高德地图组件封装
Posted harlem
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图组件封装相关的知识,希望对你有一定的参考价值。
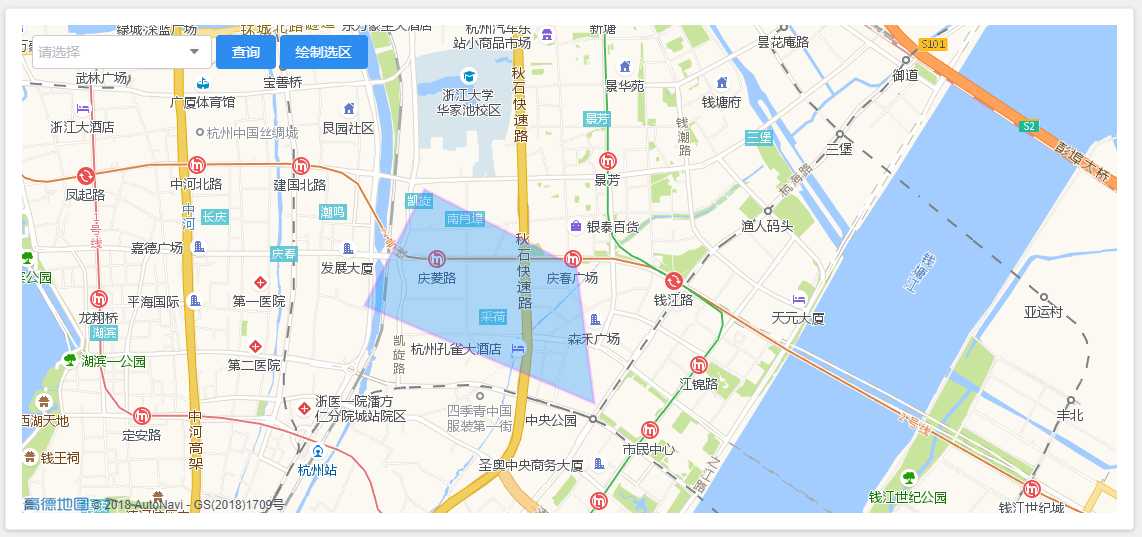
项目中用到了高德地图这块,通过朋友和官方文档资料,最终出了效果
// mapload.js
export default function remoteLoad(url, hasCallback) {
return createScript(url)
/**
* 创建script
*/
function createScript(url) {
let scriptElement = document.createElement(‘script‘)
document.body.appendChild(scriptElement)
let promise = new Promise((resolve, reject) => {
scriptElement.addEventListener(‘load‘, e => {
removeScript(scriptElement)
if (!hasCallback) {
resolve(e)
}
}, false)
scriptElement.addEventListener(‘error‘, e => {
removeScript(scriptElement)
reject(e)
}, false)
if (hasCallback) {
window.____callback____ = function() {
resolve()
window.____callback____ = null
}
}
})
if (hasCallback) {
url += ‘&callback=____callback____‘
}
scriptElement.src = url
return promise
}
/**
* 移除script标签
*/
function removeScript(scriptElement) {
document.body.removeChild(scriptElement)
}
}
//map.js
/**
* map配置
*/
const map = {
key : ‘7db17xxxxxxxxxxxxxxxxxxxd3592‘,
version : ‘1.4.8‘,
MouseTool_p : ‘AMap.MouseTool‘
}
export {
map
}
<style lange="less">
@import ‘./styles/mapPz.less‘;
</style>
<template>
<div class="m-map" :style="`height: 100%;width:100%`">
<div class="search">
<Cascader :data="data" v-model="value1"></Cascader>
<Button type="primary">查询</Button>
<Button type="primary" id="polygon" title="鼠标左键单击绘制,双击结束绘制">绘制选区</Button>
</div>
<div :ref="`${amapIndex}map`" :style="`height: 100%;width:100%`"></div>
<fpdx-modal ref="fpdxModal" :zbArr="polygonArr" @clMap="clearMap"></fpdx-modal>
</div>
</template>
<script>
import mapload from ‘./mapload‘;
import {map} from ‘./config‘;
import fpdxModal from "./fpdxModal.vue"
export default {
name:‘mapPz‘,
components: {
fpdxModal
},
props: {
// 唯一id标识
amapIndex: {
type: [String, Number],
default() {
return ‘default‘
}
},
},
data() {
return {
AMap:‘‘ ,
map:‘‘,
mouseTool:‘‘,
marker: [120.205001,30.257012],
value1: [],
polygonArr:[
[120.205001,30.257012],
[120.191955,30.262795],
[120.186805,30.254195],
[120.206546,30.246929]
]
}
},
methods: {
// 清除
clearMap () {
this.map.clearMap();
},
// 创建多边形对象
createPolygon (polygonArr) {
let polygon = new AMap.Polygon({
path: polygonArr,//设置路径
strokeColor: "#FF33FF", //线颜色
strokeOpacity: 0.2, //透明度
strokeWeight: 3, //宽
fillColor: "#1791fc", //填充色
fillOpacity: 0.35,//填充透明度
});
return polygon;
},
// 实例化地图
initMap() {
let _this = this;
_this.AMap = window.AMap
_this.map = new AMap.Map(this.$refs[`${this.amapIndex}map`], {
zoom: 14, center: this.marker
});
//在地图中添加MouseTool插件
_this.mouseTool = new AMap.MouseTool( _this.map);
//在地图中添加多边形
_this.createPolygon(_this.polygonArr).setMap( _this.map);
console.log(‘polygon‘,_this.createPolygon(_this.polygonArr))
//绘制选区
_this.AMap.event.addDomListener(document.getElementById(‘polygon‘), ‘click‘, function() {
_this.mouseTool.polygon();
},false);
//取坐标
_this.AMap.event.addListener( _this.mouseTool, ‘draw‘, function(type,obj) {
let polygonItem = type.obj;
let path = polygonItem.getPath();
console.log(‘path‘,path);
_this.$refs.fpdxModal.showModal(true);
});
/* polygon.on(‘click‘, function() {
alert(‘你点击了面‘);
}); */
}
},
mounted() {
if (window.AMap && window.AMap.v) {
// 已载入API,则直接初始化
this.$nextTick(() => {
this.initMap()
})
} else {
// 未载入API,则先载再初始化
mapload(`https://webapi.amap.com/maps?v=${map.version}&key=${map.key}&plugin=${map.MouseTool_p}`).then(() => {
this.initMap()
})
}
}
}
</script>

上面就是效果图了...
以上是关于高德地图组件封装的主要内容,如果未能解决你的问题,请参考以下文章
页面整体使用transform scale 后 高德地图点位点击偏移 错位问题