selenium定位弹出菜单
Posted songzhenhua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium定位弹出菜单相关的知识,希望对你有一定的参考价值。
写selenium脚本,在浏览器定位各种弹出菜单时,有时用工具很难去取菜单的属性,下面说下如何去取:
点开firebug ,切换到“脚本”界面,首先在输入框输入单字母s,待弹出下拉列表后,单击左侧的插入断点操作
你会发现该下拉框被冻结,之后切换到html界面进行定位。
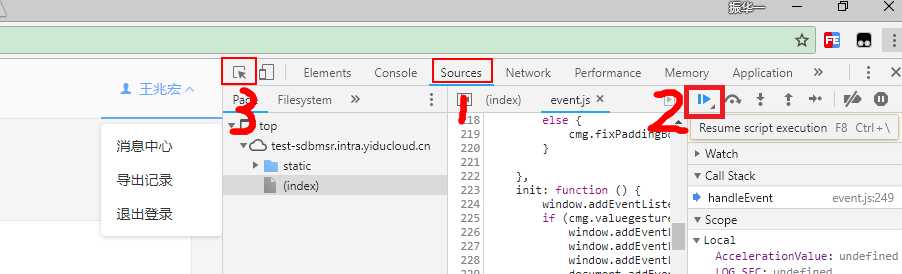
chrome浏览器:按F12,选择Sources;触发下拉菜单,按Ctrl+(暂停脚本执行),菜单定住。返回chrome-Elements标签去定位。完事后再到Sources标签点执行或Ctrl+

以上是关于selenium定位弹出菜单的主要内容,如果未能解决你的问题,请参考以下文章