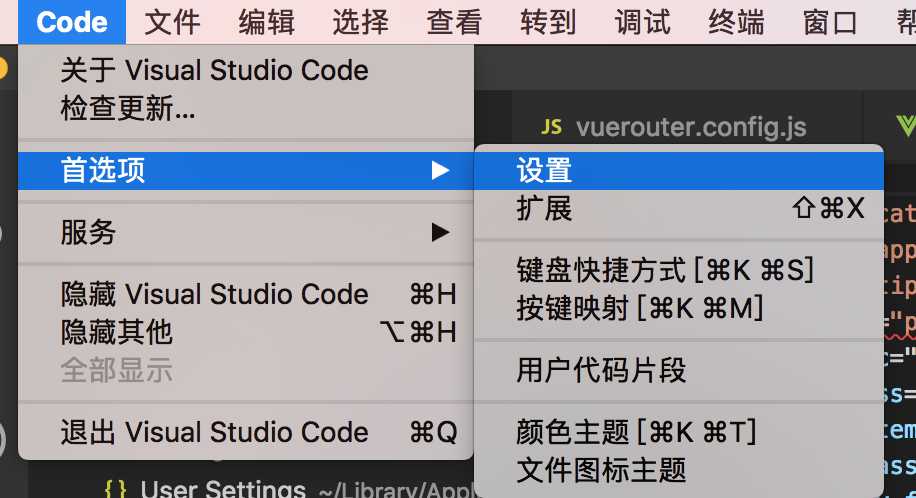
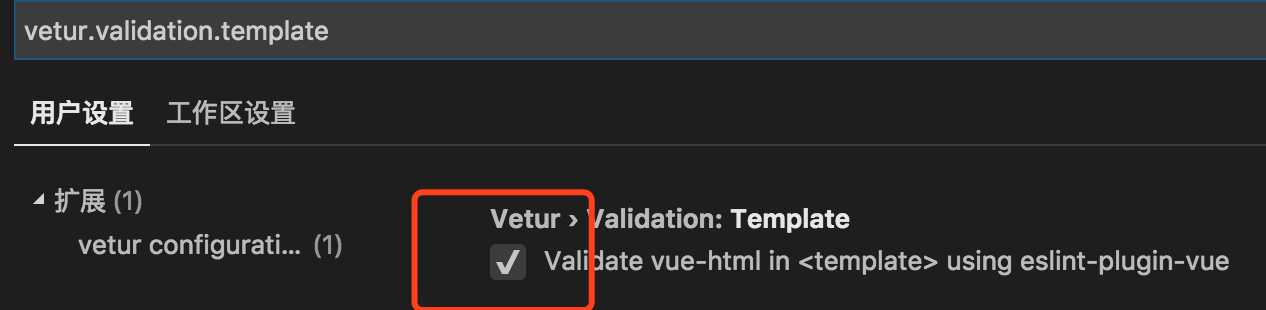
首选项->设置,进入检索输入框,输入vetur.validation.template,加前面的选择框取消勾选即可。
 ------->>>>>>>>>
------->>>>>>>>>
完成以后重启编辑器即可。
以上是关于[vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives;清除错误提示的主要内容,如果未能解决你的问题,请参考以下文章