jQuery--选择器案例实战
Posted jxxblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery--选择器案例实战相关的知识,希望对你有一定的参考价值。
1.案例需求
jquery最基础的选择器部分已经基本结束,来一个简单案例总结回顾下学的东西。
案例需求:
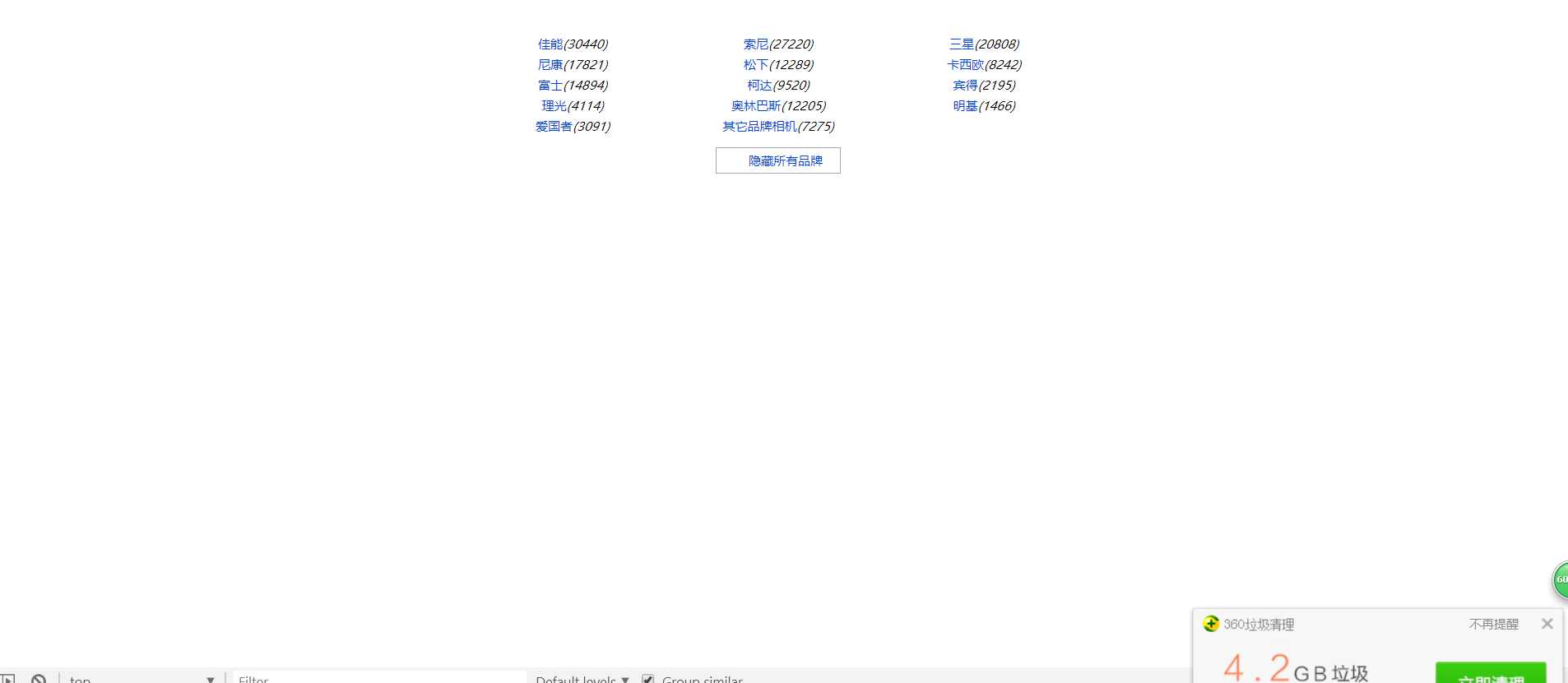
用一个按钮控制元素的显示与隐藏,页面如下,从第五个开始,不要最后一个,控制他们的显示和隐藏。
2.代码实现
- 方法一
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>动态列表效果.html</title> 6 <style type="text/css"> 7 *{ margin:0; padding:0;} 8 body {font-size:12px;text-align:center;} 9 a { color:#04D; text-decoration:none;} 10 a:hover { color:#F50; text-decoration:underline;} 11 .SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;} 12 .SubCategoryBox ul { list-style:none;} 13 .SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;} 14 .showmore { clear:both; text-align:center;padding-top:10px;} 15 .showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;} 16 .showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;} 17 .promoted a { color:#F50;} 18 </style> 19 <!-- 引入jQuery --> 20 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 21 <script type="text/javascript"> 22 var flag = true; 23 $(function(){ 24 $(".showmore a").click(function(){ 25 if(flag){ 26 $("ul li").each(function(index){ 27 if(index >= 5 && 12 >= index) { 28 $(this).attr("style","display:none;"); 29 $("span").html("显示全部品牌"); 30 } 31 }); 32 flag = false; 33 } else { 34 $("ul li").each(function(index){ 35 if(index >= 5 && 12 >= index) { 36 $(this).attr("style",""); 37 $("span").html("隐藏全部品牌"); 38 } 39 }); 40 flag = true; 41 } 42 }); 43 }); 44 </script> 45 </head> 46 <body> 47 <div class="SubCategoryBox"> 48 <ul> 49 <li ><a href="#">佳能</a><i>(30440) </i></li> 50 <li ><a href="#">索尼</a><i>(27220) </i></li> 51 <li ><a href="#">三星</a><i>(20808) </i></li> 52 <li ><a href="#">尼康</a><i>(17821) </i></li> 53 <li ><a href="#">松下</a><i>(12289) </i></li> 54 <li ><a href="#">卡西欧</a><i>(8242) </i></li> 55 <li ><a href="#">富士</a><i>(14894) </i></li> 56 <li ><a href="#">柯达</a><i>(9520) </i></li> 57 <li ><a href="#">宾得</a><i>(2195) </i></li> 58 <li ><a href="#">理光</a><i>(4114) </i></li> 59 <li ><a href="#">奥林巴斯</a><i>(12205) </i></li> 60 <li ><a href="#">明基</a><i>(1466) </i></li> 61 <li ><a href="#">爱国者</a><i>(3091) </i></li> 62 <li ><a href="#">其它品牌相机</a><i>(7275) </i></li> 63 </ul> 64 <div class="showmore"> 65 <a href="#"><span>隐藏全部品牌</span></a> 66 </div> 67 </div> 68 </body> 69 </html>
2.方法2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>动态列表效果.html</title> <style type="text/css"> *{ margin:0; padding:0;} body {font-size:12px;text-align:center;} a { color:#04D; text-decoration:none;} a:hover { color:#F50; text-decoration:underline;} .SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;} .SubCategoryBox ul { list-style:none;} .SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;} .showmore { clear:both; text-align:center;padding-top:10px;} .showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;} .showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;} .promoted a { color:#F50;} </style> <!-- 引入jQuery --> <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> <script type="text/javascript"> var flag = true; $(function(){ //获取第5个之后的且不包括之后一个的li var liArr = $("li:gt(4):not(:last)"); //隐藏 liArr.hide(); $("span").click(function(){ //状态切换 liArr.toggle(); //判断是否隐藏 if(liArr.is(":hidden")){ $(this).html("显示所有品牌"); }else{ $(this).html("隐藏所有品牌"); } }); }); </script> </head> <body> <div class="SubCategoryBox"> <ul> <li ><a href="#">佳能</a><i>(30440) </i></li> <li ><a href="#">索尼</a><i>(27220) </i></li> <li ><a href="#">三星</a><i>(20808) </i></li> <li ><a href="#">尼康</a><i>(17821) </i></li> <li ><a href="#">松下</a><i>(12289) </i></li> <li ><a href="#">卡西欧</a><i>(8242) </i></li> <li ><a href="#">富士</a><i>(14894) </i></li> <li ><a href="#">柯达</a><i>(9520) </i></li> <li ><a href="#">宾得</a><i>(2195) </i></li> <li ><a href="#">理光</a><i>(4114) </i></li> <li ><a href="#">奥林巴斯</a><i>(12205) </i></li> <li ><a href="#">明基</a><i>(1466) </i></li> <li ><a href="#">爱国者</a><i>(3091) </i></li> <li ><a href="#">其它品牌相机</a><i>(7275) </i></li> </ul> <div class="showmore"> <a href="#"><span>显示全部品牌</span></a> </div> </div> </body> </html>
很明显,法二比法一简洁了不是一点点,主要是因为法二对jquery的方法和过滤器有了恰当的应用,所以说api真的省事很多,工作中如果总感觉自己code很慢,可能就是api
不能熟练使用的原因qaq。。
以上是关于jQuery--选择器案例实战的主要内容,如果未能解决你的问题,请参考以下文章