一个有关ajax去获取天气预报然后用echarts展现出来的小demo
Posted justyouadmin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个有关ajax去获取天气预报然后用echarts展现出来的小demo相关的知识,希望对你有一定的参考价值。
这个是我自己第一次尝试做的,虽然很粗糙,但是可以给需要的人看一下,初学的人也可以去了解一下,
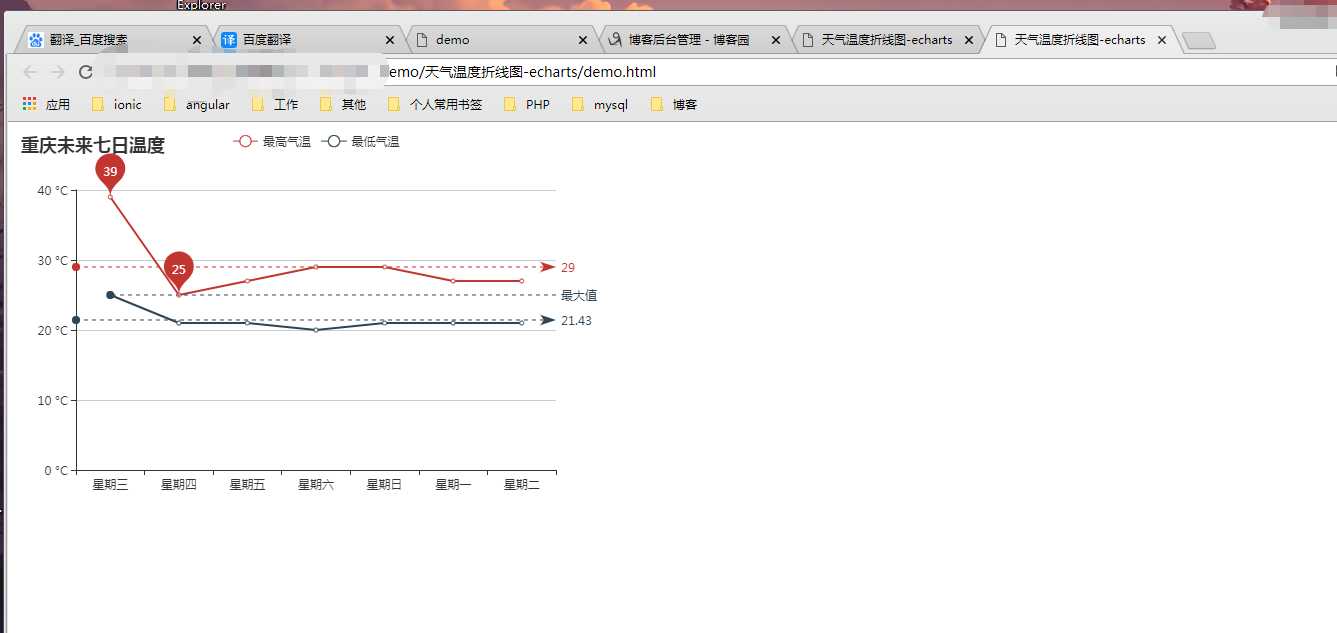
先上一个效果图:

然后附上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>天气温度折线图-echarts</title> <script src="echarts.js" type="text/javascript"></script> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script> </head> <body> <div id="main" style="width: 600px;height: 400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById(‘main‘)); // 显示标题,图例和空的坐标轴 myChart.setOption({ title: { text: ‘重庆未来七日温度‘ }, tooltip: {}, legend: { data:[‘最高气温‘,‘最低气温‘] }, xAxis: { data: [] }, yAxis: { type:‘value‘, axisLabel: { formatter: ‘{value} °C‘ } }, series: [{ name: ‘最高气温‘, type: ‘line‘, data: [], markPoint: { data: [ {type: ‘max‘, name: ‘最大值‘}, {type: ‘min‘, name: ‘最小值‘} ] }, markLine: { data: [ {type: ‘average‘, name: ‘平均值‘} ] } }, { name:‘最低气温‘, type:‘line‘, data:[], markPoint: { data: [ {name: ‘周最低‘, value: -2, xAxis: 1, yAxis: -1.5} ] }, markLine: { data: [ {type: ‘average‘, name: ‘平均值‘}, [{ symbol: ‘none‘, x: ‘90%‘, yAxis: ‘max‘ }, { symbol: ‘circle‘, label: { normal: { position: ‘start‘, formatter: ‘最大值‘ } }, type: ‘max‘, name: ‘最高点‘ }] ] } } ] }); // 异步加载数据 var city = "重庆"; // $citycode=urlencode(city); url=‘http://v.juhe.cn/weather/index?format=2&cityname=‘+‘重庆‘+‘&key=bce44a95809a658b927c0722f2fbbac4‘; $.ajax({ url:url, type:"get", async:false, dataType:"jsonp", data:{location:city}, success:function (wddata) { var wdlist=wddata.result.future; console.log(wddata); var wdmin=[]; var wdmax=[]; var xqday=[]; for(var i=0;i<wdlist.length;i++){ var wd=wddata.result.future[i].temperature; var xq=wddata.result.future[i].week; xqday.push(xq); var arr=wd.split("~"); var min=arr[0].split("℃")[0]; var max=arr[1].split("℃")[0]; console.log(min); console.log(max); wdmin.push(min); wdmax.push(max); } console.log(wdmin); console.log(wdmax); // 填入数据 myChart.setOption({ xAxis: { data:xqday }, series: [{ // 根据名字对应到相应的系列 name: ‘最高气温‘, data: wdmax },{ name: ‘最低气温‘, data: wdmin }] }); } }) </script> </body> </html>
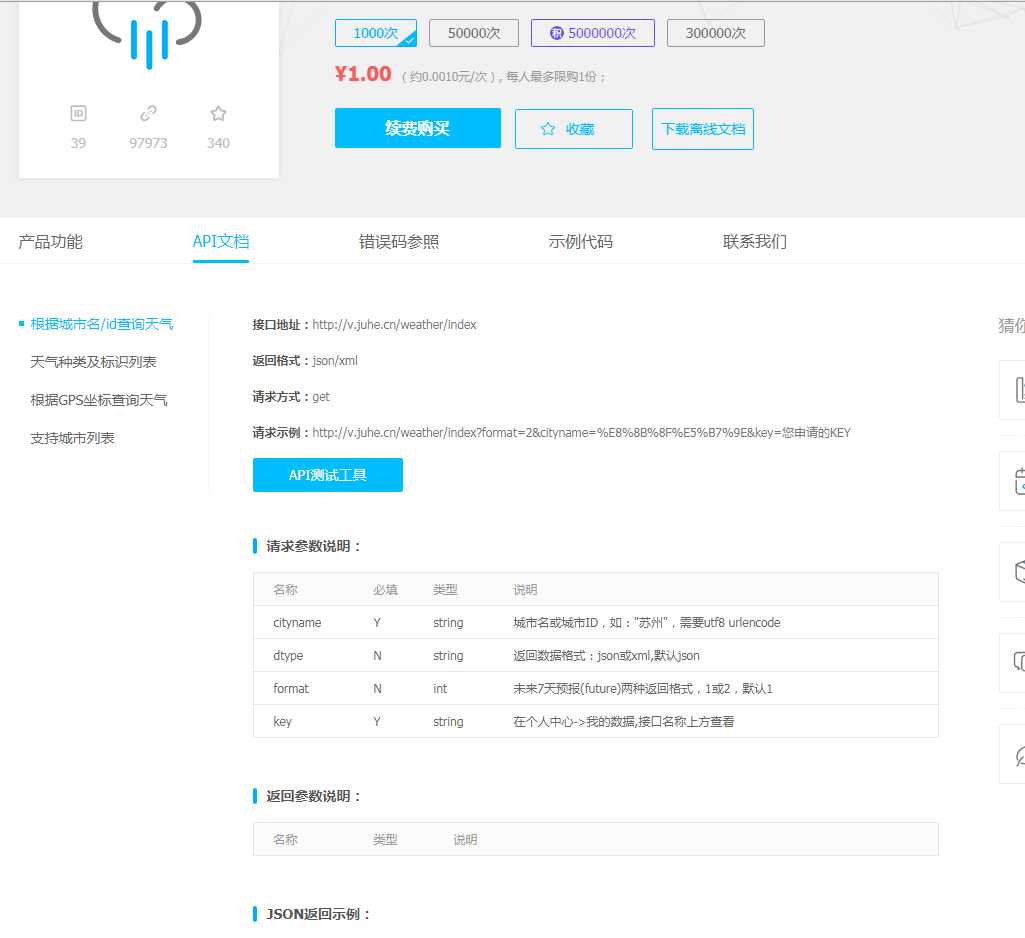
这里的api请求的接口是我在聚合数据申请的免费测试的接口,总共的次数有500次,我写的时候是刷新一次就会加载一次,就会去请求一次。
现在剩余还有400次左右,反正是免费的,所以大家可以自己注册然后自己查这个api的文档来自己试一下。

这里是api文档:

大家有兴趣的可以去了解一下。
以上是关于一个有关ajax去获取天气预报然后用echarts展现出来的小demo的主要内容,如果未能解决你的问题,请参考以下文章