vue 子组件dialog如何每次打开的时候都重新create
Posted luoxuemei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 子组件dialog如何每次打开的时候都重新create相关的知识,希望对你有一定的参考价值。

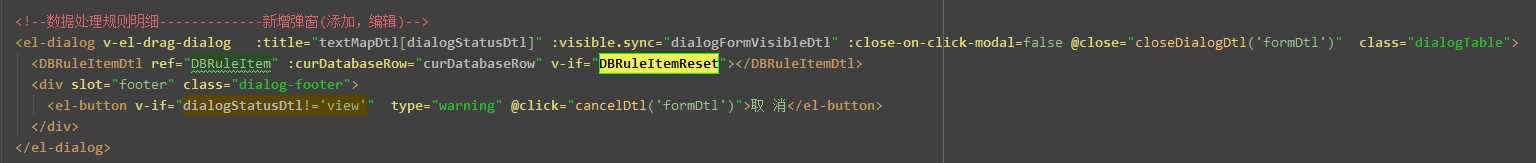
DBRuleItemDtl是页面的子组件,用于管理弹窗里面的内容。由于弹窗加载完成一次后,就不再加载。子组件里面create中的事件不再生效,很多旧数据也需要重置为初始状态,非常麻烦。
解决方法:
在子组件DBRuleItemDtl中添加v-if=""属性即可,这样每次弹出的弹窗都是重新create后的。
以上是关于vue 子组件dialog如何每次打开的时候都重新create的主要内容,如果未能解决你的问题,请参考以下文章