QT 在QTabWidget中设置一些调色板
Posted xian-yongchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT 在QTabWidget中设置一些调色板相关的知识,希望对你有一定的参考价值。
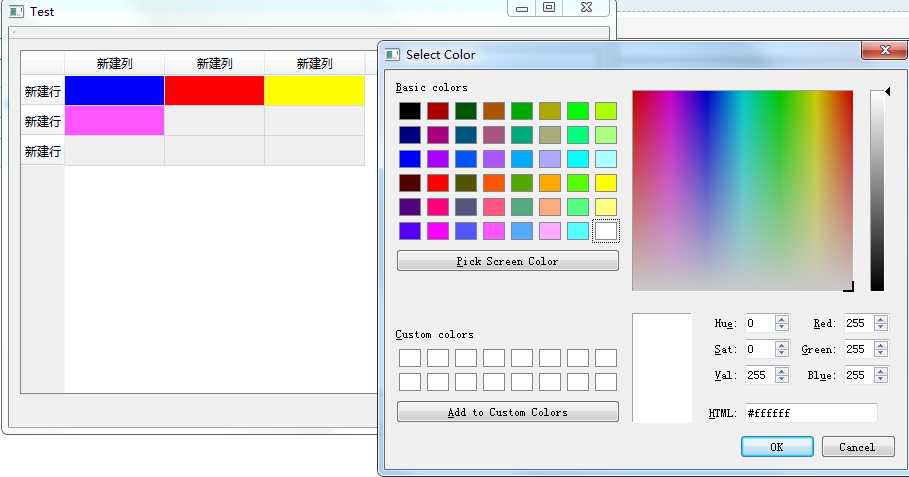
这次所做的项目中需要用到如下功能,点击tableWidget中的子项,将会弹出颜色选值对话框,实现子项的改变,如下图所示:

1、首先,将自己定制的调色板放入tableWidget中
for (int i = 0; i < 3; i++)
{
for (int j = 0; j < 3; j++)
{
myPushButton = new MyQPushButton(this);
ui.tableWidget->setCellWidget(i, j, myPushButton); //插入第i行,j列
}
}
2、头文件
#pragma once
#include <QObject>
#include <QPushButton>
#include <QColorDialog>
#include <QMouseEvent>
class MyQPushButton : public QPushButton //公有继承QPushButton
{
Q_OBJECT
public:
MyQPushButton(QWidget *parent);
~MyQPushButton();
private slots:
void choiceColor(void); //方法一,通过信号与槽连接
protected:
void mousePressEvent(QMouseEvent *event); //方法二、通过重写鼠标按下事件
};
3、源文件
#include "MyQPushButton.h"
MyQPushButton::MyQPushButton(QWidget *parent)
: QPushButton(parent)
{
//connect(this, SIGNAL(clicked()), this, SLOT(choiceColor(void))); //方法1
/*下面两行代码必须有,否则效果会有差异*/
setAutoFillBackground(true); //设置自动填充背景
setFlat(true); //设置成平面
}
MyQPushButton::~MyQPushButton()
{
}
//点击本身响应的槽函数
void MyQPushButton::choiceColor(void)
{
QColor color = QColorDialog::getColor(Qt::white, this); //调出颜色选择器对话框
QPalette pal; //此类包含每个小部件状态的颜色组
pal.setColor(QPalette::Button, color); //QPalette::Button, ColorRole enum定义了当前gui中使用的不同符号颜色角色。
setPalette(pal);
}
//鼠标按下事件
void MyQPushButton::mousePressEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
QPalette pal;
pal.setColor(QPalette::Button, QColorDialog::getColor());
this->setPalette(pal);
}
}
以上是关于QT 在QTabWidget中设置一些调色板的主要内容,如果未能解决你的问题,请参考以下文章