关于扁平化视觉设计趋势的一些小分享
Posted 163yun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于扁平化视觉设计趋势的一些小分享相关的知识,希望对你有一定的参考价值。
本文来自网易云社区
作者:刘戈
作为视觉设计师来说,能设计出一款赏心悦目、走在设计潮流前线而又有自己品牌设计基因的产品是每个人心目中的追求。如果提到当今移动产品UI设计风格趋势时,相信不少设计师心目中的答案是扁平化设计。无可否认,在2013年扁平化设计风格全面普及以来至今,扁平化依旧是移动产品设计的主流方向,但众多产品使用扁平化设计的同时会使得产品之间的视觉差异越来越小,设计师如何把自己的产品设计做得与众不同,让自己产品于同类竞品中脱颖而出就变得尤为关键,这要求设计师时刻要保持设计上的创新,而创新的基础则是要先正确了解好当前行业内设计的主流趋势。
本文结合自己的工作经验简单分享下当前移动产品扁平化视觉的一些趋势,主要由“质感、色彩、文字、图标、内容展示、动效、手势、品牌应用”几点分析,如果有说得不正确的地方欢迎大家指正,也希望对扁平化设计有兴趣的同学私底下与我多多交流,大家相互学习.
质感
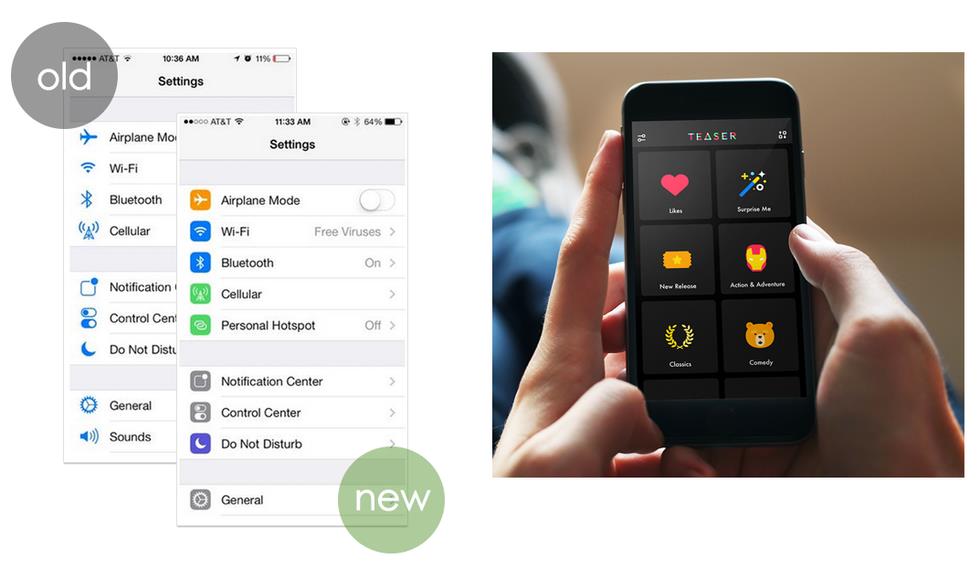
1,极致扁平:
趋向使用更轻量、简洁的方式设计界面,去除所有质感,追求极致扁平设计是当下一个设计潮流,界面内只关注核心内容,抛开任何无关的设计元素,排除了视觉干扰,同时也使界面风格变得更加现代、优雅,工具及内容展示类产品特别适合于此种风格。

2,弱质感:
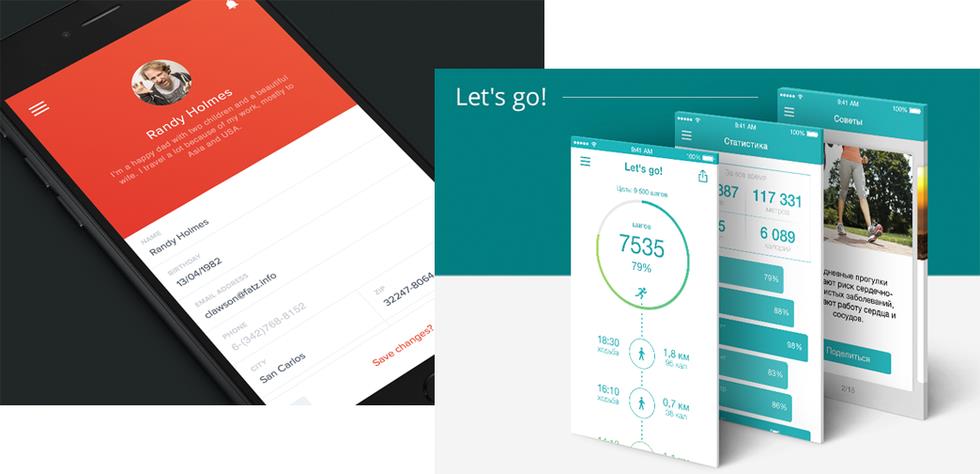
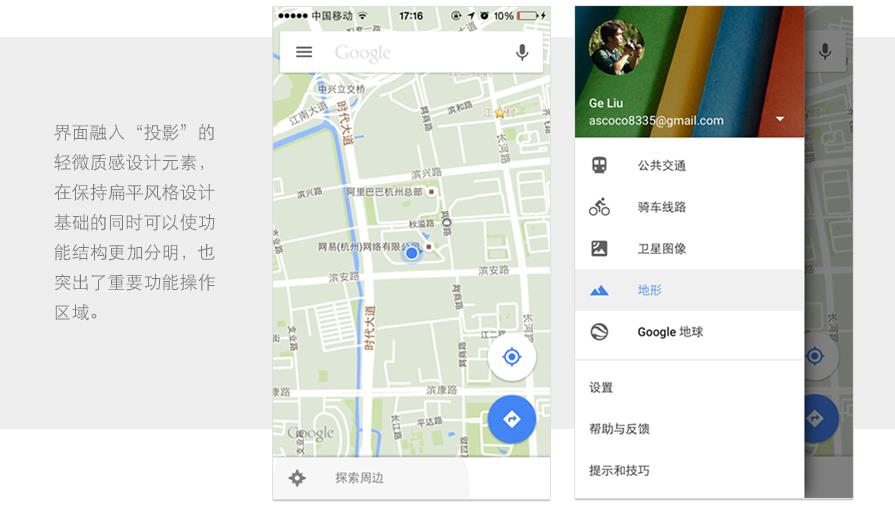
过度扁平的设计对于内容比较复杂的产品来说并不利于视觉层级的表现,所以现在很多产品的视觉设计融入了轻微质感元素,既丰富了细节,同时也使内容层级更加清晰直观。

色彩
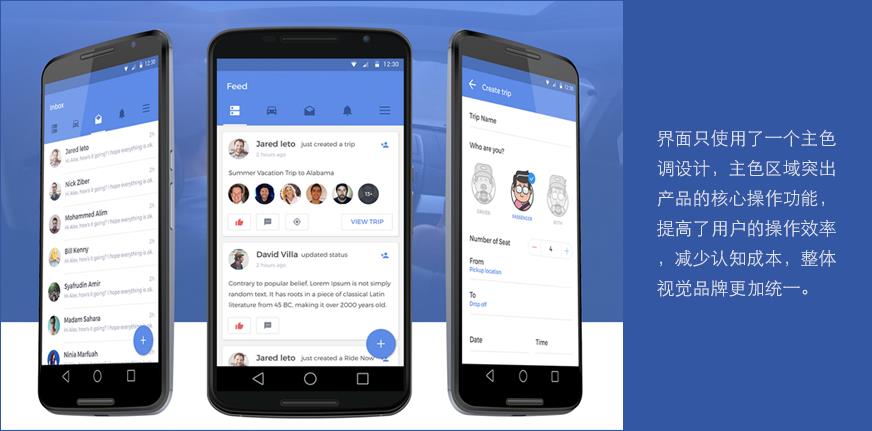
配色以简洁为主,界面中的颜色比例对比之前更加精简,更倾向于用更少的颜色进行设计,充分利用颜色对比度去突出重要的内容信息,提高视觉冲击力并强调产品关键功能,同时也可以为产品体验营造氛围,提升产品的品牌辨识度。

文字
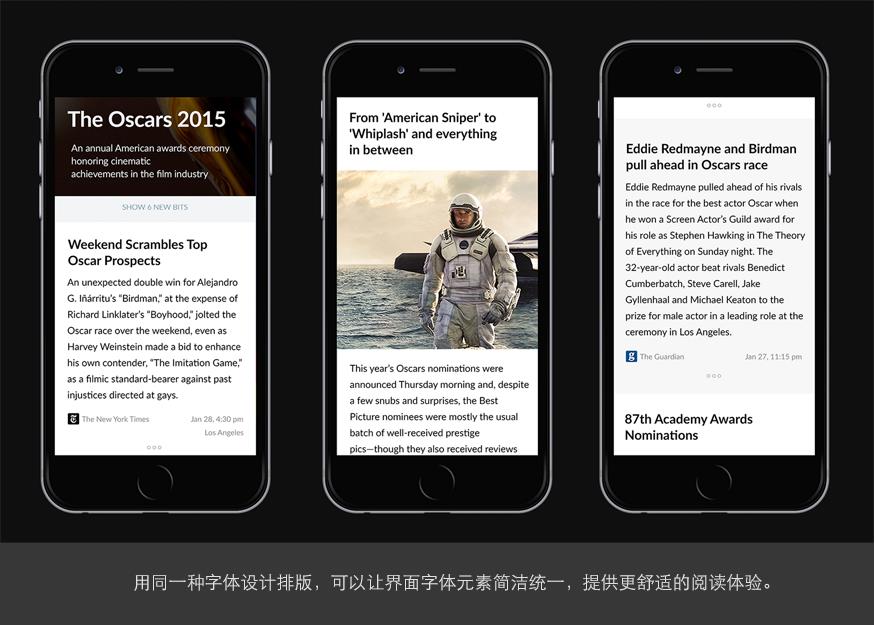
文字信息作为内容的重要载体之一,一直是偏平化设计排版的重要环节。现在更多产品的文字设计更加趋向于使用单一字体,通过字体自身样式(加粗、中等、细体、斜体)去划分内容层次,有助于优化浏览体验,打造更加简洁、优雅的界面,增强产品的品牌属性。

偏向选用无衬线字体设计,字体线条清晰、笔触统一,避免过多的装饰性细节。ios9专门针对中文字体做了设计调整,使用新的“苹方”字体,字体形态更粗,边角更圆润。

图标
图标是产品功能的重要标识,同时也是塑造产品品牌设计风格的核心基因之一。图标设计必须注重好辨识度与创意的平衡,太抽象的图标影响用户认知,不利于操作,太普通的图标则比较中规中距,视觉上没有亮点。扁平化的图标主要以“线、面”两个基础元素不断地进行多种组合表现,不同的组合能产生不同的质感风格,在视觉呈现上具有一定的差异化。
1,纯线条形式:
线条式图标在当今设计中被广泛应用,线条的提炼对于以前越来越精简,同时更注重细节呈现

2,“线+面”组合形式:
通过线与面的搭配,让图标在保持扁平风格基础的同时融入拟物化元素,贴近实际,丰富细节。

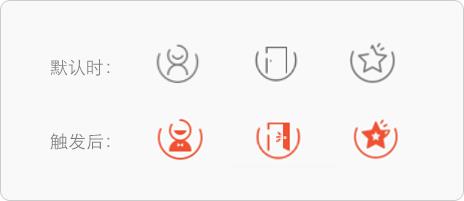
3,剪影形式:
现代设计趋势的剪影图标更加讲求色彩的对比度,同时也可以通过对形体不同的面进行拼色搭配达到拟物效果,让图标与现实物件联系起来,减少用户认知成本。

另外,图标设计上考虑触发后的效果,可以加强情感化元素,给用户带来轻松愉悦的视觉感观。

内容展示
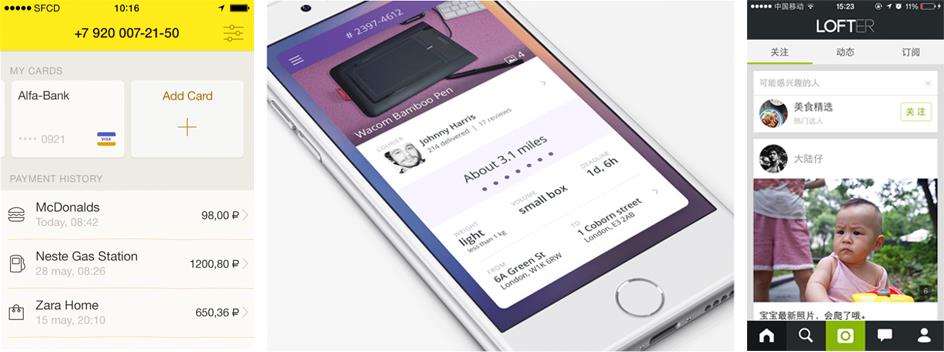
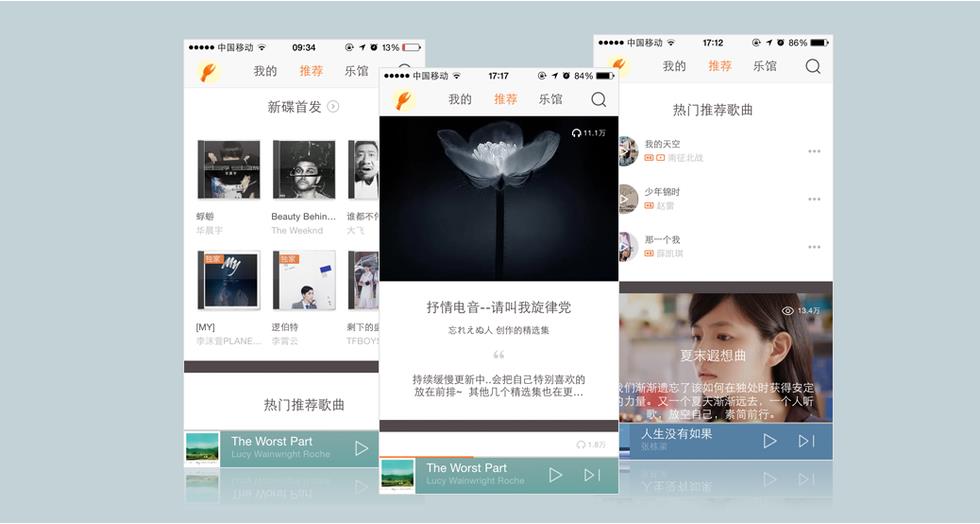
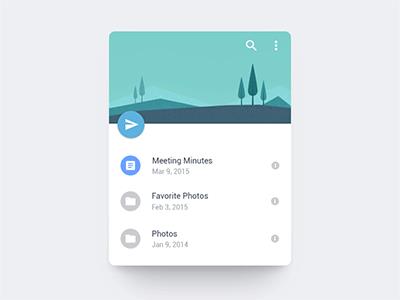
扁平化视觉设计的核心是追求纯粹的内容信息本质, 过往界面会使用线条分隔各种区域内容,但是这样的处理会显得界面比较拥挤,同时整体信息排列也比较散乱,使用卡片的形式呈现内容,并通过适当的留白间隔,可以减少线条等元素对内容造成的视觉干扰,可以创造出更干净、清晰的界面,让用户更专注于内容,提高了易用性。
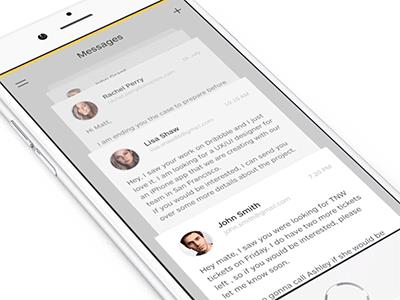
 融入一些平面排版元素(如杂志版式),可让界面更加高端、文艺
融入一些平面排版元素(如杂志版式),可让界面更加高端、文艺

动效
在产品使用过程中,操作动效通过视觉上的反馈可以把用户的注意力吸引到特定区域,减少用户对产品的思考,促进了任务参与。此外,产品动效在情感上可取悦用户,让用户在操作过程中感到惊喜,有利于塑造品牌设计基因
流行的动效设计是以交互思想作为核心准则去设计,以“轻”为主,视觉呈现上要把握好合适的度,不能太刻意地随意添加,因为多而复杂的动效既影响了性能,也使操作过程变得更为复杂,极大降低了效率。一般来说,动效设计比较适合于用在产品核心功能操作、切换、使用反馈上,也可以用在产品特性介绍上。
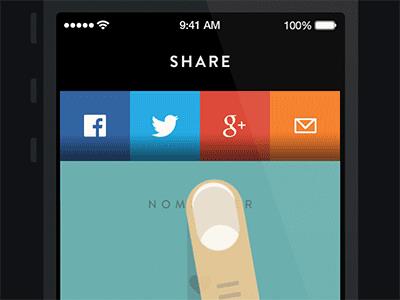
1,操作反馈的动效设计,让产品的使用体验更加轻松愉悦,促进了用户的参与度,并且交互层次更“轻”


2,案例中启动页通过动效的使用,让用户在等待过程中不再枯燥,同时也体现了品牌设计基因。


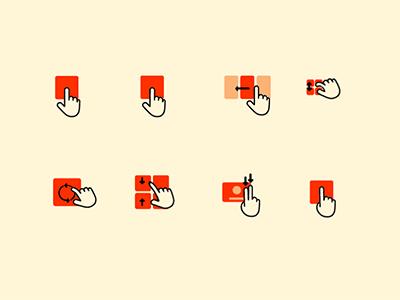
手势
随着IOS、安卓智能手机的普及,用户对手势操作也有了一定的认知,产品结合手势运用能大幅度提升效率,给用户呈现更简洁、直观的体验。


品牌应用
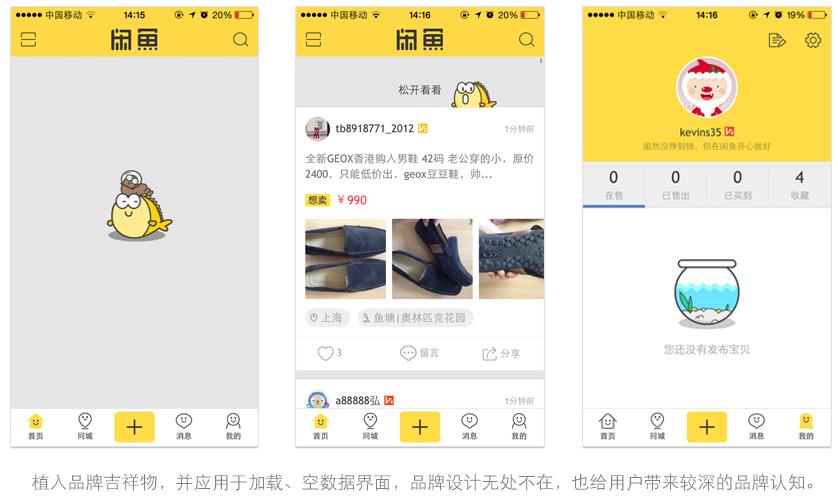
品牌设计是个比较大的概念,色彩、版式、质感等设计元素都可以是品牌设计中的一种。这里说的品牌应用是指在产品界面中应用到的一些品牌延伸设计,比如依据品牌定制的图形、动效等等,这些设计元素可以让用户对产品品牌有更深刻的认识,以达到品牌推广目的。

总结:
了解设计趋势对后面的视觉设计工作有重要帮助,它能让设计师形成“审美标准”,让具体的设计工作更加有效率,但设计趋势毕竟是带主观的分析结果,具体的产品视觉呈现还要综合产品需求定位、交互、市场运营等等因素,所以视觉设计师在设计中要学会灵活运用,不能一味照搬,选取最符合自己产品的设计方法才能更好地包装产品,突出品牌设计基因,并不断地加以优化去加深品牌设计对用户的影响。
建议:
1,作为视觉设计师,除了工作之外应该要多注重生活中的发现,要善于发现美。
2,当看到一个很棒的设计效果,除了收藏之外,更应该多想一下为什么。
3,工作之外视觉设计师应该勤做设计尝试,注重自我提升,不要依赖产品项目提升自己。
4,时刻了解设计行情与资讯,关注产品的最新动态,设计不是闭门造车。
5,优秀视觉设计师要有更好的发散思维,懂得针对当前流行的设计手法加以优化提炼,形成自己独树一帜的设计文化去引领潮流。
网易云大礼包:https://www.163yun.com/gift
本文来自网易云社区,经作者刘戈授权发布
相关文章:
【推荐】 认识用户访谈
【推荐】 流式断言器AssertJ介绍
以上是关于关于扁平化视觉设计趋势的一些小分享的主要内容,如果未能解决你的问题,请参考以下文章