jquery的引入入口函数选择器对内容的操作对元素的操作属性操作
Posted scw123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery的引入入口函数选择器对内容的操作对元素的操作属性操作相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
jquery的引入:(路径需要更改)
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
query的入口函数:
$(document).ready(function(){ })
$(function(){ })

jquery的选择器:
基本选择器:
1、元素选择器
$("p") 所有 <p> 元素
id选择器
#id $("#lastname") id="lastname" 的元素
class选择器
.class $(".intro") 所有 class="intro" 的元素
查找所有元素
$("*") 所有元素
组合选择器
$(‘span,#two‘); //组合选择器,选择span元素和id为two的元素
选择当前元素
$(this) 选择当前的html元素 这里 this 是整个窗口 跟<div id="a" onclick="aa(this)">aaa</div>区别一下
举个例子:

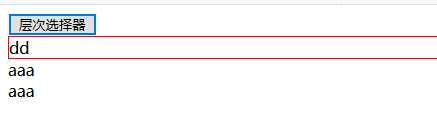
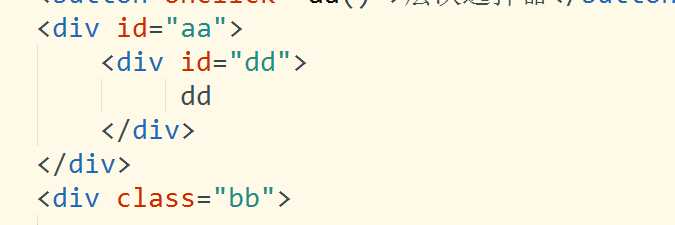
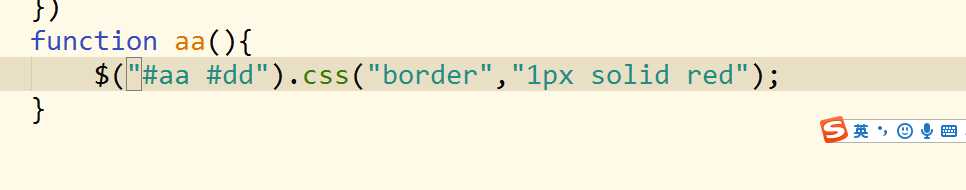
层次选择器
我们可以把文档中的所有的节点节点之间的关系,用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
后代元素、子元素、相邻元素和兄弟元素
$(‘body>div‘).css(‘background‘,‘pink‘); //选择body里面的div子元素




$(‘body div‘).css(‘background‘,‘yellow‘); //选择body里面所有的div元素




$(‘.one+div‘).css(‘background‘,‘black‘); //选择class为one的下一个兄弟元素 可以用$(‘.one‘).next(‘div‘)代替




注意一下:
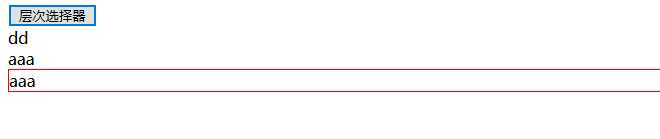
<div class="bb1"> aaa </div> <div class="bb2"> aaa </div> <button>我是bug</button> <div class="bb"> aaa </div> <div class="bb"> aaa </div> $(‘.bb2 + div‘).css("border","1px solid red");

$(‘#two~div‘).css(‘background‘,‘grey‘); //选择id为two的元素的后面所有的div兄弟元素。前提是具有相同的父元素 可以用$(‘#two‘).nextAll(‘div‘)代替




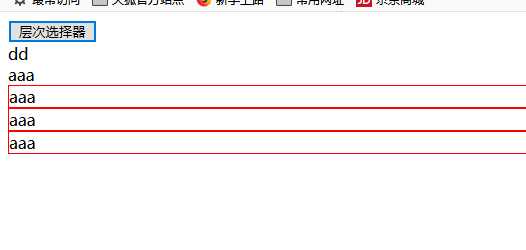
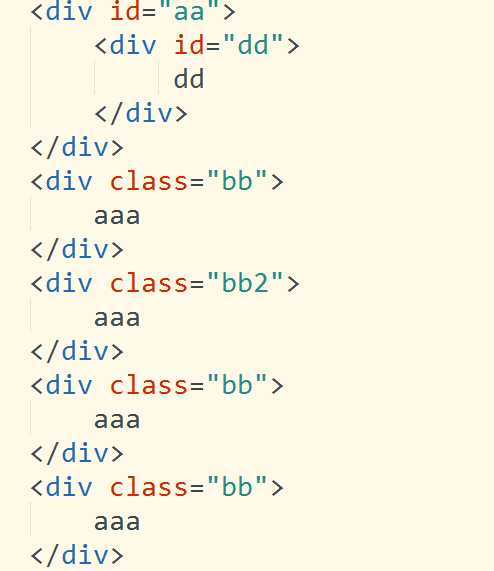
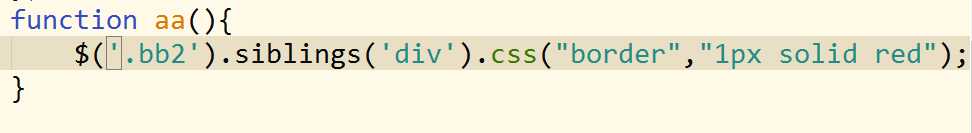
$(‘#two‘).siblings(‘div‘):选取#two所有同辈的div元素,无论前后位置




过滤选择器
与css中的伪类选择器相同,以冒号(:)开头
:first $("p:first") 第一个 <p> 元素
:last $("p:last") 最后一个 <p> 元素
:even $("tr:even") 所有偶数 <tr> 元素
:odd $("tr:odd") 所有奇数 <tr> 元素
:eq(index) $("ul li:eq(3)") 列表中的第四个元素(index 从 0 开始)
:gt(no) $("ul li:gt(3)") 列出 index 大于 3 的元素
:lt(no) $("ul li:lt(3)") 列出 index 小于 3 的元素
:header $(":header") 所有标题元素 <h1> - <h6>
:animated 所有正在执行动画的元素
:举个动画例子:
<!DOCTYPE html>
<html lang=‘zh-cn‘>
<head>
<title>Insert you title</title>
<meta http-equiv=‘description‘ content=‘this is my page‘>
<meta http-equiv=‘keywords‘ content=‘keyword1,keyword2,keyword3‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type=‘text/javascript‘ src=‘./js/jquery-3.0.0.js‘></script>
<style type=‘text/css‘>
div {
width: 100px; height: 100px; background: red; position: absolute;
}
#animat+div {
top: 150px;
}
.focused {
font: 400 13px/100px ‘Courier New‘; color: #FFF; text-align: center;
}
</style>
<script type=‘text/javascript‘>
$(function(){
setInterval(animat,1000);
function animat(){
$(‘#animat‘).animate({‘left‘: 500}, 1000,function(){
if($(this).get(0).offsetLeft >=500)
$(this).get(0).style.left = ‘9px‘;
});
}
animat(); //只有通过jQuery中"animat"动画函数执行的才有效果
$("div:animated").addClass(‘focused‘);
});
</script>
</head>
<body>
<div id=‘animat‘>animat</div>
<div id=‘no-animat‘>no-animat</div>
</body>
</html>
:contains(text) $("div:contains(‘W3School‘)") 包含指定字符串的所有元素 :hidden $("p:hidden") 所有隐藏的 <p> 元素 :visible $("table:visible") 所有可见的表格 [attribute] $("[href]") 所有带有 href 属性的元素 [attribute=value] $("[href=‘#‘]") 所有 href 属性的值等于 "#" 的元素 [attribute!=value] $("[href!=‘#‘]") 所有 href 属性的值不等于 "#" 的元素 [attribute$=value] $("[href$=‘.jpg‘]") 所有 href 属性的值包含以 ".jpg" 结尾的元素
注:https://blog.csdn.net/u014750697/article/details/51720315 比较详细
表单选择器
:input $(":input") 所有 <input> 元素
:text $("input:text") 所有 type="text" 的 <input> 元素
:password $("input:password") 所有 type="password" 的 <input> 元素
:radio $("input:radio") 所有 type="radio" 的 <input> 元素
:checkbox $("input:checkbox") 所有 type="checkbox" 的 <input> 元素
:submit $("input:submit") 所有 type="submit" 的 <input> 元素
:reset $("input:reset") 所有 type="reset" 的 <input> 元素
:button $("input:button") 所有 type="button" 的 <input> 元素
:image $("input:image") 所有 type="image" 的 <input> 元素
:file $("input:file") 所有 type="file" 的 <input> 元素
:not(selector) $("input:not(:empty)") 所有不为空的 input 元素
:enabled $("input:enabled") 所有激活的 input 元素
:disabled $("input:disabled") 所有禁用的 input 元素
:selected $("input:selected") 所有被选取的 input 元素
:checked $("input:checked") 所有被选中的 input 元素
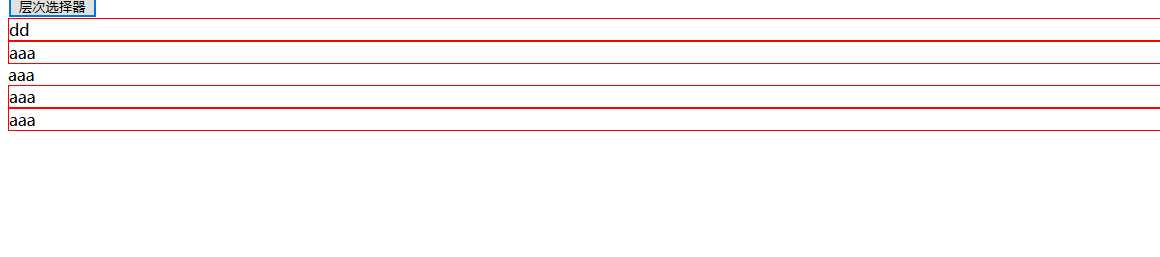
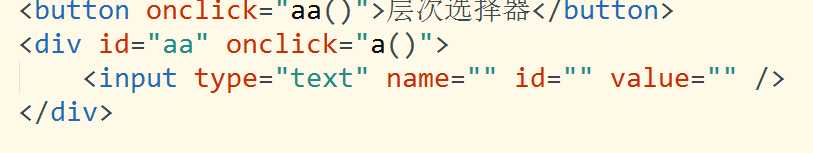
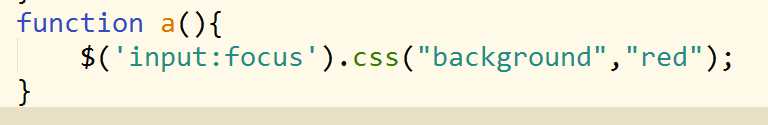
$(‘input:focus’) 选取当前被焦点的元素
举个例子:




对内容的操作
1、捕获
获得内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
<button onclick="bb()">获取</button>
<div id="bb">
<p>我是获取</p>
</div>
function bb(){
alert($(‘#bb‘).html());
}


text() - 设置或返回所选元素的文本内容
<button onclick="bb()">获取</button>
<div id="bb">
<p>我是获取</p>
</div>
function bb(){
alert($(‘#bb‘).text());
}


val() - 设置或返回表单字段的值
<button onclick="bb()">获取</button> <input type="text" id="bb2" value="" /> function bb(){ alert($(‘#bb2‘).val()); }


2、设置
设置内容
添加新内容
html("新内容") - 设置所选元素的内容(包括 HTML 标记)
<button onclick="bb()">获取</button>
<div id="bb">
<p>我是获取</p>
</div>
function bb(){
$(‘#bb‘).html(‘我是新内容‘);
}


保留旧内容:
需要改变成这样:
function bb(){ $(‘#bb‘).append(‘我是新内容‘); }


text("新内容") - 设置所选元素的文本内容
function bb(){ $(‘#bb‘).text("<p>‘我是新内容‘</p>"); }

与html对比一下:
function bb(){ $(‘#bb‘).html("<p>‘我是新内容‘</p>"); }

val("新内容") - 设置表单字段的值
<button onclick="bb()">获取</button> <input type="text" id="bb2" value="" /> function bb(){ $(‘#bb2‘).val(‘我是新内容‘); }


添加新内容的同时,通过回调函数,拿到旧的内容和当前元素的下标
<body> <p>baidu.com.cn</p> <p>baidu.com.cn</p> <p>baidu.com.cn</p> <button>添加新内容</button> </body> </html> <script> $(document).ready(function(){ $("button").click(function(){ $("p").html(function(i,origValue){ //回调函数中i是当前被选元素的下标,origValue是原来的文本 return i+","+origValue + "/news"; }); }); }); </script>



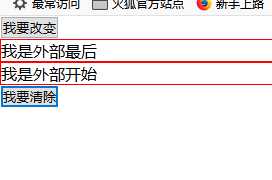
添加元素
添加新的 HTML 内容
append() - 在被选元素的内部结尾插入内容
prepend() - 在被选元素的内部开头插入内容
after() - 在被选元素外部之后插入内容
before() - 在被选元素外部之前插入内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>我要改变</button>
<div id="a" style="width=100px;height: 100px;border: 1px solid red;">我是参照div</div>
</body>
</html>
<script type="text/javascript">
$(‘button‘).click(function(){
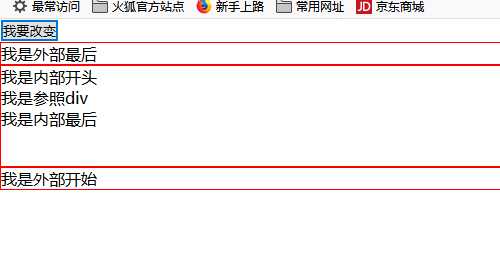
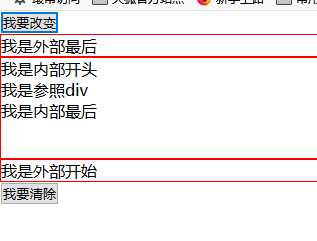
$(‘#a‘).append(‘<p>我是内部最后</p>‘);
$(‘#a‘).prepend(‘<p>我是内部开头</p>‘);
$(‘#a‘).after(‘<p style="width=100px;border: 1px solid red;">我是外部开始</p>‘);
$(‘#a‘).before(‘<p style="width=100px;border: 1px solid red;">我是外部最后</p>‘);
});
</script>


删除元素
remove() - 删除被选元素(及其子元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>我要改变</button>
<div id="a" style="width=100px;height: 100px;border: 1px solid red;">我是参照div</div>
<button>我要清除</button>
</body>
</html>
<script type="text/javascript">
$(‘button:eq(0)‘).click(function(){
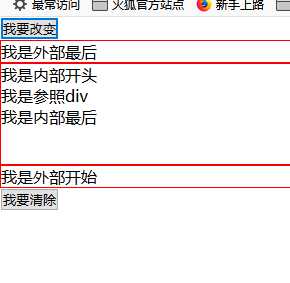
$(‘#a‘).append(‘<p>我是内部最后</p>‘);
$(‘#a‘).prepend(‘<p>我是内部开头</p>‘);
$(‘#a‘).after(‘<p style="width=100px;border: 1px solid red;">我是外部开始</p>‘);
$(‘#a‘).before(‘<p style="width=100px;border: 1px solid red;">我是外部最后</p>‘);
});
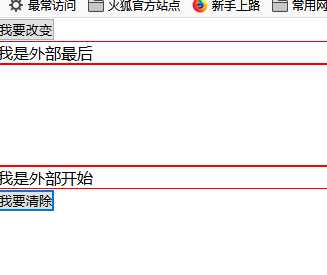
$(‘button:eq(1)‘).click(function(){
$("#a").remove();
});
</script>



empty() - 从被选元素中删除其子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>我要改变</button>
<div id="a" style="width=100px;height: 100px;border: 1px solid red;">我是参照div</div>
<button>我要清除</button>
</body>
</html>
<script type="text/javascript">
$(‘button:eq(0)‘).click(function(){
$(‘#a‘).append(‘<p>我是内部最后</p>‘);
$(‘#a‘).prepend(‘<p>我是内部开头</p>‘);
$(‘#a‘).after(‘<p style="width=100px;border: 1px solid red;">我是外部开始</p>‘);
$(‘#a‘).before(‘<p style="width=100px;border: 1px solid red;">我是外部最后</p>‘);
});
$(‘button:eq(1)‘).click(function(){
$("#a").empty();
});
</script>





获取属性
attr() 方法用于获取属性值。
<button>获取</button>
<div id="runoob" href="www.baidu.com">
跳转
</div>
$("button").click(function(){
alert($("#runoob").attr("href"));
});


设置属性:
attr("属性名","属性值") 方法也用于设置属性值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>获取</button>
<input type="text" id="runoob" value="" />
</body>
</html>
<script type="text/javascript">
$("button").click(function(){
$("#runoob").attr("title","我是标题");
});
</script>


设置多个属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>获取</button>
<input type="text" id="runoob" value="" />
</body>
</html>
<script type="text/javascript">
$("button").click(function(){
$("#runoob").attr({"title":"我是标题","placeholder":"我是初始内容"});
});
</script>
效果如下:


添加新属性的同时,通过回调函数,拿到旧的属性和当前元素的下边:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<button>改变 href 值</button>
<p>请把鼠标指针移动到链接上,或者点击该链接,来查看已经改变的 href 值。</p>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".baidu").attr("href",function(i,origValue){
//回调函数中i是当前被选元素的下标,origValue是原来的文本
return origValue + "/images";
});
});
});
</script>
效果如下:

移除属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p>
<button>改变 href 值</button>
<p>请把鼠标指针移动到链接上,或者点击该链接,来查看已经改变的 href 值。</p>
</body>
</html>
<script type="text/javascript">
$(function(){
$(‘button‘).click(function(){
$(‘.baidu‘).removeAttr(‘href‘);
})
});
</script>
效果如下:


---恢复内容结束---
以上是关于jquery的引入入口函数选择器对内容的操作对元素的操作属性操作的主要内容,如果未能解决你的问题,请参考以下文章