Vue 入门-生命周期
Posted grani
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 入门-生命周期相关的知识,希望对你有一定的参考价值。
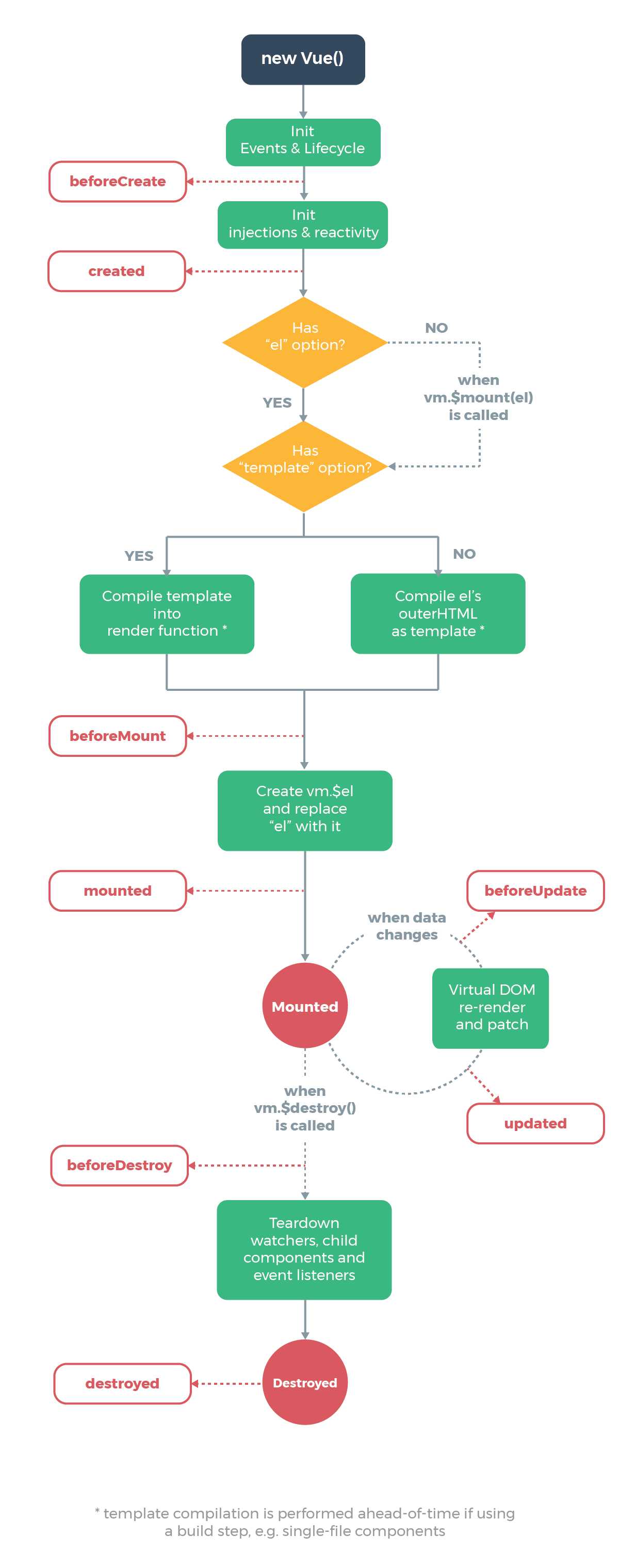
从Vue实例创建、运行、销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期
生命周期钩子就是生命周期事件的别名而已,生命周期钩子=生命周期函数=生命周期事件
主要的生命周期分类:
? 创建期间的生命周期函数
beforeCreate:实例刚在内存中被创建出来,此时还没有初始化好data和methods属性
created:实例已经在内存中创建,data和methods也已创建,但此时还没开始编译模板(el指定的区域)
beforeMount:此时在内存中完成了模板的编译,但还没挂载到页面中
mounted:实例已初始化完毕,已将编译好的模板挂载到页面指定的容器中显示
? 运行期间的生命周期函数
beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没开始重新渲染DOM节点
updated:实例更新完毕之后调用此函数,此时data中的状态值和界面上显示的数据都已完成了更新,界面已重新渲染好了。这两个事件会根据data的变化触发0到多次
? 销毁期间的生命周期函数
beforeDestroy:实例销毁前调用,在这一步,实例仍然可用
destroyed:实例销毁后调用,调用后实例指示的所有东西都会解绑,所有事件监听器会被移除,所有的子实例也会被销毁

以上是关于Vue 入门-生命周期的主要内容,如果未能解决你的问题,请参考以下文章