前端设计师常用的一些基础工具素材合集
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端设计师常用的一些基础工具素材合集相关的知识,希望对你有一定的参考价值。
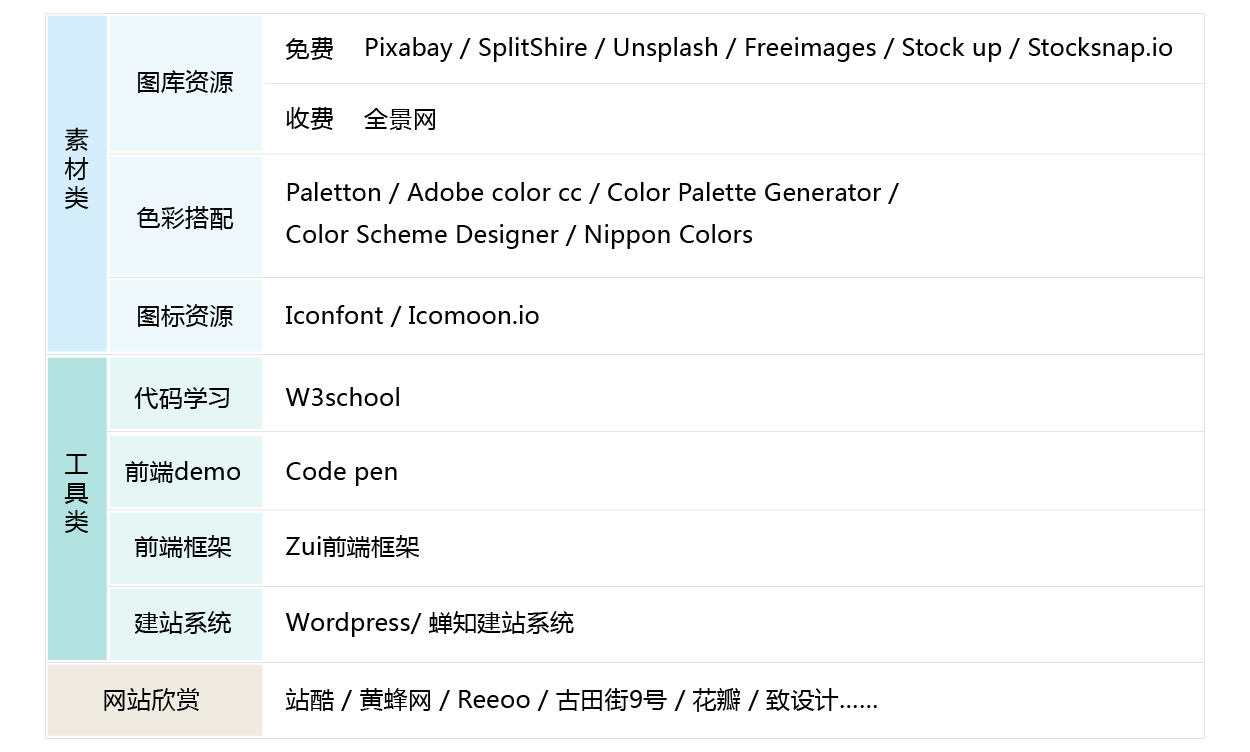
相信每个设计师浏览器的收藏夹都是自己的心头宝,里面收藏了很多好的工具和素材。有些时候在一些设计群里听到好多设计师在问有没有好一点的设计素材网站推荐,今天就给大家分享我在建站的过程中常用到的一些素材工具,素材包括:免费/版权图库、图标资源、色彩搭配、优秀网站欣赏,工具类包括: Web 技术教程、前端demo展示资源、前端框架、建站系统。

一、素材类
1、图片
其实国内对图片版权保护这块的意识不是很够,在免费的素材库和收费素材库都能找到同一张图片,但作者署名却都不一样。所以小编现在基本不用国内这些图库网,跟大家推荐几个免费又没有版权纠纷的图库网站。
Pixabay约有910000张免费的照片、矢量文件和艺术插图。图片覆盖面广,文件也有很多尺寸可以选择。图片质量高,小编首推的图片素材网站。里面的图片可以复制、修改、转发等方式使用,甚至用作商业用途,无需申请许可,也无需支付版税。

SplitShire
SplitShire网站的图片质量也很高,大都比较feel风。

Unsplash
Unsplash网站提供免费高清晰度照片,这里的图片都比较高大上,很适合制作网站的banner图,小编也很喜欢的一个网站。

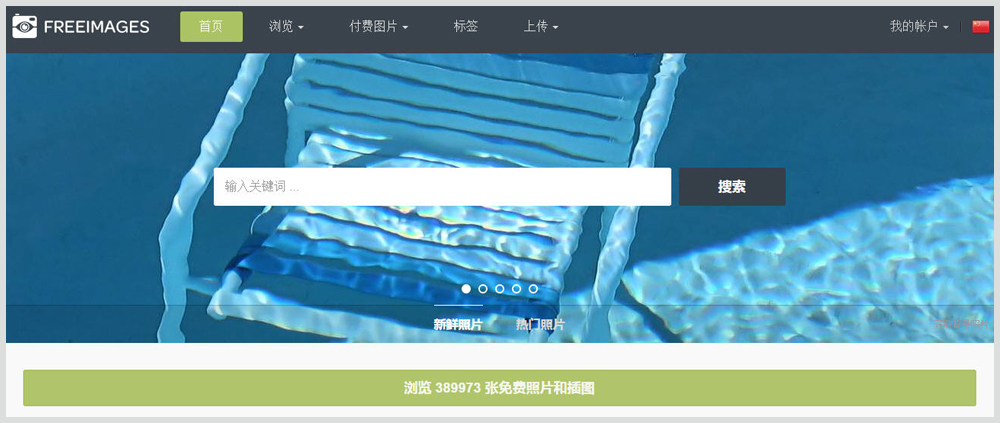
Freeimages
Freeimages这个网站里面有海量的图片,有免费也有付费的,可以根据自己需要进行选择。

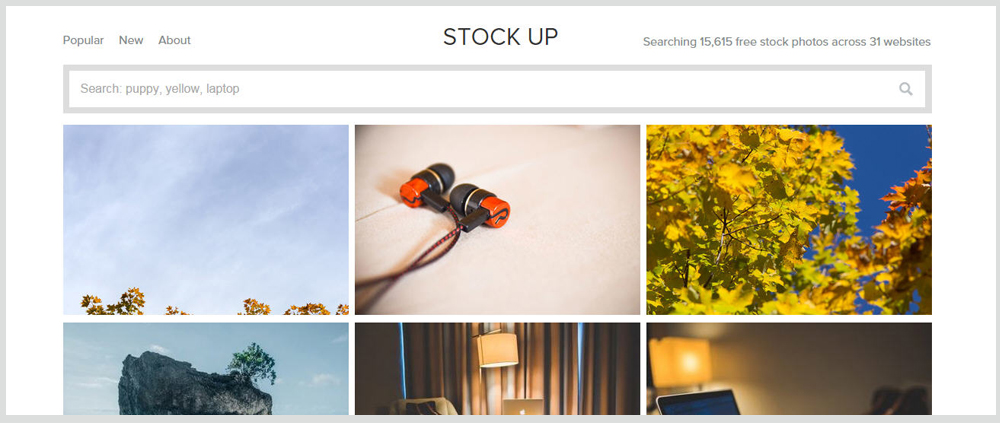
Stock-up
Stock up也有大量免费的高清大图,图片需要自己慢慢淘。

Stocksnap.io
这个网站的图片也很酷,里面免费的高清大图足够满足网页设计师的需要,很多图片也很容易出效果,推荐。

上面是免费的图库资源,如果想要版权的图片,可以去全景网购买:
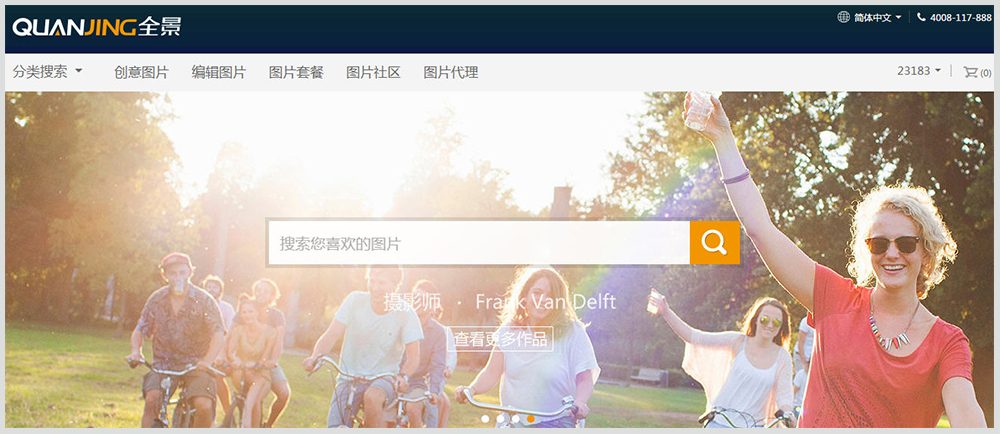
全景网

2、色彩搭配
配色网站小编用得比较少,下面这几个是国外知名度比较高的跟配色相关的网站。
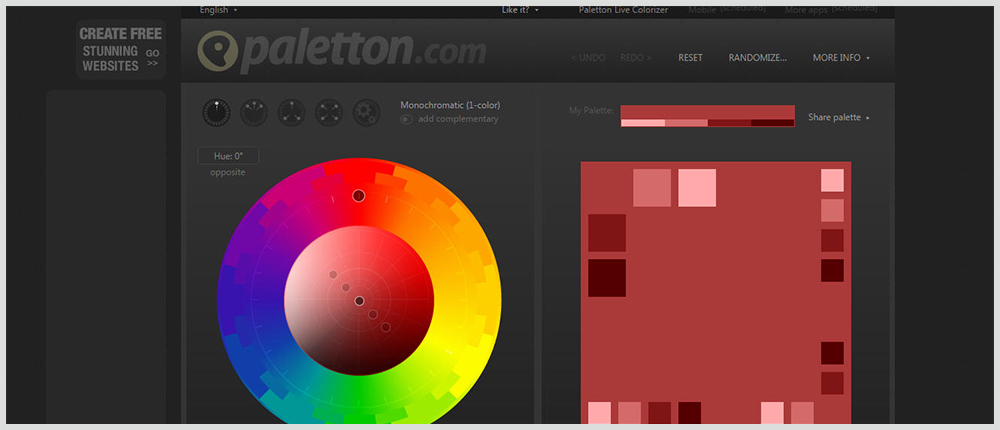
Paletton
帮助平面设计师和网页设计师选择理想的配色方案,打开网站即可选择一种颜色,然后系统自动生成配套的色系供设计师使用。

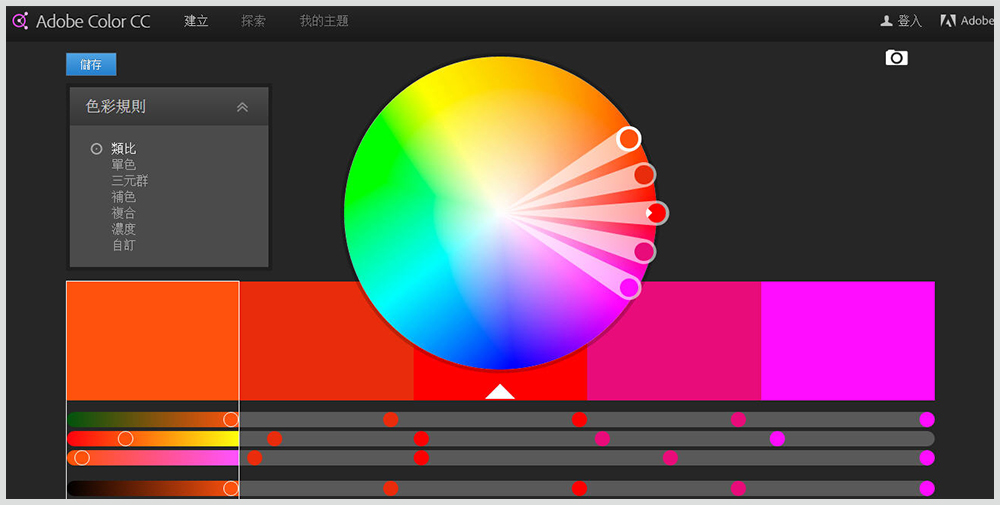
Adobe color cc
Adobe官方配色网站,你输颜色它出配色。

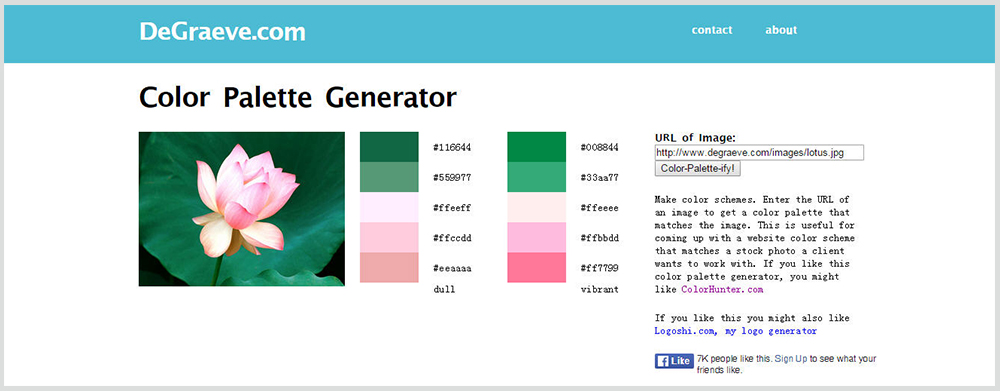
Color Palette Generator
制作配色方案。输入图像的URL以获得与图像匹配的调色板。这对于根据图片来定网站色调的比较好用。

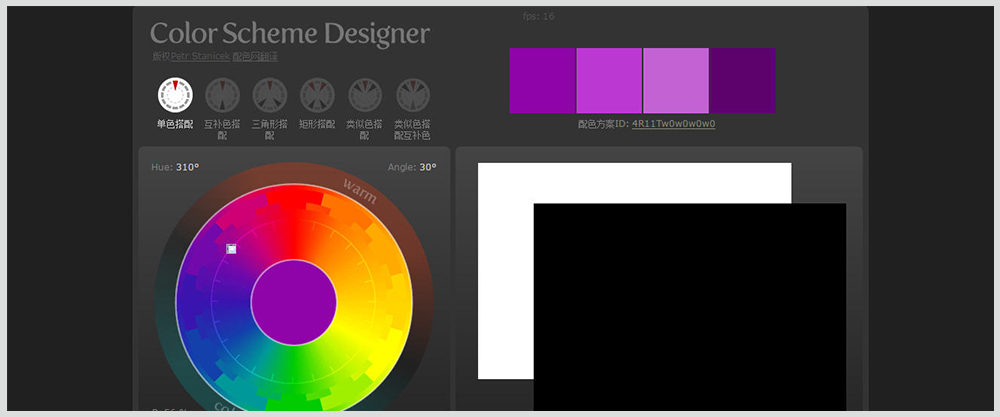
Color Scheme Designer
Color Scheme Designer 后来改名成Paletton,是小编用得比较频繁的配色网站。使用时只用开一个窗口,功能完备且实用,定制性强,几乎无缺点,非要说一个的话就是复制RGB值不太方便。

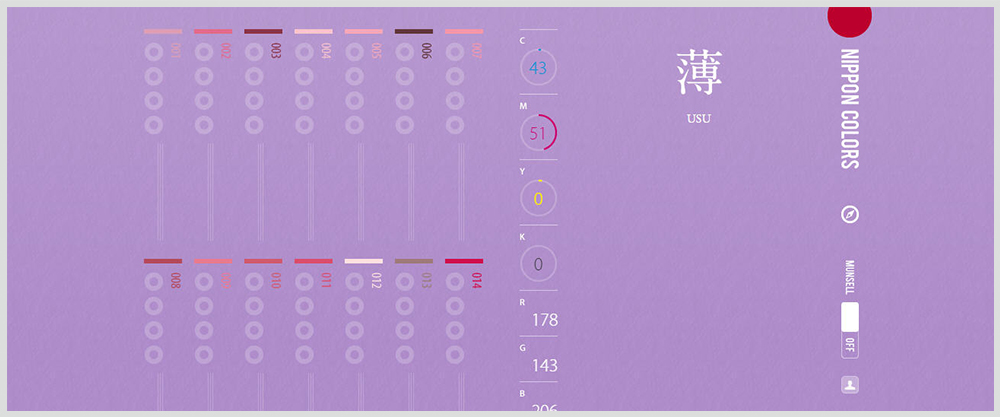
Nippon Colors
这个网站没有前面几个推荐的配色网站好用,实用性不是很高。但是这是小编不得不推荐的,这个绝对是文艺范十足。

3、图标制作素材
Iconfont
阿里巴巴矢量图标库。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。

Icomoon.io
免费开源图标字体,可以根据自己需求定制(如就选两个);可以导入其他字体,也进行特别定制(类似fontforge功能);兼容IE6+,现代浏览器以及各类手机设备,且有demo实例,并对字符进行了html转化。小编就用这个网站写了一套字体,这套字体目前在禅道项目管理软件中使用。


二、工具类
1、代码学习资源
作为一个网页设计师或是前端设计师,多少都要打一些代码。小编就是看着w3school这个网站慢慢成长起来的。
W3school
在 w3school,你可以找到你所需要的所有的网站建设教程。从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、php 和 ASP.NET。都适合新手学习。

2、前端demo展示资源
Code pen
站点现有上百个精选效果,上千个各类前端demo效果。优秀前端demo的展示。进入首页就可以看到很多精湛的前端demo效果,相信很多人都可以从中获得很多前端交互的灵感,当然,其中的技术实现也可以一并学习!

3、前端框架
Zui前端框架
Html5前端框架,跨屏、简洁美观。开源免费。

4、建站系统
建站系统的话,小编推荐国外的wordpress和国内的蝉知。
Wordpress
Wordpress的模板数量之多就不用多讲啦,海量的模板看到你眼花。有数据显示,全球用Wordpress建站的人数快接近三分之一,可见wordpress的影响力。

蝉知建站系统
蝉知相比较wordpress来说,比较符合国人使用的习惯,功能一样强大,在安全和扩展方面也都还不错,稍微逊色一些的是模板比较少。

三、优秀网站欣赏
站酷
这个网站应该不用多说了,设计师不可能不知道的网站,聚集了450万优秀设计师、摄影师、插画师、艺术家、创意人,设计创意群体中具有较高的影响力与号召力。

黄蜂网
优秀网页设计、电商设计、网店设计、平面设计、UI设计灵感地。小编很喜欢这个网站,你可以在这个网站上欣赏到全球各个行业、各个企业的网站。

Reeoo
Reeoo是一个收集最新的时尚潮流网站设计案例,提供设计灵感的网站。是网站设计师寻找灵感和案例的必备网站之一。

设计类网站还有很多,像花瓣、古田街9号、致设计等,小编不一一列举了,大家都可以去看看。
以上就是小编常用到的一些网站,介绍这么多也不是建议大家每个都要收藏,可以着重选择适合自己的网站去学习,提升自己的能力和效率。希望这篇文章能帮助到大家,喜欢的可以点赞哟!

以上是关于前端设计师常用的一些基础工具素材合集的主要内容,如果未能解决你的问题,请参考以下文章