建筑物多边形化简系列——多边形点数化简
Posted fan-0802-whu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了建筑物多边形化简系列——多边形点数化简相关的知识,希望对你有一定的参考价值。
1.目的
实验发现,一个多边形由多个环,每个环的点数数量都比较大,这直接导致程序处理速度非常慢。为了简化图形,加快程序运行速度,为方便后期拟合建筑物,打算对建筑物原始数据进行化简。
2.做法
化简的内容是去除部分建筑物多边形的点,采取保留一半点的做法,观察每次化简后图形与原始图形的差别。
3.实施
对去除噪点环之后的建筑物多边形数据进行处理。
处理的方法是对半,函数为:
// 0904,zf,保留一半的点
void CGeoPolygon::GetHalfPoints(void)
{
for(int i = 0;i<circles.size();i++){
vector<CMyPoint*> tempPoints; //定义临时点集
if(tempPoints.size()!=0) vector<CMyPoint*>().swap(tempPoints); //防止点集不为空
for(int j = 0;j<circles[i]->pts.size();j++){
if(j%2==0) tempPoints.push_back(circles[i]->pts[j]);
}
tempPoints.swap(circles[i]->pts);
}
}
运行程序,每次对半之后截图保存,记录对半的次数。
4.成果展示

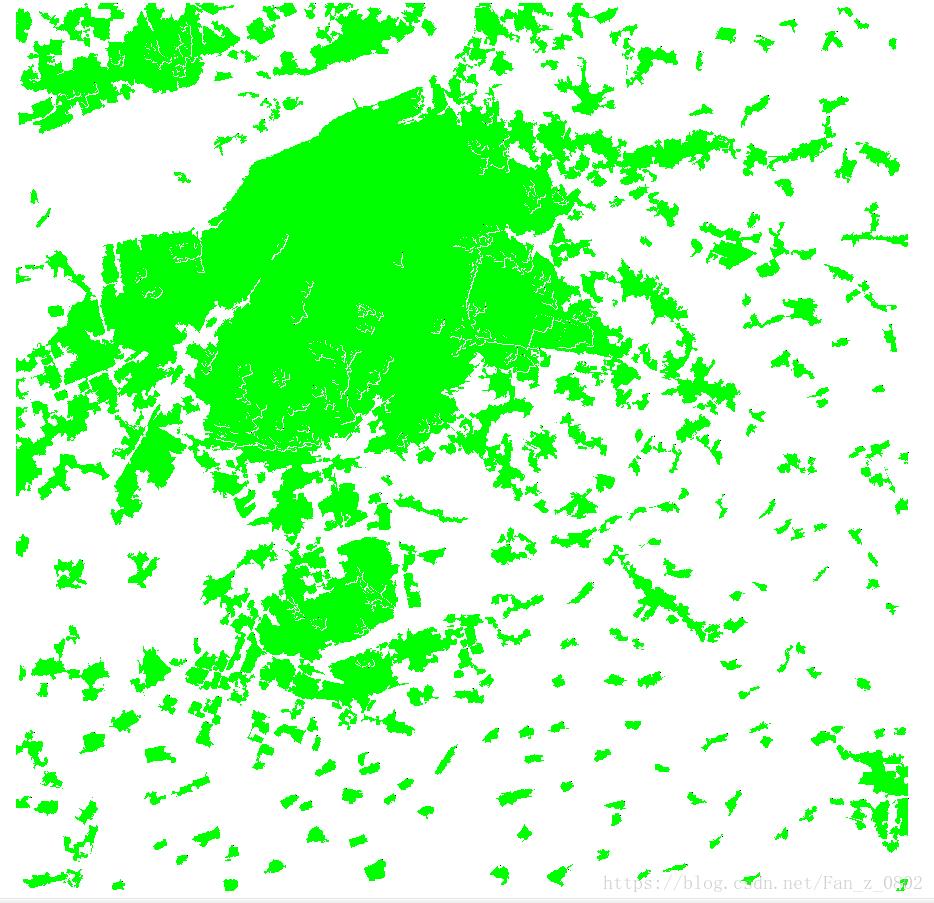
对半0次(原始)

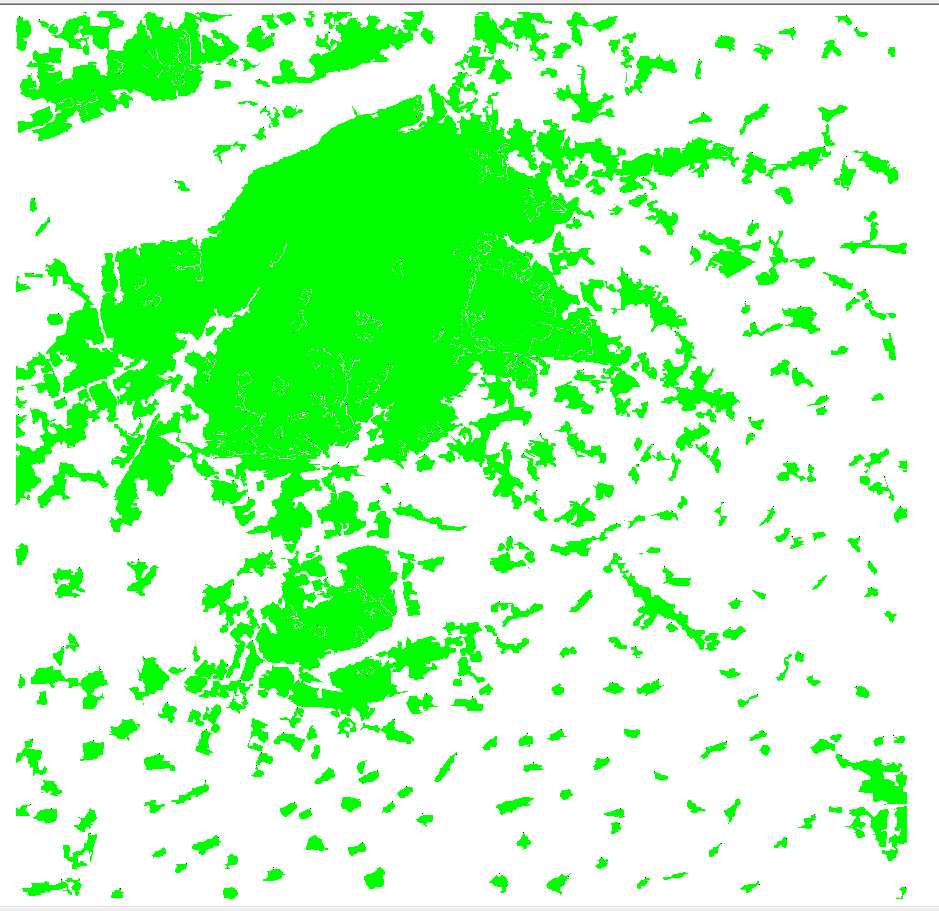
对半5次

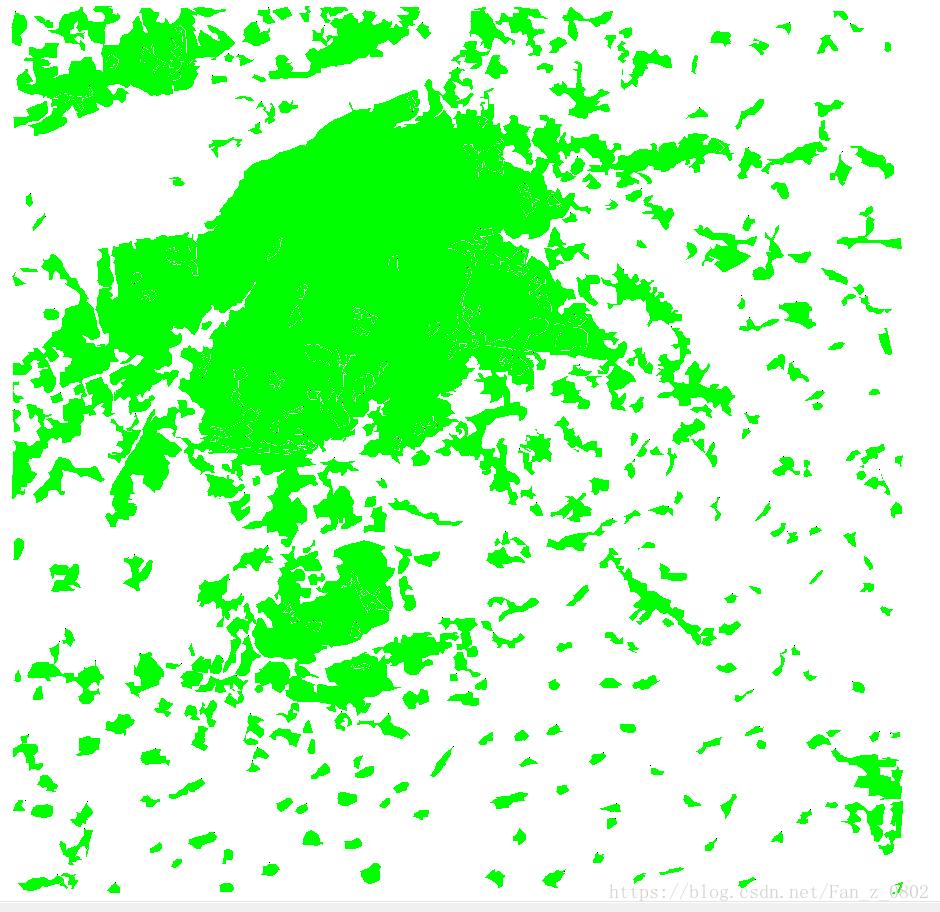
对半6次
5.分析结果
认真观察对半次数和图形变化程度的关系,选择最合适的对半次数。
实验发现,该数据在5次对半的情况下,仍能保持与原始图形(对半0次)的较大相似度,6次对半时图形变化明显。
故决定对图形实施5次对半(即保留点为原始点数的1/32),发现效果良好且程序运行速度大大加快。
以上是关于建筑物多边形化简系列——多边形点数化简的主要内容,如果未能解决你的问题,请参考以下文章