vue中使用less
Posted bgwhite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用less相关的知识,希望对你有一定的参考价值。
我们需要下载less对应的依赖包
第一步:
安装less依赖,npm install less less-loader --save
第二步:
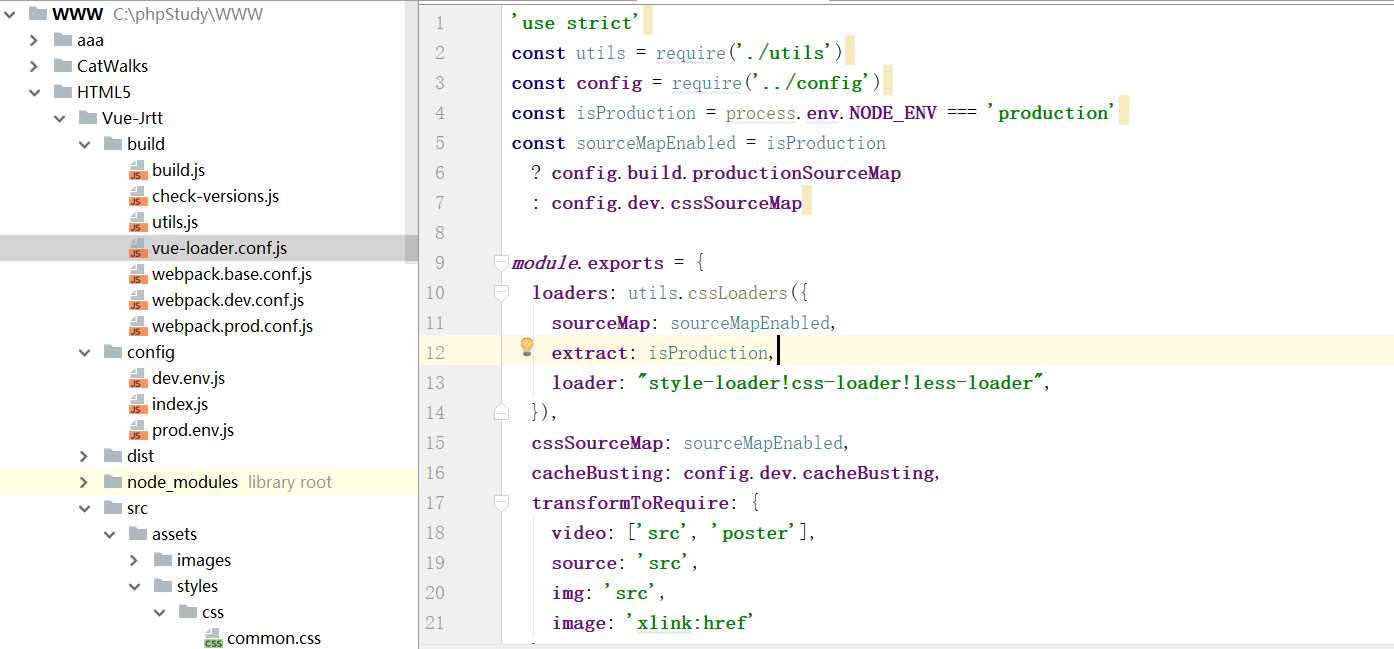
修改webpack.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
如图:

.jpg)
然后,我们就可以再style中通过 lang="less" 来实现其less的引用
以上是关于vue中使用less的主要内容,如果未能解决你的问题,请参考以下文章