字体图标的几种引入方式
Posted grani
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字体图标的几种引入方式相关的知识,希望对你有一定的参考价值。
图片缺点是增加了总文件大小,不能很好地进行“缩放”,因为放大和缩小会失真
字体图标(iconfont)可做出跟图片一样的事,改变透明度、 旋转度等,但其本质是文字,可以很随意地改变颜色、产生阴影、透明效果等,本身体积更小但携带的信息没有削减,几乎支持所有的浏览器,移动端设备必备
使用流程
?UI人员设计字体图标效果图(svg),UI设计人员在illustrator或Sketch这类矢量图形软件中创建icon图标之后保存为svg格式
?前端人员上传生成兼容性字体文件包
?前端人员下载兼容性字体文件包
?把字体文件包引入html页面中
一般是用现成的,常用网站:阿里icon font字库、Font-Awesome、icomoon字库、fontello等
下载阿里的字体图标后里面会有使用说明,阿里的字体图标有三种引入方式:unicode、font-class和symbol方式
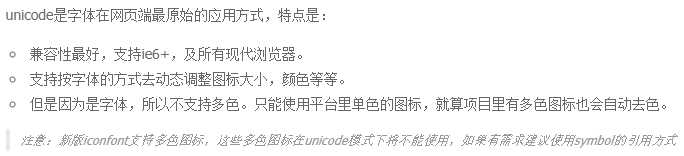
unicode方式

unicode 方式应该是最开始接触最熟悉的方式,在 css 中像定义 Web 字体一样,定义将要使用的 iconfont 的名字还有引入地址,再在类样式中使用此字体,设置大小颜色等,最后在元素里添加类并粘贴字体编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@font-face{
font-family: ‘iconfont‘;
src: url(‘iconfont/iconfont.eot‘);
src: url(‘iconfont/iconfont.eot?#iefix‘) format(‘embedded-opentype‘),
url(‘iconfont/iconfont.woff‘) format(‘woff‘),
url(‘iconfont/iconfont.ttf‘) format(‘truetype‘),
url(‘iconfont/iconfont.svg#iconfont‘) format(‘svg‘);
}
.iconfont{
font-family: "iconfont";
font-size:16px;
font-style: normal;
}
</style>
</head>
<body>
<i class="iconfont"></i>
</body>
</html>
也可以使用伪元素的方式添加字体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--同上,略-->
.iconfont{
font-family: "iconfont",sans-serif;
font-size:16px;
font-style: normal;
}
i::before{
content:"e602";
}
</style>
</head>
<body>
<i class="iconfont"></i>
</body>
</html>
字体编码在 html 中是  ,在 css 中是 e602
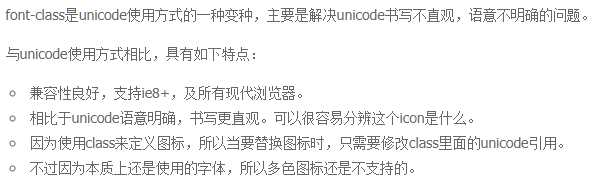
font-class方式

font-class 方式是引入相关 css 文件,该定义该设置的此文件已经帮做好,所以我们直接用类样式就能使用对应的字体图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="iconfont/iconfont.css">
</head>
<body>
<i class="iconfont icon-aixin"></i>
</body>
</html>
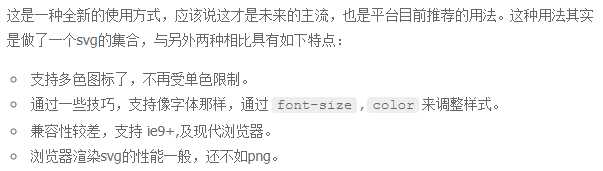
symbol方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-aixin"></use>
</svg>
<script src="iconfont/iconfont.js"></script>
</body>
</html>
这种方式是第一次使用,直接照说明文档做即可,感觉不如 font-class 方式简便,但支持多色图标是一大优点
以上是关于字体图标的几种引入方式的主要内容,如果未能解决你的问题,请参考以下文章
一张图,理顺 Spring Boot应用在启动阶段执行代码的几种方式
一张图,理顺 Spring Boot应用在启动阶段执行代码的几种方式
一张图,理顺 Spring Boot应用在启动阶段执行代码的几种方式