TabLayoutViewPagerDemoTabLayout+ViewPager可滑动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TabLayoutViewPagerDemoTabLayout+ViewPager可滑动相关的知识,希望对你有一定的参考价值。
版权声明:本文为博主原创文章,未经博主允许不得转载。
前言
使用TabLayout搭配ViewPager实现可滑动的顶部选项卡效果。
效果图

代码分析
1、演示常规的设置。
2、考虑到Fragment之间切换时每次都会调用onCreateView方法,导致每次Fragment的布局都重绘,无法保持Fragment原有状态。
所以暂时将webview.loadUrl()放到onCreateView中执行。
使用步骤
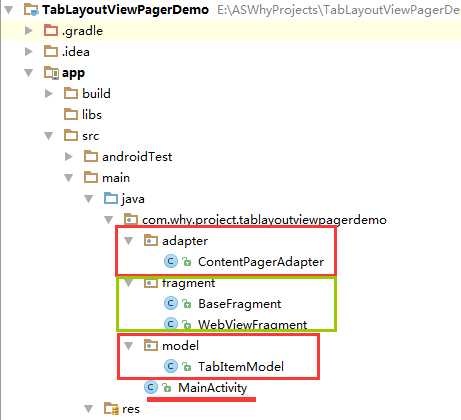
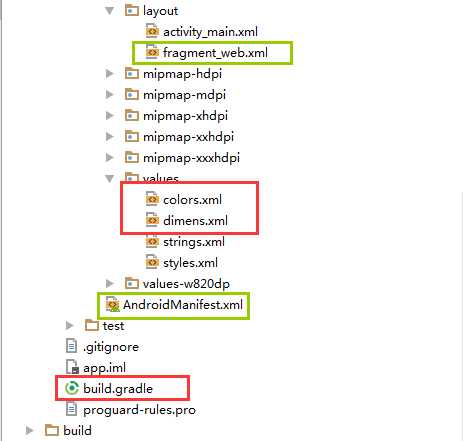
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
引入依赖库
在APP的build.gradle文件中添加以下代码【注意:版本号和com.android.support:appcompat-v7保持一致】
apply plugin: ‘com.android.application‘
android {
compileSdkVersion 25
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.why.project.tablayoutviewpagerdemo"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘
}
}
}
dependencies {
compile fileTree(include: [‘*.jar‘], dir: ‘libs‘)
androidTestCompile(‘com.android.support.test.espresso:espresso-core:2.2.2‘, {
exclude group: ‘com.android.support‘, module: ‘support-annotations‘
})
compile ‘com.android.support:appcompat-v7:25.3.1‘
testCompile ‘junit:junit:4.12‘
//TabLayout
compile ‘com.android.support:design:25.3.1‘
}
在colors.xml文件中添加以下代码:【后续可根据实际情况更改背景颜色、文字颜色值】
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- *********************************顶部选项卡区域********************************* --> <!-- 顶部选项卡下划线背景色 --> <color name="tab_auto_normal_top">#00ffffff</color> <color name="tab_auto_selected_top">#3090d9</color> <!-- 顶部选项卡文本颜色 --> <color name="tab_text_normal_top">#191919</color> <color name="tab_text_selected_top">#3090d9</color> </resources>
在dimens.xml文件中添加以下代码:【后续可根据实际情况更改底部选项卡区域的高度值、文字大小值】
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <!-- *********************************顶部选项卡区域********************************* --> <!-- 选项卡的内边距 --> <dimen name="tab_top_auto_padding">10dp</dimen> <!-- 选项卡标题的文字大小 --> <dimen name="tab_top_auto_title_size">18sp</dimen> <!-- 选项卡标题的下划线高度 --> <dimen name="tab_top_auto_height">3dp</dimen> </resources>
在AndroidManifest.xml文件中添加网络请求的权限【demo中用到的】
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.why.project.tablayoutviewpagerdemo"> <!-- ======================授权访问网络(HttpUtil)========================== --> <!-- 允许程序打开网络套接字 --> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
三、使用方法
在Activity布局文件中引用TabLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.why.project.tablayoutviewpagerdemo.MainActivity"> <!-- 选项卡区域 --> <!--设置TabLayout的模式 app:tabMode 默认是fixed:固定的,标签很多时候会被挤压,不能滑动。--> <!--设置整个TabLayout的颜色 app:tabBackground--> <!--设置选中字体的颜色 app:tabSelectedTextColor--> <!--设置未选中字体的颜色 app:tabTextColor--> <!--设置指示器下标的颜色 app:tabIndicatorColor--> <!--设置指示器下标的高度 app:tabIndicatorHeight,如果设置的是0.0dp,则代表没有下划线--> <!--设置内容的显示模式 app:tabGravity,center : 居中,如果是fill,则是充满--> <android.support.design.widget.TabLayout android:id="@+id/tl_top" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabBackground="@android:color/transparent" app:tabMode="scrollable" app:tabSelectedTextColor="@color/tab_text_selected_top" app:tabTextColor="@color/tab_text_normal_top" app:tabIndicatorColor="@color/tab_auto_selected_top" app:tabIndicatorHeight="@dimen/tab_top_auto_height" app:tabGravity="center" /> <!-- viewpager区域 --> <android.support.v4.view.ViewPager android:id="@+id/vp_tab" android:layout_width="match_parent" android:layout_height="0.0dp" android:layout_weight="1"/> </LinearLayout>
创建需要用到的fragment类和布局文件【后续可根据实际情况更改命名,并且需要重新import R文件】


fragment_web.xml文件布局如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- webview --> <WebView android:id="@+id/web_view" android:layout_width="match_parent" android:layout_height="match_parent"></WebView> </LinearLayout>
WebViewFragment
package com.why.project.tablayoutviewpagerdemo.fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import com.why.project.tablayoutviewpagerdemo.R;
/**
* @Created HaiyuKing
* @Used 首页界面——碎片界面
*/
public class WebViewFragment extends BaseFragment{
private static final String TAG = "WebViewFragment";
/**View实例*/
private View myView;
private WebView web_view;
/**传递过来的参数*/
private String bundle_param;
//重写
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
//使用FragmentTabHost时,Fragment之间切换时每次都会调用onCreateView方法,导致每次Fragment的布局都重绘,无法保持Fragment原有状态。
//http://www.cnblogs.com/changkai244/p/4110173.html
if(myView==null){
myView = inflater.inflate(R.layout.fragment_web, container, false);
//接收传参
Bundle bundle = this.getArguments();
bundle_param = bundle.getString("param");
//初始化控件以及设置
initView();
//初始化数据
initData();
//初始化控件的点击事件
initEvent();
}
//缓存的rootView需要判断是否已经被加过parent, 如果有parent需要从parent删除,要不然会发生这个rootview已经有parent的错误。
ViewGroup parent = (ViewGroup) myView.getParent();
if (parent != null) {
parent.removeView(myView);
}
return myView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
}
@Override
public void onResume() {
super.onResume();
}
@Override
public void onPause() {
super.onPause();
}
@Override
public void onDestroy() {
super.onDestroy();
}
/**
* 初始化控件
*/
private void initView() {
web_view = (WebView) myView.findViewById(R.id.web_view);
//设置支持js脚本
// web_view.getSettings().setjavascriptEnabled(true);
web_view.setWebViewClient(new WebViewClient() {
/**
* 重写此方法表明点击网页内的链接由自己处理,而不是新开Android的系统browser中响应该链接。
*/
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
//webView.loadUrl(url);
return false;
}
});
}
/**
* 初始化数据
*/
public void initData() {
Log.e("tag","{initData}bundle_param="+bundle_param);
web_view.loadUrl(bundle_param);//加载网页
}
/**
* 初始化点击事件
* */
private void initEvent(){
}
}
创建选项卡子项model类TabItemModel
package com.why.project.tablayoutviewpagerdemo.model; /** * Created by HaiyuKing * Used */ public class TabItemModel { private String tabTitle; private String tabUrl; public TabItemModel(String tabTitle, String tabUrl){ this.tabTitle = tabTitle; this.tabUrl = tabUrl; } public String getTabTitle() { return tabTitle; } public void setTabTitle(String tabTitle) { this.tabTitle = tabTitle; } public String getTabUrl() { return tabUrl; } public void setTabUrl(String tabUrl) { this.tabUrl = tabUrl; } }
创建viewpager的适配器
package com.why.project.tablayoutviewpagerdemo.adapter; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import com.why.project.tablayoutviewpagerdemo.model.TabItemModel; import java.util.List; /** * Created by HaiyuKing * Used */ public class ContentPagerAdapter extends FragmentPagerAdapter { private List<TabItemModel> tabIndicators; private List<Fragment> tabItemList; public ContentPagerAdapter(FragmentManager fm, List<TabItemModel> tabIndicators, List<Fragment> tabItemList) { super(fm); this.tabIndicators = tabIndicators; this.tabItemList = tabItemList; } @Override public Fragment getItem(int position) { return tabItemList.get(position); } @Override public int getCount() { return tabItemList.size(); } @Override public CharSequence getPageTitle(int position) { return tabIndicators.get(position).getTabTitle(); } }
在Activity中使用如下【继承FragmentActivity或者其子类】
package com.why.project.tablayoutviewpagerdemo; import android.os.Bundle; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import com.why.project.tablayoutviewpagerdemo.adapter.ContentPagerAdapter; import com.why.project.tablayoutviewpagerdemo.fragment.WebViewFragment; import com.why.project.tablayoutviewpagerdemo.model.TabItemModel; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private TabLayout mTabLayout; private ViewPager mTabViewPager; private List<TabItemModel> tabIndicators; private List<Fragment> tabFragments; private ContentPagerAdapter contentAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { mTabLayout = (TabLayout) findViewById(R.id.tl_top); mTabViewPager = (ViewPager) findViewById(R.id.vp_tab); } private void initDatas() { //初始化选项卡子项的文本、超链接model集合 tabIndicators = new ArrayList<TabItemModel>(); tabIndicators.add(new TabItemModel("百度","http://www.baidu.com")); tabIndicators.add(new TabItemModel("CSDN","http://blog.csdn.net")); tabIndicators.add(new TabItemModel("博客园","http://www.cnblogs.com")); tabIndicators.add(new TabItemModel("极客头条","http://geek.csdn.net/mobile")); tabIndicators.add(new TabItemModel("优设","http://www.uisdc.com/")); tabIndicators.add(new TabItemModel("玩Android","http://www.wanandroid.com/index")); tabIndicators.add(new TabItemModel("掘金","https://juejin.im/")); //初始化碎片集合 tabFragments = new ArrayList<>(); for(int i=0;i<tabIndicators.size();i++){ TabItemModel tabItemModel = tabIndicators.get(i); Bundle bundle = new Bundle(); bundle.putString("param", tabItemModel.getTabUrl()); tabFragments.add(WebViewFragment.getInstance(WebViewFragment.class,bundle)); } //实例化Adapter contentAdapter = new ContentPagerAdapter(getSupportFragmentManager(),tabIndicators,tabFragments); mTabViewPager.setAdapter(contentAdapter); //TabLayout和ViewPager相关联 mTabLayout.setupWithViewPager(mTabViewPager); } private void initEvents() { mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { //选中了tab的逻辑 } @Override public void onTabUnselected(TabLayout.Tab tab) { //未选中了tab的逻辑 } @Override public void onTabReselected(TabLayout.Tab tab) { //再次选中了tab的逻辑 } }); } }
混淆配置
无
参考资料
Android TabLayout 分分钟打造一个滑动标签页
项目demo下载地址
https://github.com/haiyuKing/TabLayoutViewPagerDemo
以上是关于TabLayoutViewPagerDemoTabLayout+ViewPager可滑动的主要内容,如果未能解决你的问题,请参考以下文章