高亮必填字段
Posted insus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高亮必填字段相关的知识,希望对你有一定的参考价值。
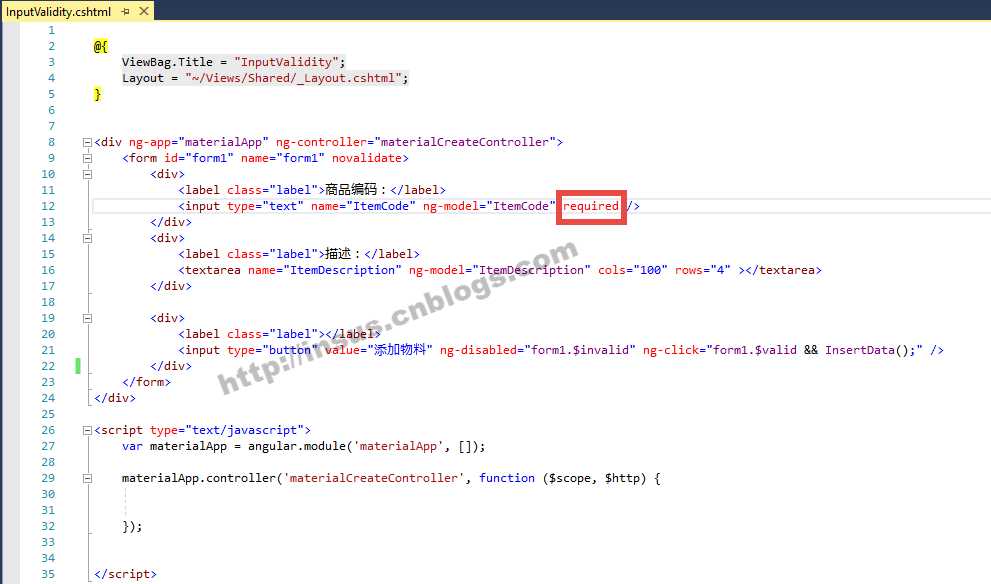
程序需求,必填字段高亮提示。
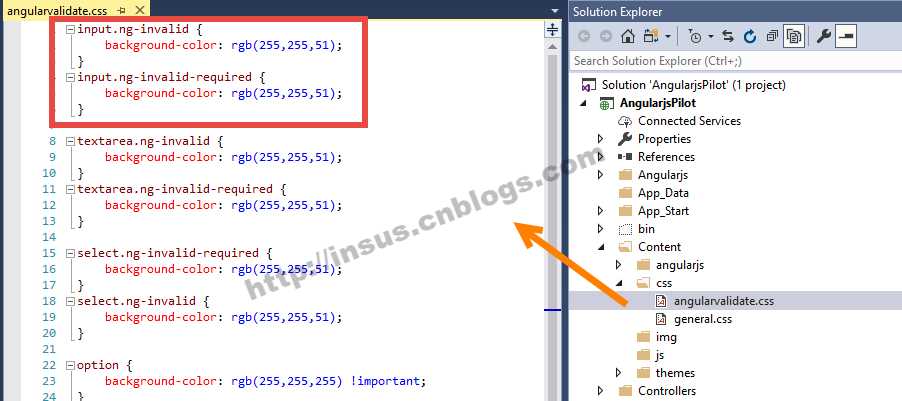
为输入文本框添加一个高亮样式:

input.ng-invalid { background-color: rgb(255,255,51); } input.ng-invalid-required { background-color: rgb(255,255,51); }
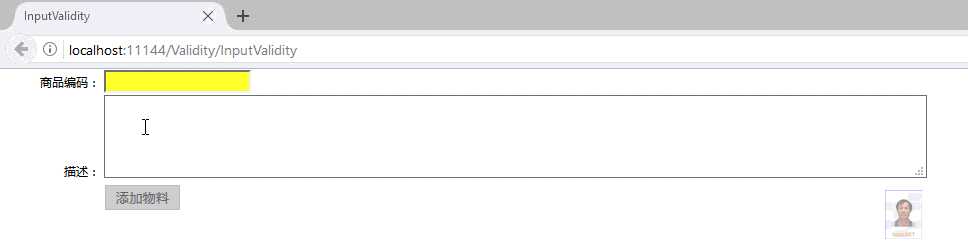
演示:
以上是关于高亮必填字段的主要内容,如果未能解决你的问题,请参考以下文章