Css的一些总结
Posted tangdiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css的一些总结相关的知识,希望对你有一定的参考价值。
1. CSS
1.1. 行内元素、块级元素
1.1.1. 元素的类型
CSS中将元素分为行内元素和块级元素,他们都各自有各自的特点和行为习惯。
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”,也称为块级元素。在布局页面时,块级元素独占一行。
与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”,也称为行内元素。在布局页面时,行内元素不会独占一行。同时垂直内边距、边框和外边距不影响行内框的高度。
可以通过display属性修改框的类型。
1.2. CSS概述
1.2.1. CSS是什么
CSS是层叠样式表(Cascading Style Sheets)用来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示效果功能。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
1.2.2. 组织网页的两种常用方式
组织网页结构主要有两种方式:
表格嵌套表格
DIV+CSS
早期的网页都是表格套表格的方式实现的,这种方式对于比较简单的页面效果尚可,一旦页面稍微复杂一些,使用起来就十分的麻烦,现阶段的大部分网页都主要使用DIV+CSS的方式,只在局部使用表格嵌套方式
1.3. 引入CSS的方式
1.3.1. Style属性方式
利用标签中style属性来改变每个标签的显示样式。
例:
<p style="background-color:#FF0000; color:#FFFFFF">
p标签段落内容。
</p>
该方式比较灵活,但是对于多个相同标签的同一样式定义比较麻烦,适合局部修改。
1.3.2. Style标签方式
在head标签中加入style标签,对多个标签进行统一修改。
<head>
<style type=”text/css”>
p { color:#FF0000;}
</style>
</head>
该方式可以对单个页面的样式进行统一设置,但对于局部不够灵活。
1.3.3. 链接方式
通过head标签中link标签来实现,前提也是先要有一个已定好的CSS文件。
例:
<link rel="stylesheet"type="text/css" href="css_3.css" media="screen" />
注:可以通过多个link标签链接进来多个CSS文件。重复样式以最后链接进来的CSS样式为准。
1.3.4. 引入方式的优先级
由上到下,由外到内。优先级由低到高。
1.4. CSS代码格式
1.4.1. css代码格式
选择器名称 { 属性名:属性值1 ; 属性值2 属性值3 ;属性名:属性值;…….}
属性与属性之间用 分号 隔开
属性与属性值直接按用 冒号 连接
如果一个属性有多个值的话,那么多个值用 空格 隔开。
1.5. CSS基本选择器
1.5.1. html标签名选择器
html标签名选择器。使用的就是html的标签名
div{
color:red;
}
*{
Color:red;
}
1.5.2. class选择器
class选择器。其实使用的标签中的class属性。格式为 .class名
.aaa{
color:red;
}
<div class=”aaa”>hahahaha</div>
1.5.3. id选择器
id选择器。其实使用的是标签的中的id属性。格式为#id名
#bbb{
color:red;
}
<div id=”bbb”>hehehe</div>
1.6. CSS扩展选择器
1.6.1. 后代选择器
选择父选择器选中的元素中符合子选择器的子孙元素,可以用此选择器。
例:
p { color:#00FF00;}
p b { color:#FF000;}
<p>P标签<b>刘德华</b><a href=”#”><b>段落</b>样式</a></p>
<p>P标签段落</p>
1.6.2. 子元素选择器
选择父选择器选中的元素中符合子选择器的子元素,可以用此选择器。
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
h1 > strong {color:red;}
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
<h1>
This is <strong>very</strong> <strong>very</strong> important.
</h1>
<h1>
This is <em>really <strong>very</strong></em> important.
</h1>
1.6.3. 分组选择器
对多个不同选择器进行相同样式设置的时候应用此选择器。
例:
p,div { color:#FF0000;}
<p>P标签显示段落。</p>
<div>DIV标签显示段落</div>
注:多个不同选择器要用逗号分隔开。
1.6.4. 属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
如果您希望把包含属性(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}
为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}
假设只希望选择 moons 属性值为 1 的那些 planet 元素:
planet[moons="1"] {color: red;}
上面的代码会把以下标记中的第二个元素变成红色,但第一个和第三个元素不受影响:
<planet>Venus</planet>
<planet moons="1">Earth</planet>
<planet moons="2">Mars</planet>

1.6.5. 相邻兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
h1 + p {margin-top:50px;}
1.6.6. 伪元素选择器
其实就在html中预先定义好的一些选择器。称为伪元素。是因为CSS的术语。
格式:标签名:伪元素。类名 标签名。类名:伪元素。都可以。
a:link 超链接未点击状态。
a:visited 被访问后的状态。
a:hover 光标移到超链接上的状态(未点击)。
a:active 点击超链接时的状态。
1.7. 盒子模型(了解)
1.7.1. 盒子模型概述
如果你了解盒子模型(box model)的概念,了解它是如何决定一个元素的最终尺寸的话,会有助于你理解一个元素如何在页面上定位的,只有很好地掌握了盒子模型的概念,才能真正地控制好页面中的各个元素的位置。
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
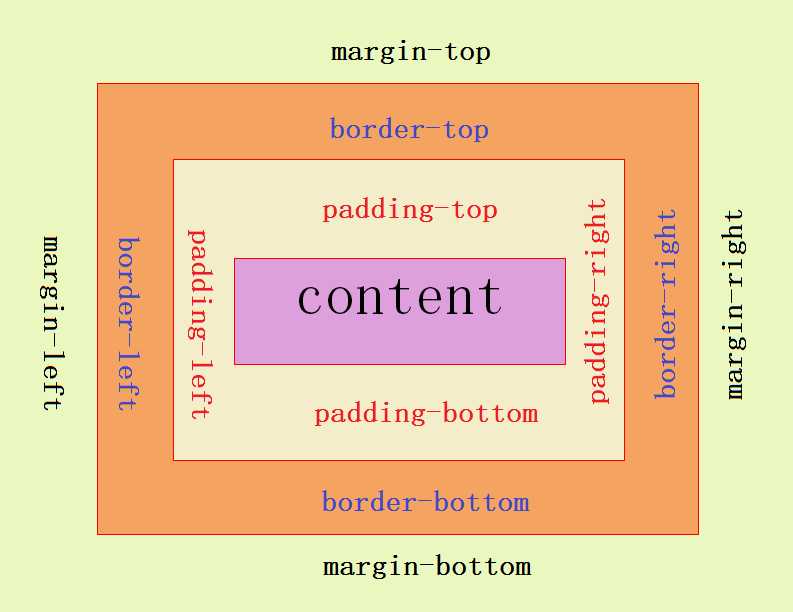
如图-2所示:

图-2
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,如图-3所示:

图-3
1.7.2. padding
padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
如果设置一个值,则上下左右内边距都取该值。
如果设置两个值,则第一个值为上下边距,第二个值为左右边距。
如果设置三个值,则第一个值为上边距,第二个为左右边距,第三个为下边据。
如果设置四个值,则按照上右下左边距取值,即按顺时针方向取值。
可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的。所以,如果父元素的 width 改变,它们也会改变。
也可以通过如下属性单独设置上右下左内边距。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
1.7.3. margin
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
属性接受任何长度单位,可以是像素、英寸、毫米或 em。
可以设置为 auto。
百分数是相对于父元素的 width 计算的。
多值设置规则和Padding相同。
也可以通过如下属性当杜设置上右下左外边距。
margin-top:上外边距
margin-right: 右外边距
margin-bottom: 下外边距
margin-left: 左外边距
1.7.4. border
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
border-style:定义边框样式
边框样式的值可以设置为:dotted(点状) solid(实线) double(双线) dashed(虚线)
border-width:边框宽度
border-color:边框颜色
注意,如果边框样式设置为none,那么无论设置多少宽度真实值都为0,即不可见也不占用空间。
1.8. Display
1.8.1. Display属性详解
设置元素的显示方式。
我们知道元素分为行内元素和块级元素,而display属性可以修改元素的显示方式。
如图-1所示:

图-1
*visibility也可以实现隐藏,不同的是display不显示,也不占用空间,而visibility隐藏,但是空间仍然占用。
1.9. 其他CSS属性
1.9.1. 其他CSS属性
对齐方式
text-align
设置或检索对象中文本的对齐方式。
取值:
left(左对齐,默认值) right(右对齐) center(居中对齐) justify(两端对齐)
列表属性
list-style
设置列表项目相关样式
list-style-position
设置或检索作为对象的列表项标记如何根据文本排列。
list-style-type
设置或检索对象的列表项所使用的预设标记。
字体设置
font
字体设置, 这是一个复合属性, 可以依次按序设置如下属性,也可以单独设置
font : font-style || font-variant || font-weight || font-size || line-height || font-family
font-style
斜体设置
font-weight
字体粗细
font-size
字体大小
color
字体颜色
font-family
字体设置
text-decoration
字体下划线
text-underline-position
下划线位置
line-height
行高。即字体最底端与字体内部顶端之间的距离。
宽高设置
height
高度
width
宽度
背景设置
background,这是一个复合属性, 可以依次设置如下属性, 也可以单独设置
background : background-color || background-image || background-repeat || background-attachment || background-position
背景设置
background-color
背景色设置
background-image
背景图片设置
background-repeat
设置或检索对象的背景图像是否及如何铺排
background-position
设置或检索对象的背景图像位置
以上是关于Css的一些总结的主要内容,如果未能解决你的问题,请参考以下文章