看完 Svelte 纪录片才知道它为什么在国外比国内火
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了看完 Svelte 纪录片才知道它为什么在国外比国内火相关的知识,希望对你有一定的参考价值。
最近听说 React 要出纪录片了,还发布了预告片,这让我很是期待啊!之前看 Vue 纪录片的时候就觉得它们的故事都好精彩,很喜欢听这些框架背后的故事,就像是很喜欢看电影的幕后花絮一样。
于是乎跨过那堵无形的墙来到了油管,搜索 React 预告片,感觉会是很精彩的故事:

镜头里出现了很多大佬,其中有个大佬说:如果你想要传播一个想法,那么你需要真正的说服一些人,并让他们与别人分享你的这个想法,而不是你自己光在那喊。接下来另一个大佬说:我觉得它并不会成为一个受欢迎的库。
之前其实也听说过 React 刚出来的时候与其他框架有很大的不同,比方说虚拟 DOM 之类的思维过于超前。不过在我参与工作的时候 React 早就是一个声名远扬的库了,所以我并不知道 React 在初始的推广阶段都发生过什么事。
估计是 JSX 语法太过超前让人们对此产生怀疑?反正我已经迫不及待的想要听他们的故事了,看看 React 是如何说服人们接受它的开发模式以及他们是怎么想出这么个玩意来的。
之前我听说 React 是 Facebook 工程师在开发一个小功能时,类似于下图这种:

在导航栏中有“新好友”、“新消息”和“新动态”三个功能按钮,这其实功能挺简单,但却经常出 bug。比如在收到新消息后,新消息的图标上数字没有正确更新”等问题。
他们找寻出现这种问题的深层次原因,最终总结为两个原因:工程师太过关注 UI 层面的细节操作、应用程序的状态较为分散,无法追踪和维护。
所以他们自己造了个库叫
React
但我也听过另外一种说法:说是对市场上所有 javascript 的 MVC 框架都不满意,于是决定自行开发一套,用于建设 Instagram 的网站。
这回有了纪录片看看当事人是咋说的,为啥对市面上那些框架都不满意?Angular 到底哪不香入不了他们的法眼?还是说因为它是谷歌的框架(被谷歌收购)所以不想用?或者就是想造个跟别人不一样的轮子(当然他们肯定不会这么说的)
接下来就是大明星 Dan Abramov 出场了:

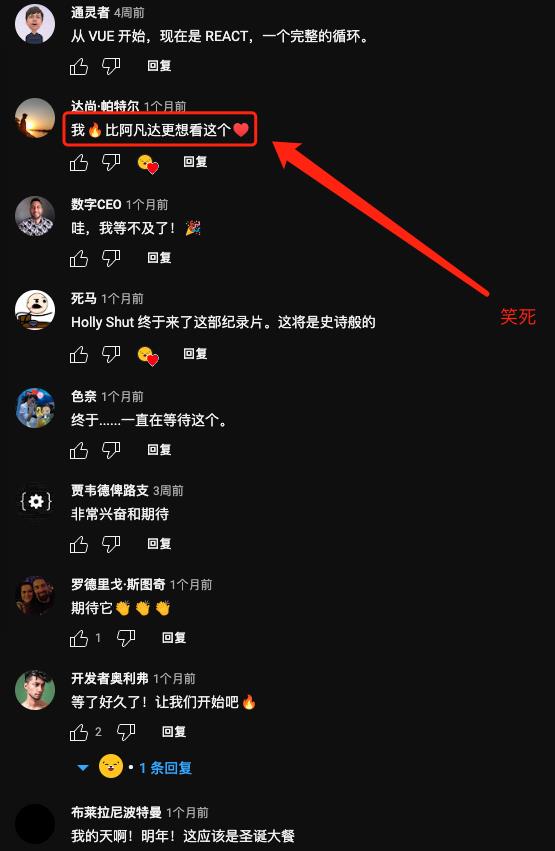
他就这么简单的露了个面甚至一句话都没说评论区就爆了:

给大家机译下:





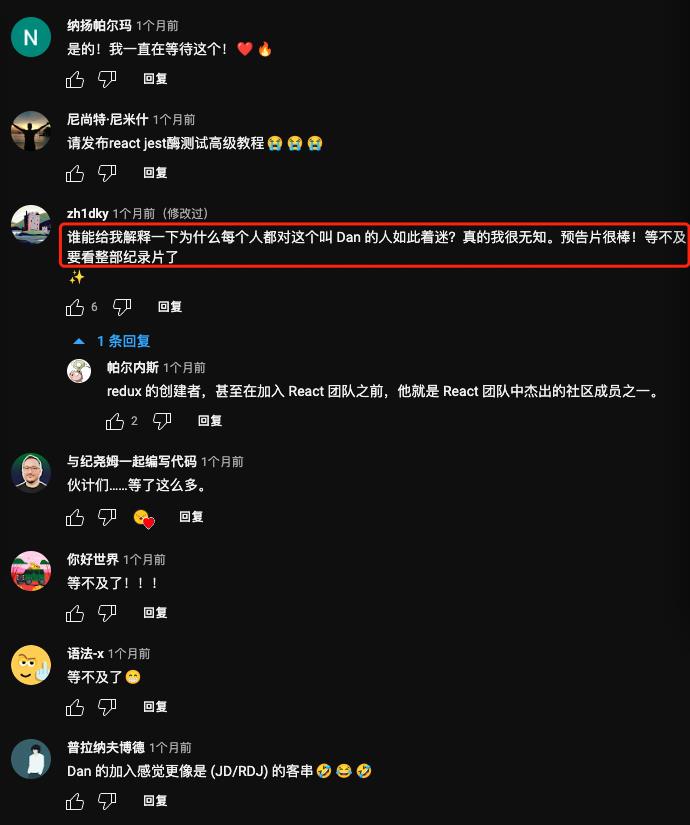
我确实听过 Dan 的大名,但没想到他在那边能火到这种程度。几乎将近五分之一的评论都在提他,出场的大佬有好几个,而他居然连一句话都没说就够达到这样的效果。翻着翻着终于找到和我有一样疑问的人了:

只可惜这个预告片实在太短,看得我意犹未尽,我还没看够呢!

Svelte 纪录片

本文标题明明是 Svelte 纪录片,但却说了半天 React 的预告片,让 React 出尽了风头。不过没关系,因为在 Svelte 纪录片里也没少提 React,React 几乎是前端绕不开的话题了。
即使是其他框架的作者基本也都会拿 React 来进行对比。当然 Vue 的出镜率也不低,仅次于 React,同样也是其他框架重点对比的对象之一。可以看出 Vue 的影响力真的是越来越大了,希望 Vue 能够发展的越来越好。
刚刚说了,没看够呢!那咋办?看看别的呗!这个视频旁边有一排推荐视频,首当其中的便是 Vue的纪录片。不过这个纪录片我已经看过了,甚至看过不止一回,已经不想再看一遍了。
GraphQL纪录片?emmmm... 对这项技术也不是很熟,算了。Laravel 纪录片?这个 Laravel 曾在 Vue 纪录片里出现过,蛮有意思的一段故事,不过我对 php 并不是很感兴趣。
咦?Svelte 纪录片?Svelte 还有纪录片?虽说我没用过但对它确实还挺感兴趣的,点进去看看:

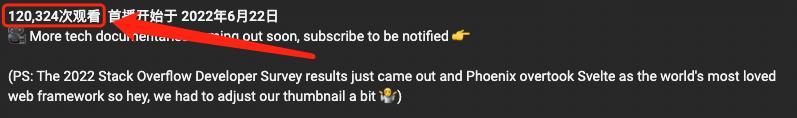
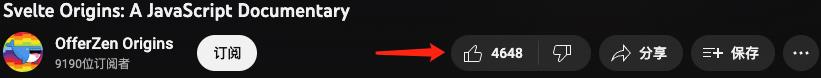
11w的播放量,不得不佩服 React 恐怖的影响力啊!这不是 Svelte 纪录片的播放量么?跟 React 啥关系?还记得我是从 React 预告片那跳过来的吗?React 光是一个一分钟的预告片就快顶 Svelte 半个多小时的精剪纪录片 80%的播放量了。而且 Svelte 纪录片都出来半年多了,React 纪录片才出一个月。点赞更是不相上下:


你看哈,React 一分钟能顶 Svelte 半小时(听起来咋怪怪的呢😂)Vue、Svelte 纪录片都在半个小时左右。不过我觉得 React 的故事应该比他俩更精彩一些也更厚重一些,所以就按 50 分钟算?
那点赞可就是 Svelte 的 50 倍了!等 React 完整版纪录片出来我会第一时间给大家翻译,看看点赞能不能也直接起飞,记得关注我哦!
行了老提 React,说好的 Svelte 纪录片!跑题跑的太多了,直接进入主题吧!相信大家都会对 Svelte 这个单词比较陌生,因为它并不是日常生活中的一个比较常见的单词。我还专门查过,它是苗条的意思:

但实际上美国那边说人苗条都不咋用这个单词,我在美剧里看他们说人苗条的时候一般都用 thin这个单词:

所以主持人就发话了,你为啥管它叫 Svelte:

没错,这名有着飘逸秀发的男子就是 Svelte 的作者,谁说程序员的实力跟他的发量成反比的:

他说因为在 npm 上找个别人没注册过的包实在是太难了😢

有趣的是欧美那边也有好多人从来没听过这个单词,他们以为这是他自己瞎编乱造出来的词,听起来有点像是洗碗机或者平板电脑之类的品牌😂
他说他想用 LEAN、ZIPPY、FAST、ELEGANT 组成一个单词,于是就组成了 Svelte:

听完这一说法后的我:

LEAN + ZIPPY + FAST + ELEGANT = SVELTE?
我书读得少你可不能骗我,你看其他技术都:
Speedy +Web +Compiler =SWCStale +While +Revalidate =SWRDrag + and +Drop =DnDDomain +Driven +Design =DDDPai +Huang +Pian =PHP(开个玩笑 其实是PersonalHomePage 不过后来改成 Hypertext Preprocessor 了)
不过不知道他到底是用了什么算法把这几个单词组成 Svelte 的,也许是这样:
fa
stv… 那几个单词里没有v这个字母elegantleanfas
tl
ean
没办法谁让人家母语是英语呢,咱们这种母语不是英语的可能就无法理解他神奇的脑回路(或者我感觉根本就是瞎扯)
对了,说到母语是英语,虽然他身在美国,但实际上他是一个英国人🇬🇧

他在新闻学院毕业后找工作的时候,大家都说:你必须学编程、你必须要得有个自己的博客之类的话。所以他开始自学 PHP 等能快速建站的东西,不过当时其实还没有怎么开始学 JavaScript。
你看从这就能体现出中外之间的巨大差异了,反正我是没听说过有人对咱们国家的记者说什么你要会编程,当然也没听说过哪个记者会编程的,人家写新闻稿就可以了。
这也与英美他们母语是英语有关,他们学起编程来就是在用母语去学,所以门槛会很低,只需要学习一些程序语法立刻就能看懂代码。但由于语言障碍,在我国有不少人觉得编程是一个十分困难的东西。
他在 08 年金融危机的时候找到了第一份工作,由于经济崩溃,好多人都被解雇了。

其实现在我们也正在经历这一切,各大中小厂都在裁员,不过 Svelte 作者说他却非常幸运的留了下来没有被裁掉。他觉得是因为那时候自己工资很低,不值得他们花时间裁掉他,反正也是个免费劳动力。
不过这些经历却明确了他人生的大方向:那就是你一定要有一定的不可替代性,所以他开始往技术方向上转型。

终于有一次他抓住了机会:公司需要有人来做页面,于是乎他在正确的时间出现在了正确的地点。

那时候他看到 BBC、纽约时报 这些媒体正在用 Flash、JavaScript 等技术来做一些非常具有交互性的新闻页面。而他所在的公司也正在做类似的事情,他觉得非常酷,于是在公司开发团队的帮助下他开始自学前端。
但遗憾的是在他们那个年代的前端并不像现在的前端这么幸福,有着各式各样的开发工具来帮我们快速开发。他那个年代属于后 jQuery 时代,就是大家已经意识到了 jQuery 这种命令式写代码的开发效率以及代码的可维护性慢慢跟不上越来越复杂的需求了。
那个年代想要开发一款非常丰富的交互性页面还是挺难的,所以他就跟天下所有自大天真的年轻人一样,觉得那我自己得开发一款框架啊!我得开发一款解决各种痛点的超好用框架。
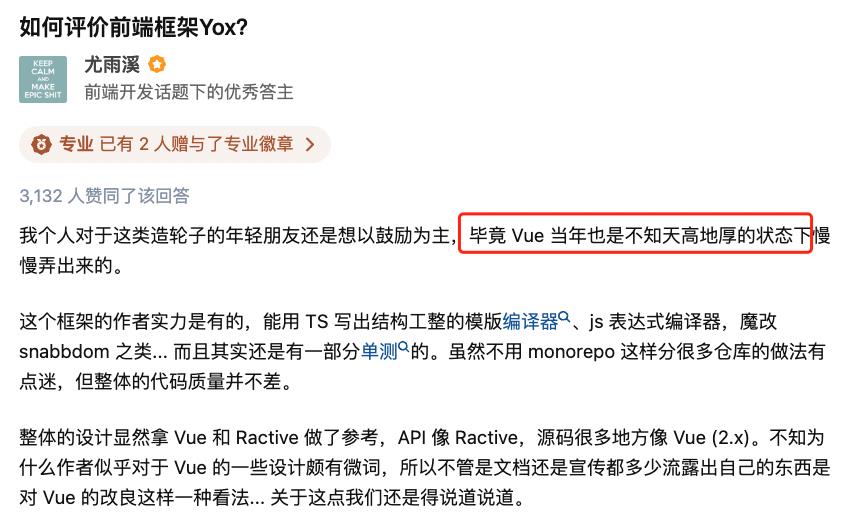
不得不说正是年轻人的这股劲儿,才能诞生出这么多好用的轮子来,当年尤雨溪不也是这么过来的么:

于是他的第一款框架产生了,叫 Reactive,灵感分别来自于 Angular 和 Knockout:

其实这个库也取得了一定的成功,毕竟 5K 多的 Star 也不是那么容易的,而且也确实有几家公司用了。他把很多创意都融入了进去,比方说单文件组件之类的…
不过非常遗憾的是 Reactive 发布没多久 React 就出来了,他看了 React 之后直呼卧槽!这玩意比我那玩意更先进啊!
结果也正如他所料,Reactive 完全不是 React 的对手,即使它们前五个字母一模一样。甚至同期的其他框架也都是神仙打架,哪个都比他的 Reactive 要更强(Angular、Vue等)
几年后移动互联网爆发了,他的 Reactive 并不适合移动互联网,因为他觉得自己的库代码量有点太高了,移动网络那时候信号不太稳定,需要轻量级的库。
这有点太极端了吧 因为自己之前写的库运行时太大没赶上移动互联网的风口 所以就造一个
Svelte这样的号称零运行时框架 😂看来这真的是他永远抹不去的痛啊 如果
Svelte早几年出来的话 说不定还真就能在移动互联网时代脱颖而出了呢!要是我的话我肯定也会倍感遗憾
那么 Svelte 这个灵感是如何产生的呢?这就要提到布鲁克林了,布鲁克林是美国纽约的一个区,好多前端开发者每月都在这里举办 Party。有天晚上他和 Party 负责人坐一起唠嗑,Party负责人提出了一个想法:为啥不把咱们写的代码编译成其他东西呢?
当时他还没太明白这意味着什么,不过这个 idea 却已根植在他的脑海中,把这两件事一结合:
Reactive体积太大 没能吃上移动互联网的红利为什么不做个编译器?
于是在 2016 年的感恩节前后,他开始疯狂写代码,Svelte 的第一版就这么出来了。

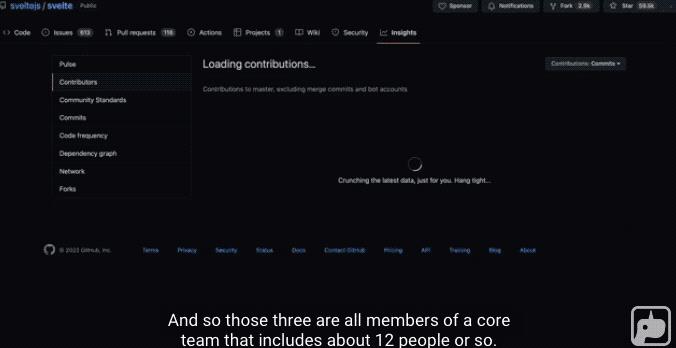
接下来他提到了几名核心贡献者:

Conduitry 在 Svelte1 就加入进来了,并且在多个关键时刻挺身而出,保持了 Svelte 的正常运转。

Tan Li Hau 则是在 2019 年加入进来的。

Ben McCann 于 2020 年加入。
他仨都是核心团队成员,核心团队大概 12 人,不过要是翻贡献者列表的话你能看到有 450 人:

因为只要给 Svelte 提过代码就会被算进来(暗指那些混 PR 的)
接下来镜头一转,来到了一名美国小伙子的工作室,他说他用 Svelte 开发了个网站,把网址放到 pagespeed.web.dev 上去测试网站运行速度:

结果一下子就有 90 来分,让他直呼牛B!紧接着就是对 Svelte 输出了一顿彩虹屁🌈 大概就是 Svelte 在编译期就直接编译成响应式代码了。
然后话锋一转提到了自己之前在谷歌工作的经历,大约有将近 20% 的功夫都在做电子表格,他看到了全球数亿人都在用这种响应式表格:

他感觉这就像 Svelte 一样,为人们提供了非常简便的响应式操作。接下来镜头回到 Svelte 作者这里,他说 Svelte1 基本上就是 Reactive,只不过多了个编译器。它继承了很多相同的设计,而且他也希望 Reactive 社区的人能加入到 Svelte 社区里面来。但到了 Svelte2 的时候他们已经意识到了 Reactive 有很多地方的设计是错误的,这让我想到之前看尤大知乎上的一篇回答:

React 为啥不一开始就用 Hooks 啊?Vue为啥不一开始就用虚拟 DOM 呀?jQuery 为啥不用声明式啊?Reactive 为啥不一开始就做成重编译的框架,这样不就能在那个年代吃到移动互联网的红利了吗?

他们在 Svelte2 里只做了一些轻微的改进,比方说在模版语法里用单花括号而不是双花括号,他们希望能更像 JSX 一点。到了 Svelte3 才是真正的颠覆性改进,他们开始思考🤔 既然我们都已经有一个编译器了,那为什么不创造一门自己的语言呢?

还记得这小子么?他在 Vue 纪录片里也出过镜,那时候他还有着比较清晰的下颚线:

所以说还是瘦点好看,在 Svelte(苗条的) 纪录片里反而变胖了这难道不是一件很讽刺的事情吗?

他说他一开始应该是在推特上知道的 Svelte:

看完 Vue 纪录片再来看 Svelte 纪录片的话你真的会感觉他的脸好像肿起来了一样😂 我觉得 React 团队的 Dan 更适合出演 Svelte(苗条的):

大家觉不觉得长得有点像荷兰弟:

我们一直在运送各种库对吧?用户想要访问我们的网站就要加载各种 Vue.js、React.js、Angular.js 才能正确显示页面,他们可能来到我们的网站只是简单的看看,结果却得到了那么大的一个包,这多浪费流量呀!但 Svelte 则是在编译期间就直接生成响应式代码:

虽说围绕着 Svelte 确实存在着许多炒作,这是因为人们很难相信只用那么几行简单易懂的代码就能写出具有复杂交互的组件。接下来就是一顿彩虹屁没什么营养懒得翻译了,镜头一转来到了一名妹子的面前,看面相有点像是亚裔:

如果你用过 React、Vue 这种库,你可能会需要了解一下它们到底是如何实现的,不然容易出一些低级 bug。比方说 Vue 为啥不能解构响应式值、React 为啥要 immutable 之类的…
这对于新手来讲有点不太友好,他们可能只是想做个普通网站,这时 Svelte 就很合适了,大家只需关注 html、CSS、JS 就能快速搭建出页面了。她认为对一个新出现的框架而言,如果用满意度和使用率的图表统计的话那就会是这样:

横坐标是使用量(红色),纵坐标是满意度(蓝色),刚出来时满意度会很高,因为能在现在这么激烈的竞争环境中走进大众视野的框架一定有它的可取之处。但随着用的人越来越多,满意度开始渐渐放缓,甚至下降。
因为如果只是随便用用的话那肯定都觉得不错,但真到了用它来做生产力工具的时候难免就会觉得:这不如 Vue、那不如 React之类的,只能通过后续迭代持续优化,参考尤雨溪知乎:

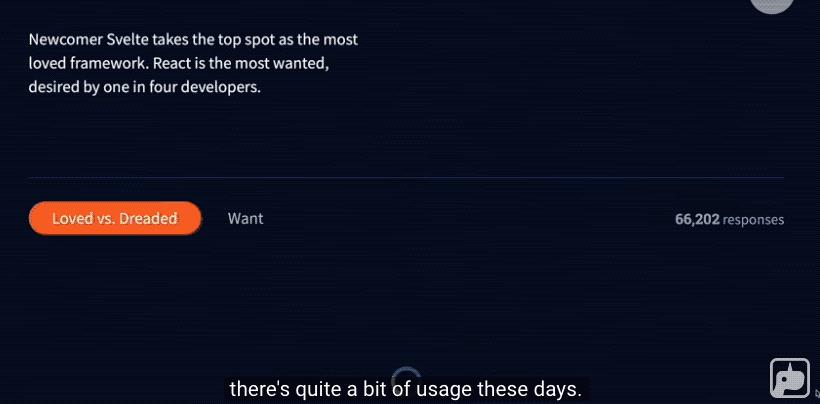
不过对于 Svelte 来说应该还处于早期阶段,因为看统计数据 Svelte 满意度还蛮高的:

不过使用度却不怎么高,因为距离产生美嘛!你看使用度高的那几个框架满意度肯定就不那么高,你天天用,稍微有哪点不如你的意你就会觉得不好,而那个你不咋用的框架你看各种介绍说的都是优点当然觉得不错。
就像如果你有个颜值特别高的女\\男朋友,时间久了满意度自然而然就会下降了,因为很多对方的缺点在日常相处中都会被发现,也就不觉得有多漂亮\\帅了。但你在日常中看到别的小哥哥\\小姐姐的时候,哪怕颜值不如你家的那位高,但由于不甚了解,也觉得比自己家的好。
有很多做数据可视化方面的人,他们都很喜欢 Svelte,Svelte 很擅长这种小型但又复杂的应用,你将会看到越来越多跟数据可视化相关的页面用 Svelte,比方说纽约时报的各种产品都有 Svelte 的身影。

这位是 Svelte 作者的前同事,Svelte 作者以前就在纽约时报工作,他们的很多编辑、记者啥的都需要自己做页面,而不是像我国那样只是写写新闻稿。
她们觉得炫酷特效对于《纽约时报》而言至关重要,毕竟大家生活在一个丰富的多媒体世界,不再像以前那样看报纸只能阅读文字和静态图片了,如果我们的新闻只有文字和图片但却没有任何交互效果的话这与之前看报纸又有多大区别?
回想一下我国的新闻页面:

可不就是文字 + 图片么,哪来的什么交互特效,让编辑部学会编程?别搞笑了!正是这种巨大的文化差异导致了 Svelte 在国外更火。因为你想啊,并不是所有前端都是像咱们似的是专业前端,有很多人压根儿就不是什么前端,对于他们而言编码只不过是一个实现自己想法的工具而已。如果你问这种人:React Fiber 的原理是什么?Vue 组件间有多少种通信方式?能给我手写响应式原理么?
这无异于是天方夜谭,人家压根儿也不感兴趣也不会深入去研究,人家只是想在《纽约时报》的新闻页里加点交互特效罢了,去 TMD Fiber!在这种情况下 Svelte 就非常适合她们,而 Angular、React 就去死吧!Vue 当年其实也是这么崛起的:

只不过 Vue 现在体量太大了,很多人用它已经不仅是为了开发炫酷动效,而是要开发大型应用所以变得越来越复杂,那开发简单页面的需求却有增无减,所以 Svelte 能在国外吃掉一些原本属于 Vue 的市场份额。
但在国内由于学前端的大部分都是程序员,哪怕不是专业前端,至少也是其他语种的程序员为了实现什么东西而学的。各类培训机构教的也都是 Vue,再加上 Vue 作者曾是中国人,Vue 的中文资料也很多,所以在国内只有一小部分爱折腾的前端愿意去尝试 Svelte。
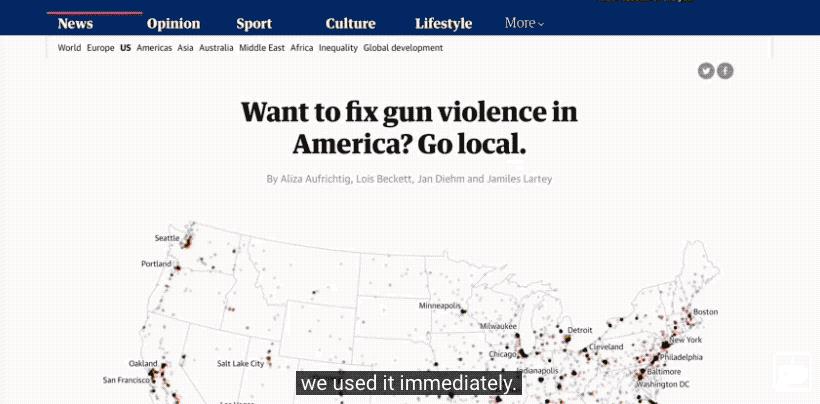
Svelte 刚出那阵她们就已经开始用上了,因为那时候她们和 Svelte 作者在一个团队里,突然有一天 Svelte 作者跑来告诉她:你猜咋的?我发明了个新框架!正好那时候有个对美国枪支暴力调查的新闻:

如果在国内的话(当然国内不可能有枪支暴力的新闻)就肯定只是文字 + 图片的新闻页了,这就是为什么我们总觉得国外网站做的更炫酷的重要原因之一。
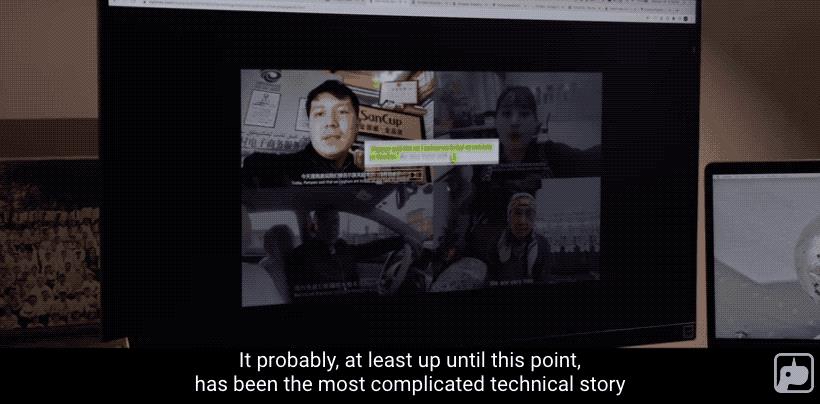
接下来我们再来看一条与国内相关的新闻,她也没说到底是啥新闻,就说了这几乎是她处理过最复杂的效果了,因为涉及到了超过 100 条视频,并且需要在有效展示这些视频的同时又需要兼顾到用户看文字:

有①说①,这效果整的确实挺不错的,这又让我想起了尤雨溪的一条回答:

大家看看那效果,觉得自己搞得出来么?所以还真别瞧不起人家,你能手写 Vue 源码,但人家也能搞出来你怎么也搞不定的效果。能看出来这是什么新闻么?别的字比较小动的也快,不容易看太清楚,但有一行大字停留了很久:
We Are Very Free
然后大家再看视频里的脸,像是少数民族的脸,再加上这句“我们很自由”大概就能推测出来这是去年西方媒体疯狂炒作的所谓“强迫劳动”案件(新疆棉)然后新疆人就开始录视频告诉大家:我们自由的很呢!没人强迫我们都是自愿的,别瞎鸡儿报道耽误我们赚钱!
我本来还寻思《纽约时报》没事不净黑中国了么?这次还挺好,帮咱们报道没有强迫劳动这回事,结果我找到了那篇文章地址,日!又特么是黑中国的,也不方便细说也不能贴地址,不然这篇文章过不了审。
刚想夸她特效做得好,结果一想到这老娘儿们参与了黑中国的报道,而且很可能不止这一回。那就翻篇儿吧!她后面说的话我们就不再进行翻译了,只贴特效:

下一站,德国:

不是我故意调成阴间滤镜的,是 Gif 动态图不能太大,不然上传不了,实际上这个画面挺好的,一大片田野,我也想在这样的环境下工作。由于不想把一个 Gif 分割成俩,所以只能把颜色和帧数调低以降低尺寸,前面也有几张不清晰的 Gif 也是同理。
这位悠闲的大叔负责构建的是德国官方疫苗接种统计数据,由于现在很多人都是拿手机看的,而且这是一个高流量站点,所以希望能用一个轻量级框架,这正是 Svelte 所擅长的,来看一眼德国人的疫苗接种数据:

他的另一款成功案例来自于《科学美国人》,这是一本有着 175 年历史的科学杂志,在 175 周年庆之前,他们希望能用数据可视化的形式来展示他们这 175 年间的演变以及杂志中的词汇趋势是如何改变的。
不要以为用个 echarts 就完事了!(国外用的是 chart.js),他们进行了很多探索以求创新,希望能以各种交互方式来展示数据。最终他们选用了数据可视化王者 D3.js:

但毕竟 D3 专注的是数据可视化,做应用的话还是得用别的,一开始他先用 React,但后来越来越复杂,安装的库、状态管理插件啥的也越来越多,对他这个做数据可视化的小老头来说还是有点吃不消,直到后来他发现了 Svelte。
然后镜头一转回到作者这里,他表示 Svelte 无疑是在数据可视化中找到了一席之地,这是因为 Svelte 一开始就是为了给他自己设计的,设计目的就是为了自己用得爽,能让自己快速完成工作(这咋又让我想起了某雨溪同学呢)
但 Svelte能做的并不仅仅只是局限于数据可视化,它和 React、Vue 一样是通用型的框架。不过一开始 Svelte 并不支持 TS,但最近 TS 发展势头实在太猛,以至于很多人一看代码不是 TS 写的就直接放弃这个项目了,这严重阻碍了 Svelte 的后续发展。
但幸运的是,Svelte 作者恰好认识一个在 TS团队工作的哥们儿(有内鬼)于是 Svelte 就支持 TS 了!这就是那哥们:

说是在 LSP 中构建了对 Svelte 的支持,这意味着它可以在 Vim、Atom、Sublime Text、VSCode 中生效:

接下来就是说一些 TS 与 Svelte 直接的结合,在编辑器中获得提示之类的,他的最后一句话说的蛮好:
I wish I could do more of it.
镜头回到作者这里,他说他至今仍然不太明白到底咋支持的 TS,但他每天都在用,感觉棒极了!接下来就是各种人对 Svelte 的彩虹屁了,跟 Vue 纪录片里的差不多,没什么太大新意就不翻译了:





有一天 Vercel 的首席执行官在推特上给他发了封私信问他愿不愿意全职维护 Svelte,他一听卧槽还有这好事?二话不说立马就答应了下来:

但如果说几年前问他愿意全职维护 Svelte 不?那么答案一定是否定的,因为那时候的他还是很喜欢自己在《纽约时报》的工作的。而且那时候 Svelte 没多少人用,但现在不一样了,现在的 Svelte 用户量越来越大,如果说在拥有大量用户的前提下却没有人全职维护它,那么这个框架的后续发展也不容乐观。
有人可能会问:Vercel 雇 Rich 全职开发 Svelte 能从中得到什么好处?来看看首席执行官是怎么高情商回答的吧:

他说他是 Rollup 的用户(没错,Svelte 和 Rollup 是同一个作者)他一直都是 Rich 的粉丝。很多人其实都不知道:Next.js 的第一个版本也在尝试着发明一种新的模板语言,因为他对 Next 的灵感很大程度上源于 PHP(不愧是世界上最好的语言)大家都很喜欢 Svelte,而 Vercel 又是一家关注前沿开发体验并提高生产力的公司。
他对 Svelte 这种想法的框架感到很兴奋,想要用 Svelte 创建一个很慢的应用几乎是不可能的(咋不可能呢?彩虹屁有点过了哈)既然 Svelte 应用很快,那我们能不能让大家更快的部署自己的应用呢?这就是 Vercel 和 Svelte 可以一起完成的事情。
接下来就是作者对 Svelte 的夸赞了,没啥好说的,但其中有一句我觉得值得翻译给大家:
我们宁愿拥有少数人喜爱的东西 也不愿拥有多数人容忍的东西
这不就是 Svelte 吗?喜欢的很喜欢,讨厌的又很讨厌,两极分化比较严重。喜欢的人认为特别方便的就能实现响应式,讨厌的人认为你这是在魔改 JS 语义,那 $: 符号是那么用的吗?

总结

国外非专业前端的比例比国内大很多,并且他们相对而言更注重交互体验,做炫酷特效的从业者也比我们多得多,侧重点不同导致了他们需要的是精巧的框架,所以在国外 Svelte 的市场比国内大很多。而且我还在知乎上看到个蛮有意思的回答:

总之,看完 Svelte 纪录片后让我更加期待 React 纪录片了,只要他们一发布我就会第一时间翻译给大家,敬请期待!
以上是关于看完 Svelte 纪录片才知道它为什么在国外比国内火的主要内容,如果未能解决你的问题,请参考以下文章