修改博客园模板样式
Posted minong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改博客园模板样式相关的知识,希望对你有一定的参考价值。
当我们注册博客园以后,首先是选择自己喜欢的首页模板,当我们对博客园给出的模板不满意时,我们就要对已有的模板进行修改。
在这里我采用的模板是SimpleMemory,因为SimpleMemory模板相对简单,便于对样式已有的修改。
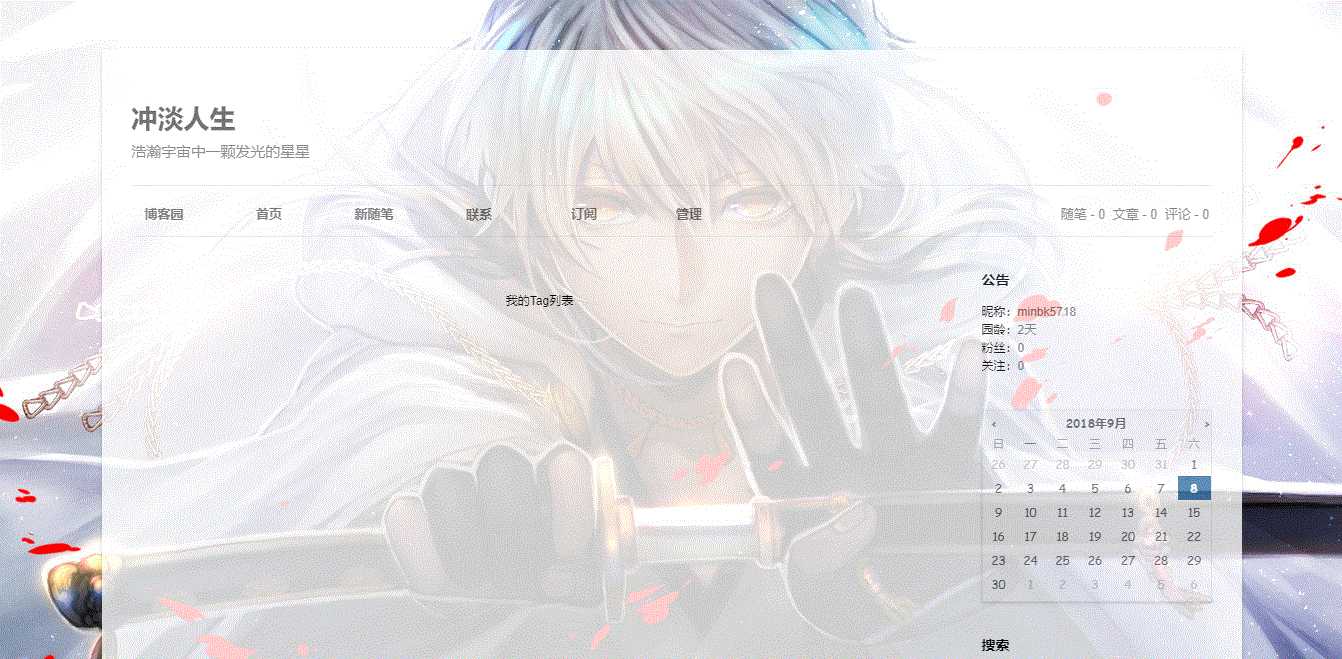
这是本人修改两句代码后的修改

详细步骤:
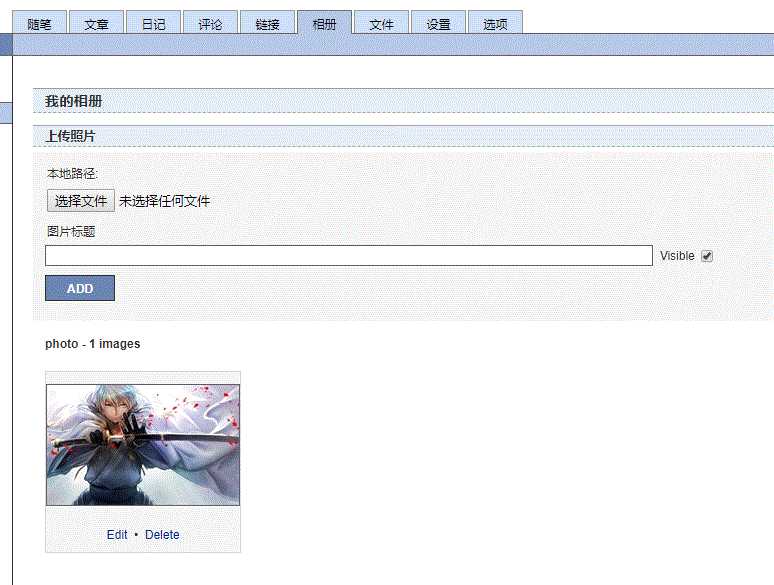
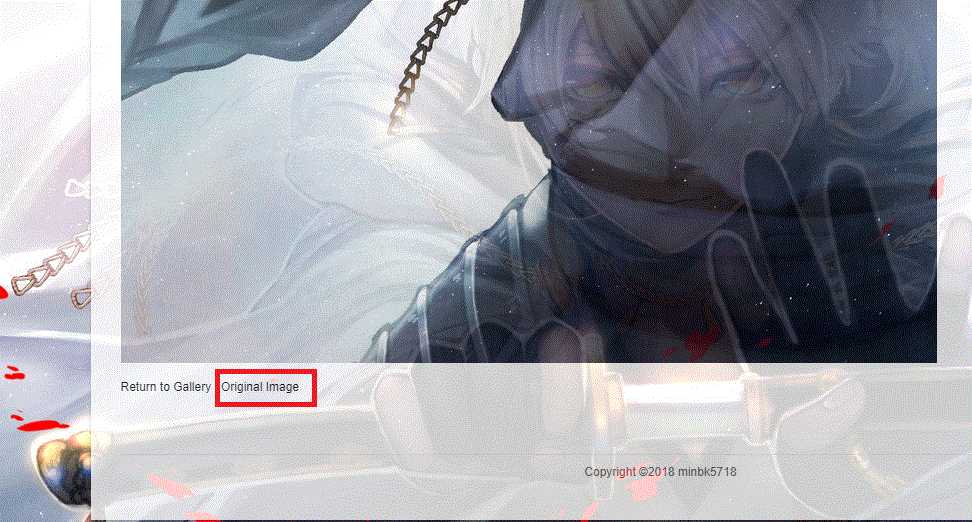
1.寻找自己喜欢的图片,要求图片足够清晰,以免设置背景时不清楚。博客园首页->管理->相册->设置标题(相册名)->ADD->选择文件(上传图片)->ADD,单击图片进入首页,点击Original Image得到图片链接。


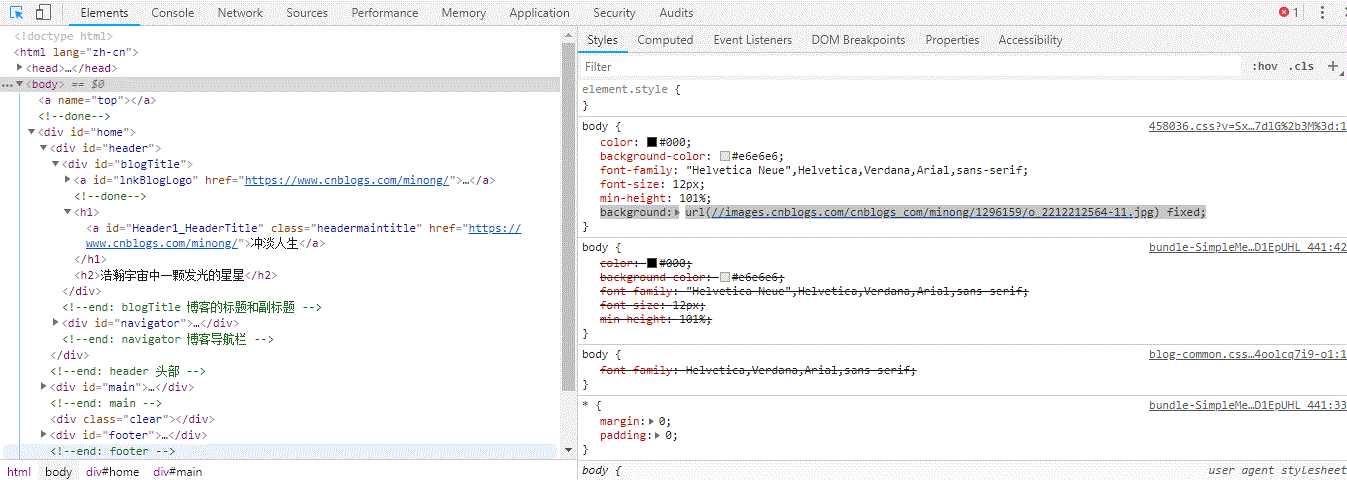
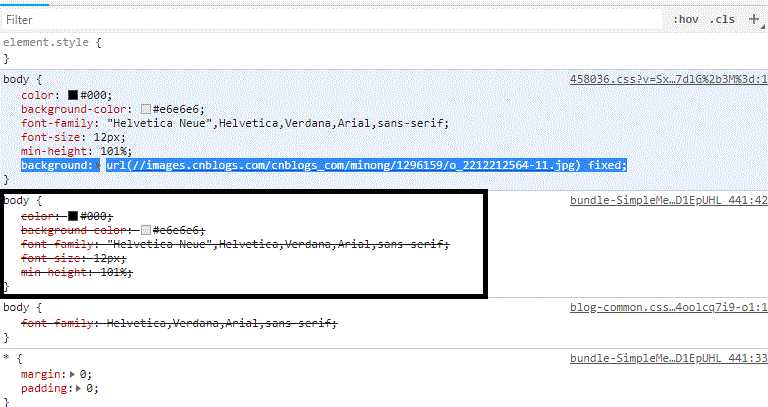
2.选择好模板以后进入自己博客首页,右击屏幕单击检查(本人用的是谷歌浏览器)进入,进入后点击左上角箭头单击<body>,这时在右边就会出现body样式,在这里我们可以修改样式,并在页面中看的效果,一旦刷新页面就会恢复原来效果,我只是添加了一句用于设置页面背景代码“ background: ”图片链接由上面获得。

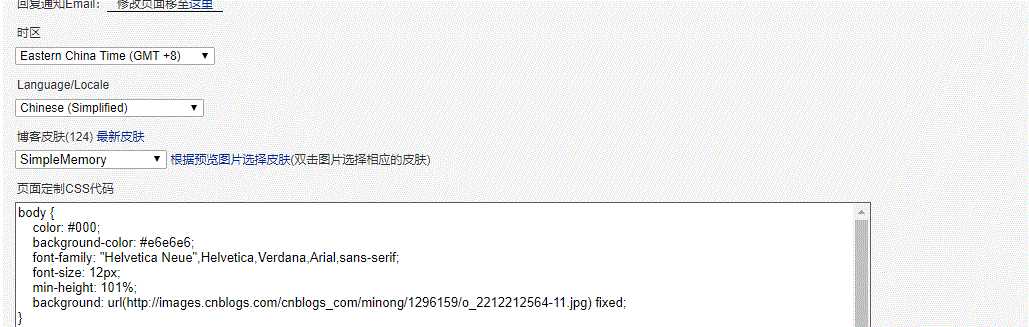
3.复制代码到设置(博客园首页->管理->设置)里面,实现背景设置,在里面写的样式会覆盖已有的样式。


4.修改其他样式同理,例如:
#home {
margin: 0 auto;
opacity: 0.8;
width: 65%;
min-width: 1080px;
background-color: #fff;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
修改透明度只是在原有的基础上改了一句代码
以上是关于修改博客园模板样式的主要内容,如果未能解决你的问题,请参考以下文章