9.10随笔
Posted gzxbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9.10随笔相关的知识,希望对你有一定的参考价值。
1.属性:表示事物的一些特征。
属性分为:分为标签属性和样式属性。
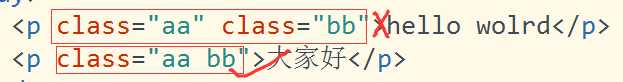
区别:位置不一样:样式属性是写在style中的,标签属性是写在标签内的
写法不一样:样式属性:属性:属性值,标签属性是:属性=“属性值”。
2.选择器
样式按照什么要求选择:由选择器的权重决定。(标签的权重是1,class的权重是10,id的权重是100.)
备注:权重可以叠加

注意事项:


浏览器执行代码是从左往右,从上往下
选择器的种类:
标签选择器,ID选择器,class选择器,
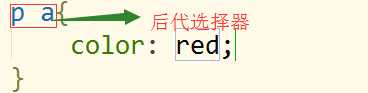
后代选择器,
 标签嵌套多层关系
标签嵌套多层关系
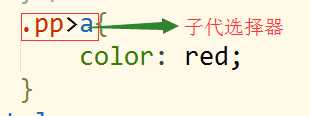
子代选择器,
 标签嵌套只有一层关系
标签嵌套只有一层关系
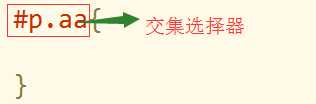
交集选择器
 备注 不能把标签写在后面 如.aap
备注 不能把标签写在后面 如.aap
3.css
Css叫层叠样式表,给html添加样式

HTML的type=“text/html”
4.网页中如何嵌套style样式?
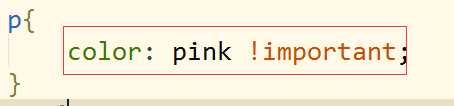
(1)行间样式:将style当做属性写在标签内。权重1000
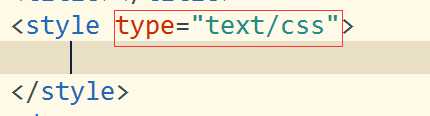
(2)行内样式 把style当做标签来用 写在head之间
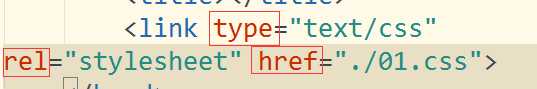
(3)把style当做css文件来用,外部引入

rel和href是必不可少的。
备注:双标签必须写结束标签 p可以忽略结束标签
Css引入方式:(1)行间样式:把style当做属性使用,键值对在属性值中该怎么用就怎么用。
(2)行内样式:把style当做标签使用,键值对还是老样子,
(3)外部引入:将样式写在css文件中,还是以键值对形式书写样式
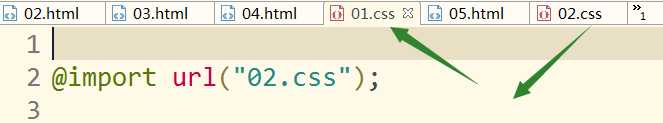
(4)嵌入式:
以上是关于9.10随笔的主要内容,如果未能解决你的问题,请参考以下文章