基于领域式驱动设计(DDD)Ioc(autofac)实现高性能后台框架——StudioCore.1.0
Posted zhangxuelianglove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于领域式驱动设计(DDD)Ioc(autofac)实现高性能后台框架——StudioCore.1.0相关的知识,希望对你有一定的参考价值。
一、Client——框架UI集成:

作用和意义:多端分离,可在一个解决方案实现多端(方便维护,代码结构清晰)
1:AdminClients 主要放置后台系统
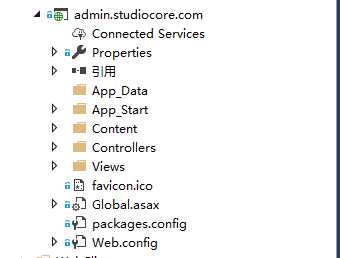
1.1 admin.studiocore.com 这是我自己起的名称 (命名规范个人喜好 后台习惯以admin.xxxx.com)

1.1.1 App_Data 无
1.1.2 App_Start 主要放置一些配置
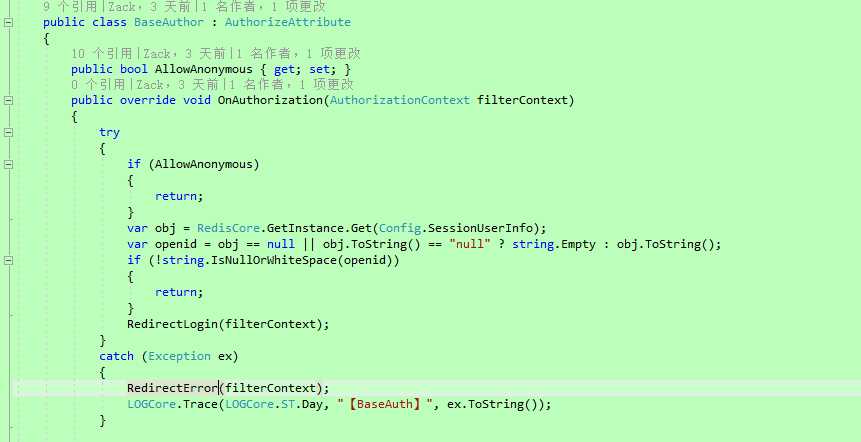
1.1.2.1 BaseAuthor MVC 过滤器(filter)自定义 来实现权限控制

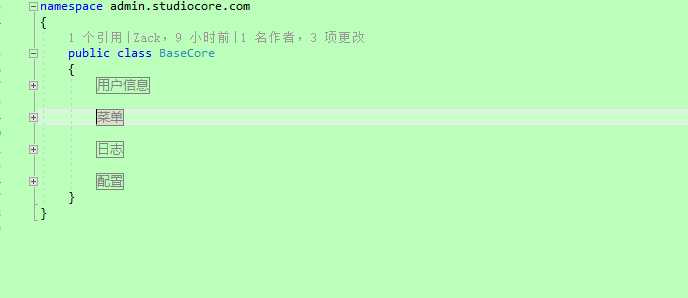
1.1.2.2 BaseCore 放置一些配置和不会经常发生改变的 数据

1.1.2.3 RouteConfig MVC自带路由
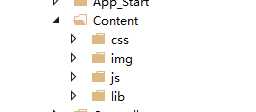
1.1.3 Content js&css&img 容器

css: 自建css 文件
img:用到的图片
js:自建js
lib:引用第三方库(jquery,layui等)
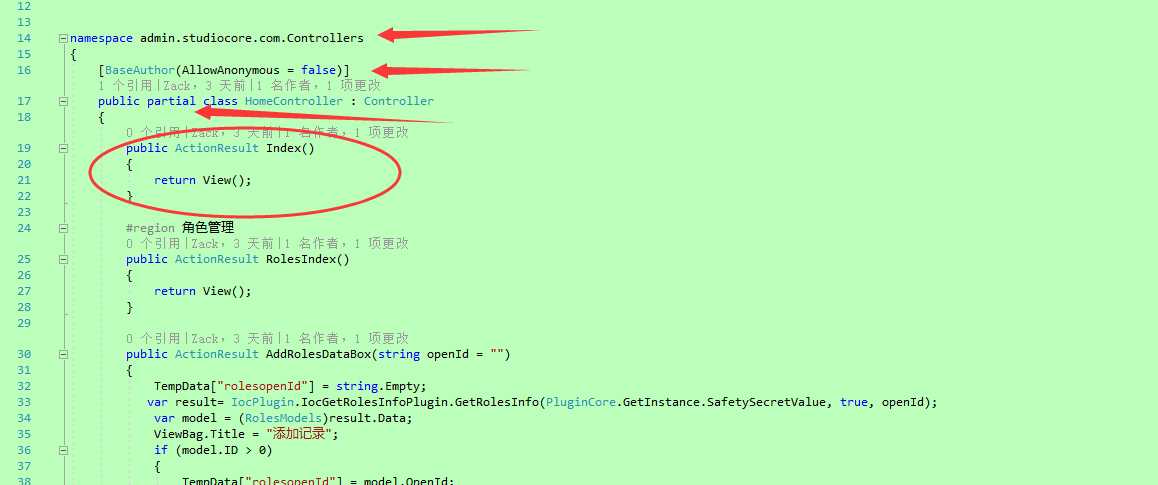
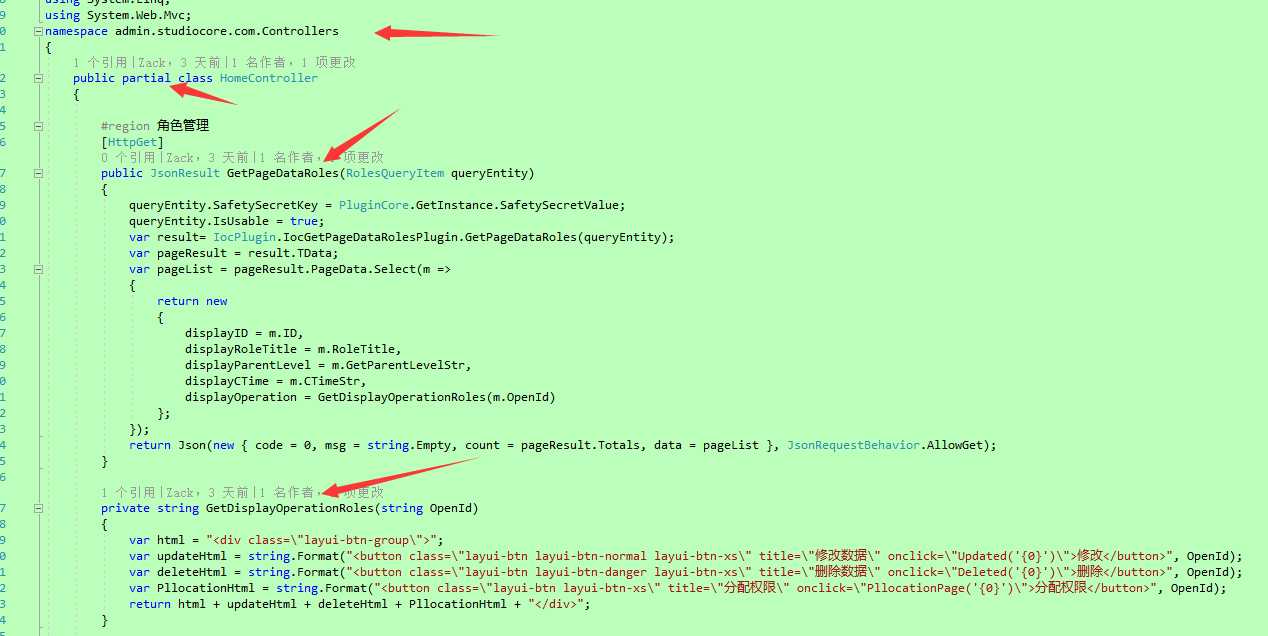
1.1.4 Controllers 控制器 (有两个分部类 不加dt一般用于视图 加dt 一般用于功能)




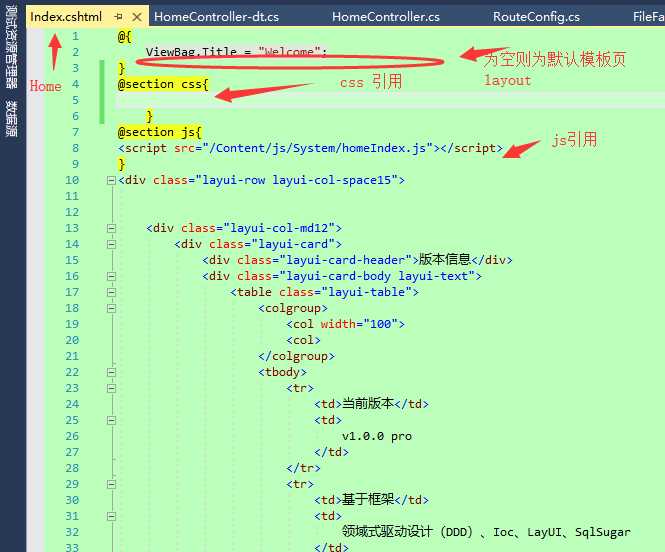
1.1.5 Views 视图容器 使用单页模式 (MVC小知识:视图前面加下杠是不能直接浏览,_ViewStart 是定义默认母版页)


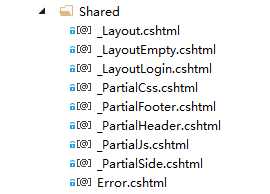
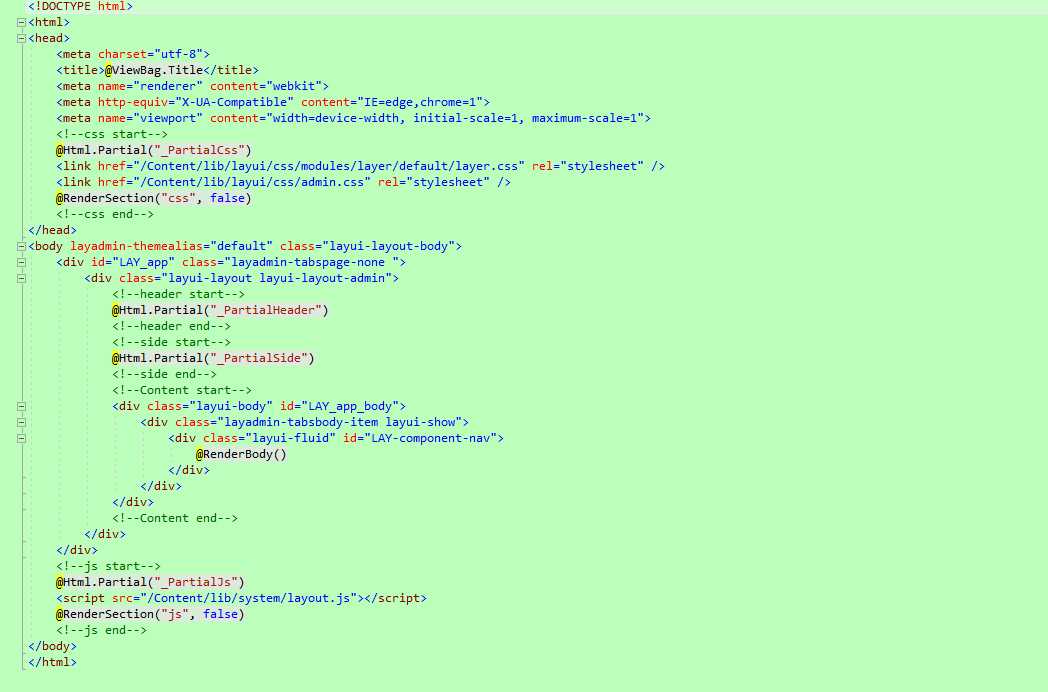
Shared :主要说一下这里 其他地方不用说了


2:WebClients 主要放置前台系统
开发中。。。
-----------------未完待续(下一篇 PluginServices——框架的插件功能)------------------------------
联系方式 QQ:358638080
以上是关于基于领域式驱动设计(DDD)Ioc(autofac)实现高性能后台框架——StudioCore.1.0的主要内容,如果未能解决你的问题,请参考以下文章