[数据可视化大屏教程] 选项卡-轮播切换联动更新图表数据
Posted 数据上屏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[数据可视化大屏教程] 选项卡-轮播切换联动更新图表数据相关的知识,希望对你有一定的参考价值。
实战案例:选项卡 轮播切换联动更新其他图表的数据
本案例实现了 通过选项卡组件 对大屏中多个图表 进行数据进行筛选更新 和 自动轮播切换。
效果预览

知识点
选项卡页面组件的使用:联动、自动轮播
基础数据表格组件的使用:
富文本模板组件的使用:
SQL数据集的创建和使用:SQL、数据转换、参数配置、图表数据集配置和转换
图表转换:折线图、环形饼图
在线数据API开发:分页、查询条件 筛选数据
实现步骤
0. 准备测试数据

mysql5.7+,数据表名:example_china_area_income
1. 创建数据集
SQL数据集-区域可支配收入

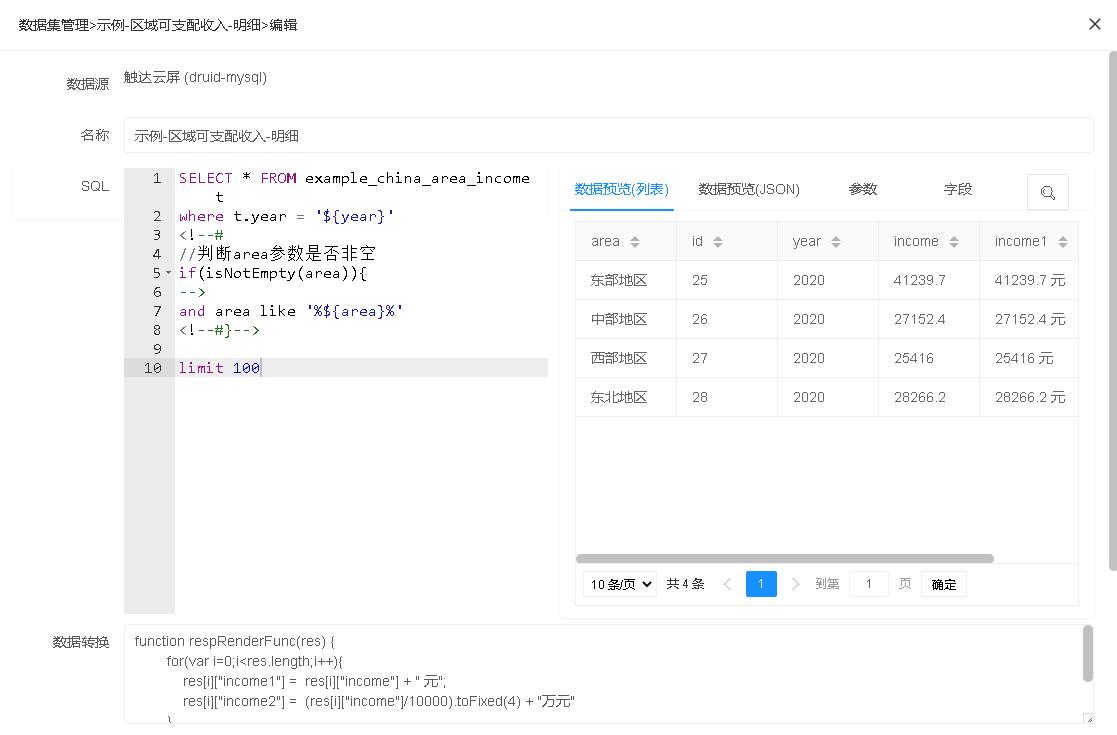
数据集名称:示例-区域可支配收入-明细
SQL语句:
SELECT*FROM example_china_area_income t
where t.year ='$year'<!--#
//判断area参数是否非空if(isNotEmpty(area))-->
and area like '%$area%'<!--#-->
limit 100参数配置:

数据转换 函数:
functionrespRenderFunc(res)for(var i=0;i<res.length;i++)
res[i]["income1"]= res[i]["income"]+" 元";
res[i]["income2"]=(res[i]["income"]/10000).toFixed(4)+"万元"
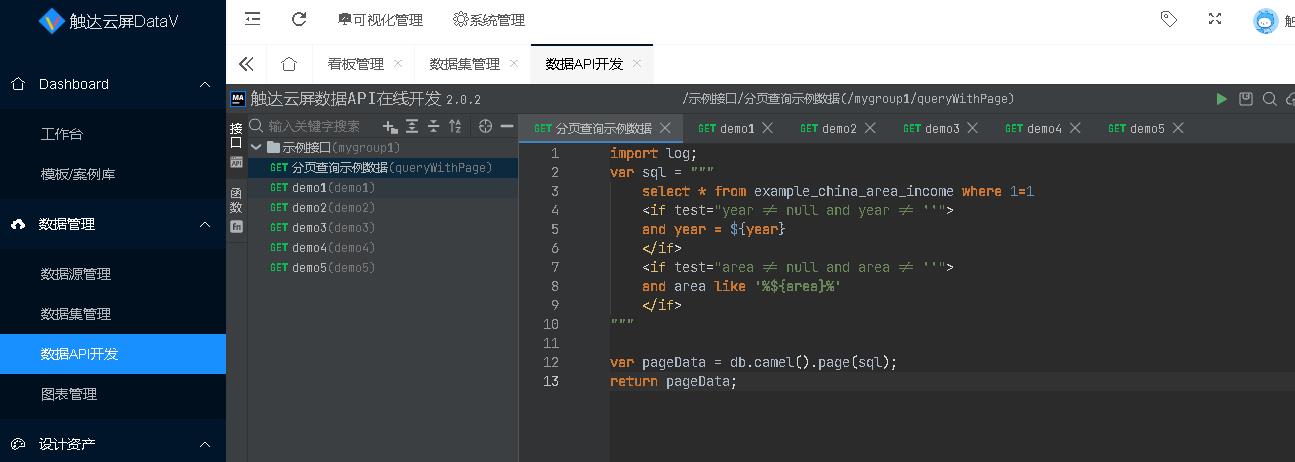
return res;数据API-分页查询

创建分组:
分组名称:示例接口
分组路径:mygroup1创建接口:
接口名称:分页查询示例数据
接口路径:queryWithPage接口代码:
import log;var sql ="""
select * from example_china_area_income where 1=1<if test="year != null and year != ''">
and year = $year</if><if test="area != null and area != ''">
and area like '%$area%'</if>"""
var pageData = db.camel().page(sql);return pageData;2. 创建图表
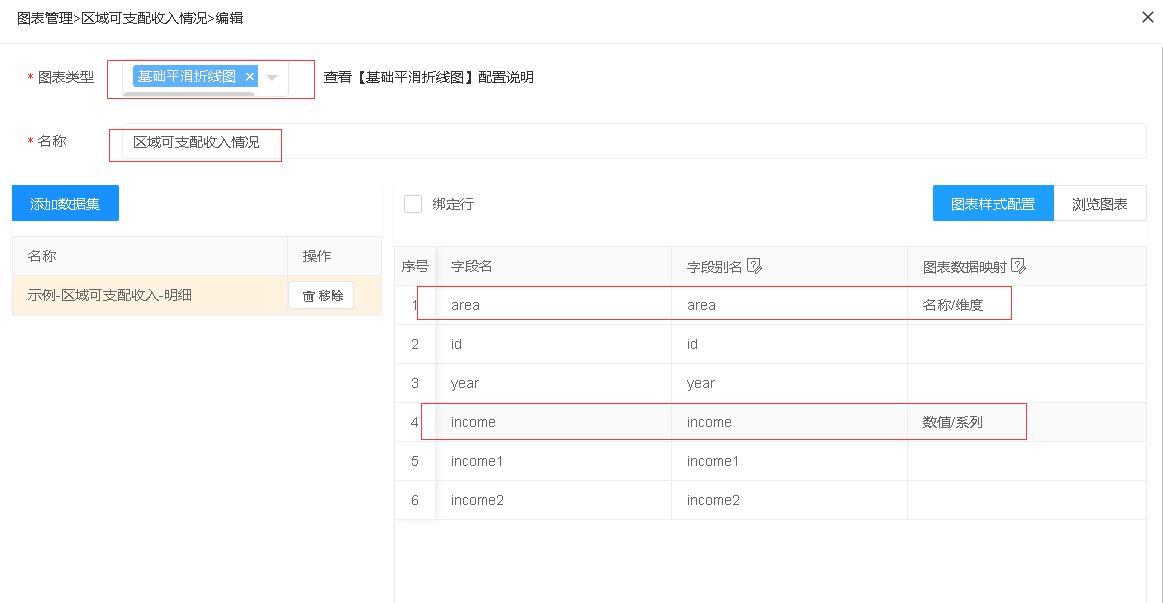
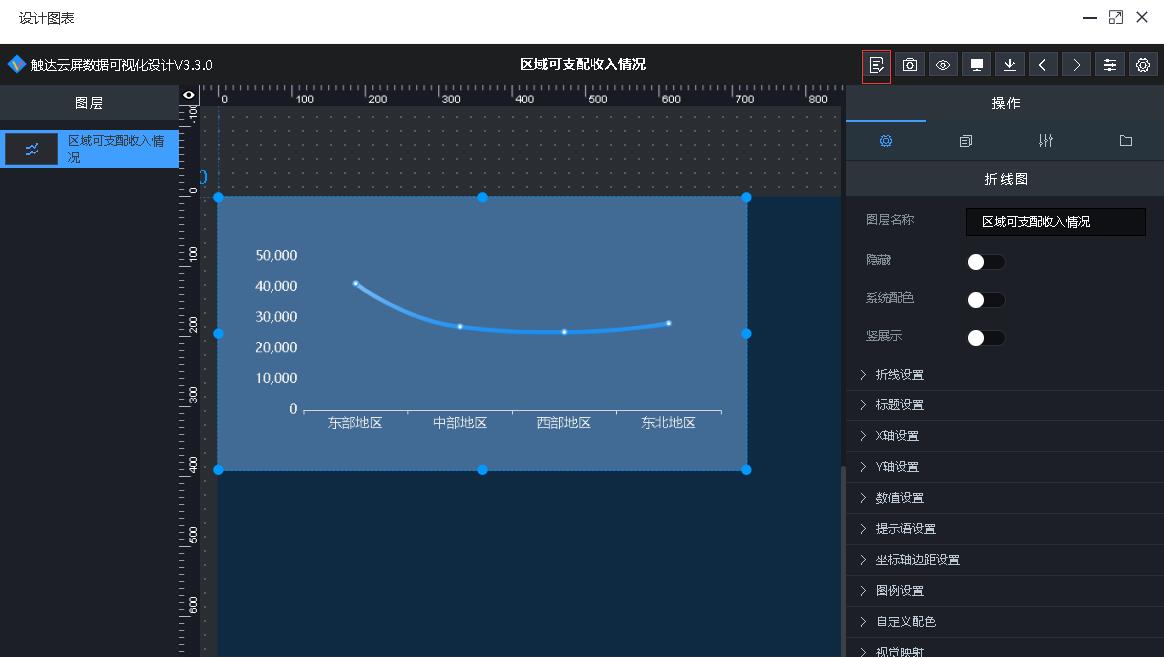
区域可支配收入情况-折线图

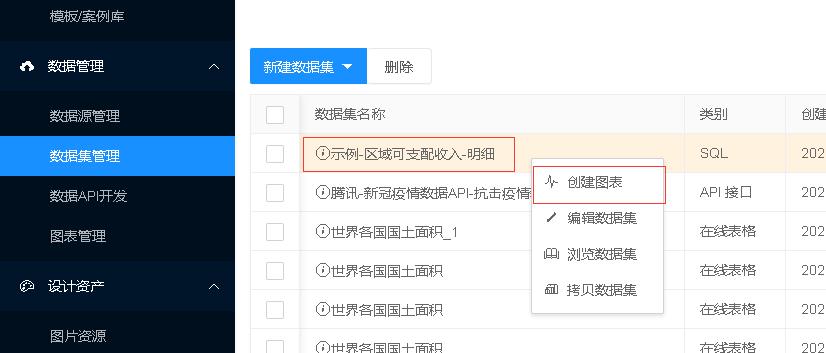
右击数据集:示例-区域可支配收入-明细,点击【创建图表】

右击字段,设置图表参数映射。
点击【图表样式配置】,在设计器中可以对图表进行样式配置。配置完成后点击右上角【保存】按钮。

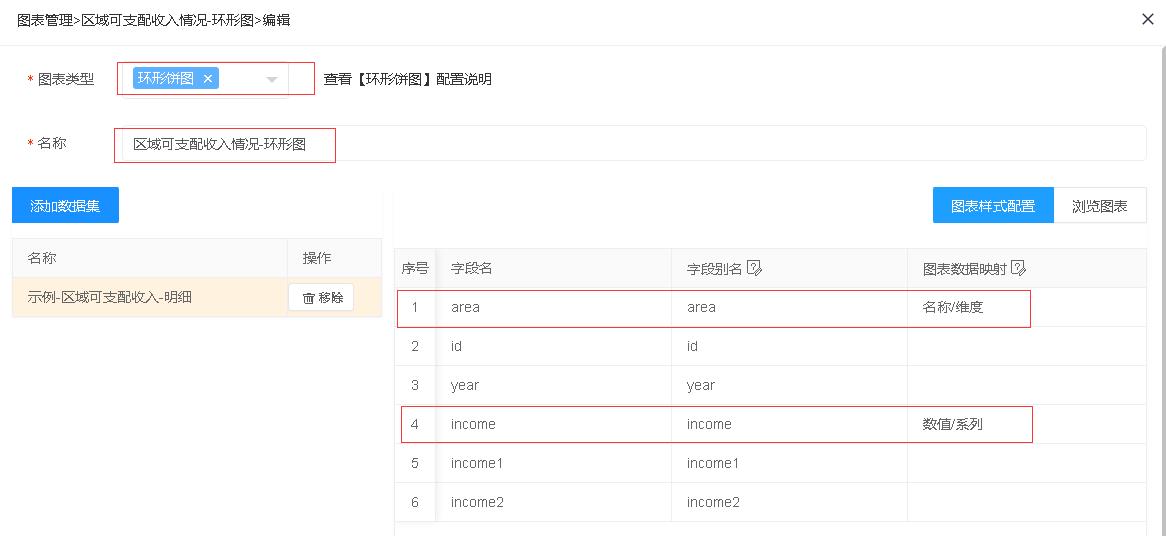
区域可支配收入情况-环形图
右击数据集:示例-区域可支配收入-明细,点击【创建图表】

右击字段,设置图表参数映射。
3. 创建大屏,添加组件
基础数据表格
表格列设置:
["label":"区域","prop":"area","sort":0,"textAlign":"center","hide":false,"width":"","$cellEdit":false,"$index":0,"label":"年份","prop":"year","sort":10,"textAlign":"center","hide":false,"width":"","$cellEdit":false,"$index":1,"label":"可支配收入","prop":"income","sort":20,"textAlign":"center","hide":false,"width":"","$cellEdit":false,"$index":2]数据设置:

数据类型:数据集
刷新时间:空或者0(表示不自动刷新)
数据集:选择数据API,分页查询示例数据,双击确认选择
//数据转换:(res,visual)=>return visual.deepClone((res.data.list ||[]));预设图表1
添加数据图表:

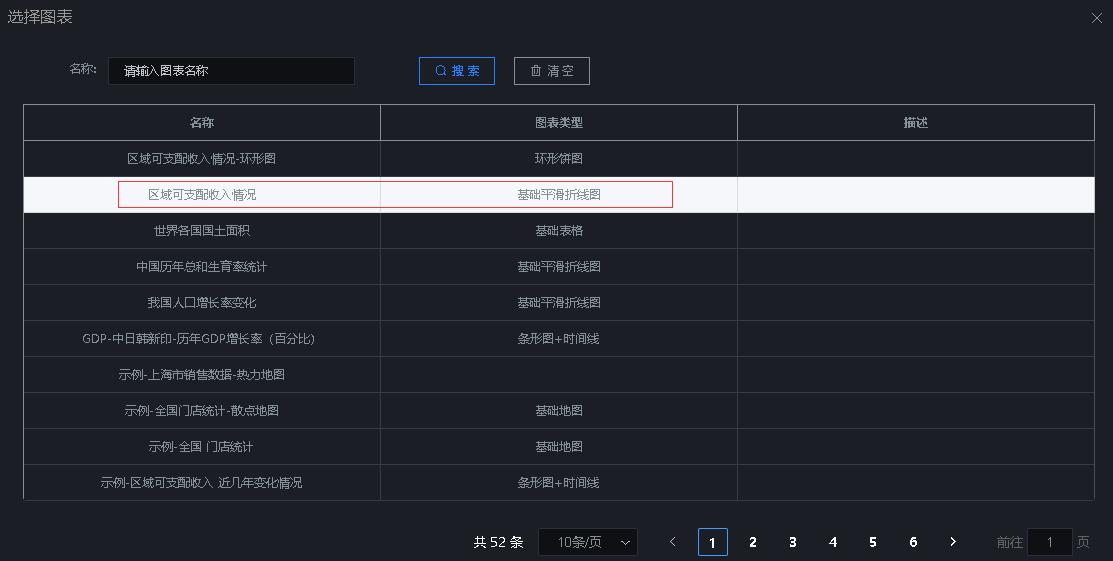
选择图表:区域可支配收入情况(基础平滑折线图),双击确定选择

拖动到合适的位置。
预设图表2
添加数据图表:
选择图表:区域可支配收入情况-环形图 (环形饼图) ,双击确定选择
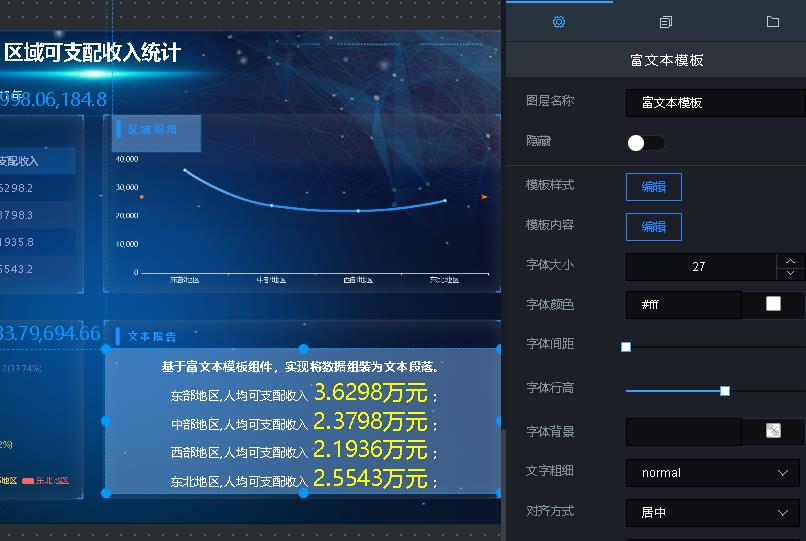
富文本模板

模板内容:
<h4>基于富文本模板组件,实现将数据组装为文本段落。</h4><p>each data$value.area,人均可支配收入 <font color=yellow size=40>$value.income2</font>;<br>/each</p>配置数据:
数据类型:数据集
数据集:选择 示例-区域可支配收入-明细
刷新时间:0
数据转换函数:(data)=>return data;选项卡页面组件
配置样式:
配置数据:
["label":"2020年","value":"2020","label":"2019年","value":"2019","label":"2018年","value":"2018","label":"2017年","value":"2017"]配置交互:

选择子组件 :
参数名称:year
3. 保存大屏,新窗口预览
新窗口预览,点击选项卡,正常筛选数据,则说明开发完成。

4. 配置自动轮播更新数据

开启自动轮播
轮播间隔:3000(3000毫秒,3秒)
保存大屏新窗口预览
以上是关于[数据可视化大屏教程] 选项卡-轮播切换联动更新图表数据的主要内容,如果未能解决你的问题,请参考以下文章